第十节网页图标
设置标题栏的图标
第一步:
准备一个".ico"格式的图标
第二步:
在title底下插入图标链接
<head>
<meta charset=“UTF-8”>
<title>网页图标
<!–设置图标–>
<link rel=“icon” href="…/image/favicon.ico">
</head>
演示:

在网页中插入图标
第一步:
进入阿里的矢量图网站:www.iconfont.cn
第二步:
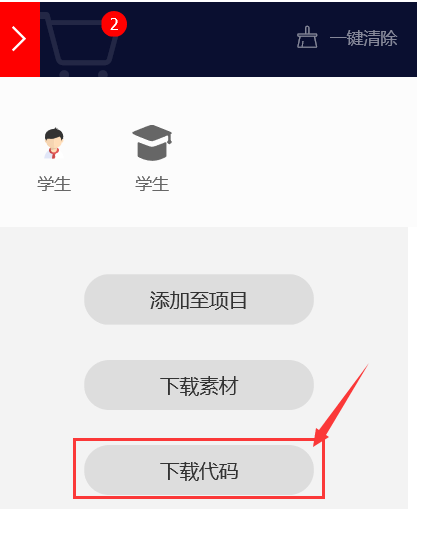
选择你需要的图标,加入购物车,然后点击下载代码,并将其解压

第三步:
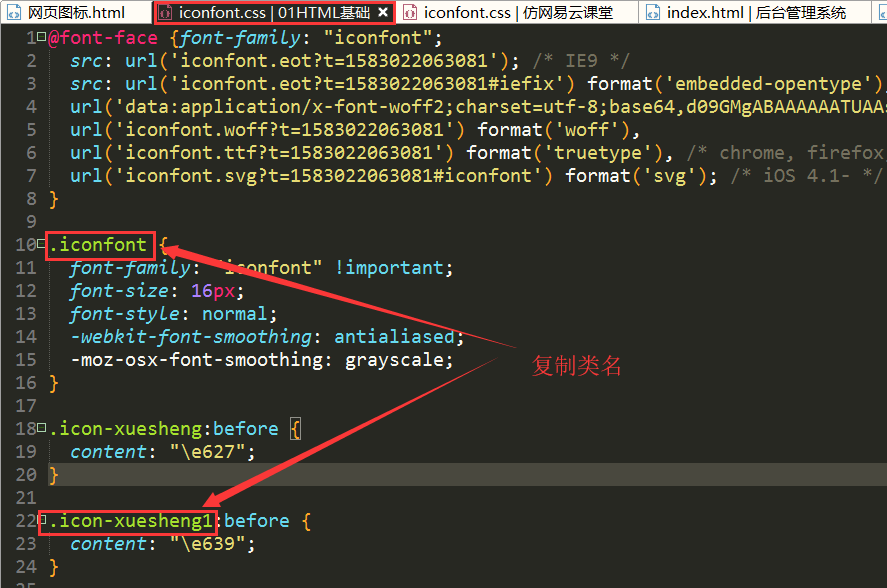
把iconfont.css文件复制到项目中,并用外部链插入项目.复制你要插入的图标的class名,将这个图标的class名给一个i标签,并且给他再加一个iconfont类名,如果你想设置图标的大小可以再给他加一个类名.

代码:
<i class=“iconfont icon-xuesheng student” aria-hidden=“true”>
<i class=“iconfont icon-xuesheng1 student” >
演示:
onfont icon-xuesheng1 student" >
演示:

这都是我的课堂笔记,如果大家觉得写的不错就给我点赞哦!您的鼓励就是我创作的动力!
最后
以上就是醉熏白云最近收集整理的关于10.网页图表第十节网页图标的全部内容,更多相关10内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复