插图前的准备工作:
1.图片所在文件要和编写的代码在同一文件下
2.插图前先引入下列包
usepackage{caption}
usepackage{graphicx}
usepackage{float}
%usepackage{subfigure}
usepackage{subcaption}
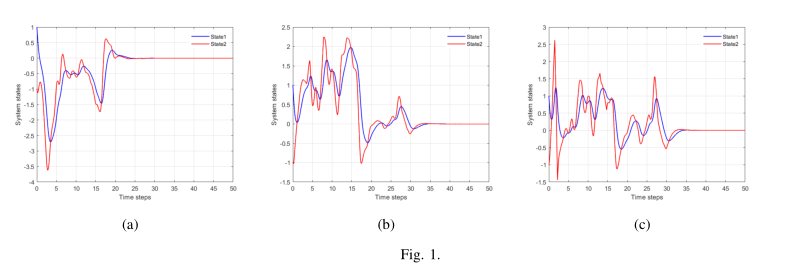
① 3张图片排版:3×1

begin{figure*}[t!]
begin{subfigure}[t]{0.3textwidth}
centering
includegraphics[width=textwidth]{state.png}
caption{}
label{fig:Case1}
end{subfigure}
begin{subfigure}[t]{0.3textwidth}
centering
includegraphics[width=textwidth]{state_02.png}
caption{}
label{fig:b}
end{subfigure}
begin{subfigure}[t]{0.3textwidth}
centering
includegraphics[width=textwidth]{state_03.png}
caption{}
label{fig:b}
end{subfigure}
caption{}
end{figure*}
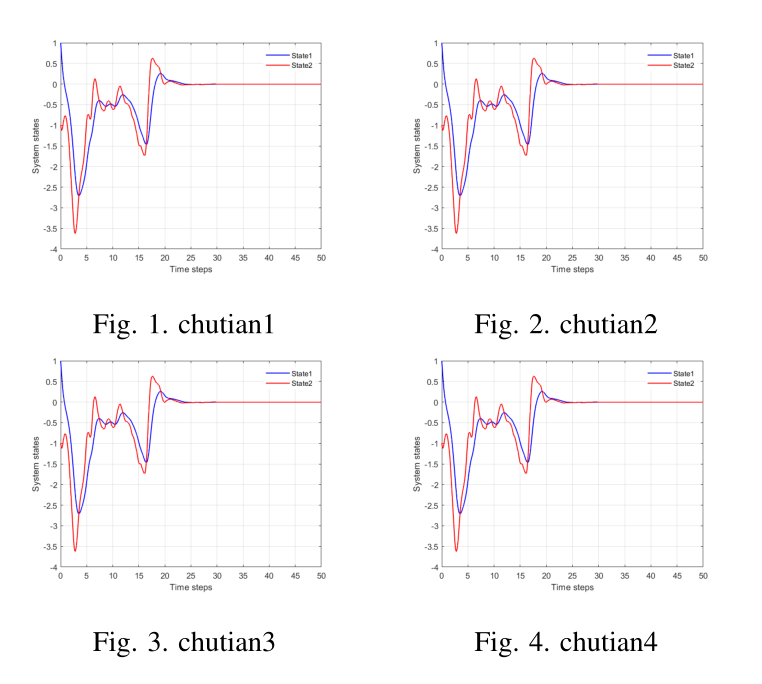
② 4张图片排版:2×2

begin{figure}[htbp]
centering
begin{minipage}{0.49linewidth}
centering
includegraphics[width=0.9linewidth]{state.png}
caption{chutian1}
label{chutian1}%文中引用该图片代号
end{minipage}
begin{minipage}{0.49linewidth}
centering
includegraphics[width=0.9linewidth]{state.png}
caption{chutian2}
label{chutian2}%文中引用该图片代号
end{minipage}
%qquad
%让图片换行,
begin{minipage}{0.49linewidth}
centering
includegraphics[width=0.9linewidth]{state.png}
caption{chutian3}
label{chutian3}%文中引用该图片代号
end{minipage}
begin{minipage}{0.49linewidth}
centering
includegraphics[width=0.9linewidth]{state.png}
caption{chutian4}
label{chutian4}%文中引用该图片代号
end{minipage}
end{figure}
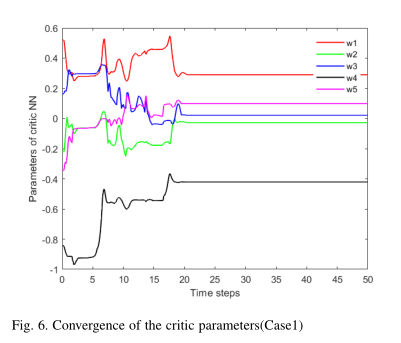
② 1张图片排版:1×1

begin{figure}[t]
begin{tabular}{cc}
begin{minipage}[t]{2.6in}
includegraphics[width=3.5in]{state_02.png}
caption{Convergence of the critic parameters(Case2)}
end{minipage}
end{tabular}
end{figure}
注:将图片排版从双栏变成单栏的方法:首尾加 *
begin{figure*}
end{figure*}
最后
以上就是幽默冥王星最近收集整理的关于LaTeX:多张图片排版的全部内容,更多相关LaTeX内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复