一.EasyUI 简介
1.EasyUI 是前端框架.
2.前端框架
2.1 封装大量css
2.2 封装大量JS
3.使用前端框架
3.1 给标签设置easyui提供的 class 属性即可,id属性可以随便起名。
4.easyui 中需要注意的地方
4.1 data-options 属性定义easyui 属性的.
4.2 如果easyui 提供的属性和html 标签属性相同,可以把这个属性
不写在data-options 中
4.3 每一个效果使用纯标签方式和使用标签结合js 方式
4.3.1 如果效果是静态的建议使用纯html 标签方式
4.3.2 如果效果是动态建议使用html 结合js 方式
4.4 在easyui 中所有脚本功能语法:
4.4.1 如果该效果(组件)是abc,控制abc 的语法
$(“jquery 选择器获取到abc”).abc({
属性名:值,
事件:function([参数]){}
})
4.4.2 如果该效果(组件)是abc,控制abc 方法的语法
$(“jquery 选择器获取到abc”).abc(“方法名”);//调用方法
$(“jquery 选择器获取到abc”).abc(“方法名”,”参数”);//调用方法
4.5 每个组件可能会有继承关系.
5.EasyUI 适用于后台管理界面,不适用于前台项目页面.用于处理服务器端处理真实数据的效率比较高。
5.1 优点:处理服务器传递过来json 数据能力比较强.
登录页面示例
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" type="text/css" href="js/easyui/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="js/easyui/themes/icon.css">
<script type="text/javascript" src="js/jquery-1.7.2.js"></script>
<script type="text/javascript" src="js/easyui/jquery.easyui.min.js"></script>
<style type="text/css">
.myicon-login{
background:url('images/login.png') no-repeat center center;
}
</style>
<script type="text/javascript">
$(function(){
$("#login_submit").click(function(){
$('#login_form').form('submit', {
url:'login',
onSubmit: function(){
//非空验证等
if($(":text:eq(0)").val()==""){
$.messager.alert('系统信息','用户名不能为空');
return false;
}
else if($(":password:eq(0)").val()==""){
$.messager.alert('系统信息','密码不能为空');
return false;
}
},
success:function(data){
if(data=="1"){
location.href="page/main.jsp";
}else{
$.messager.alert('系统信息','登录失败');
}
}
});
})
})
</script>
</head>
<body style="background-color:#E9F1FF;">
<div style="margin:100px auto;width:400px;">
<div id="p" class="easyui-panel" title="登录"
style="width:400px;height:200px;padding:10px;background:#fafafa;"
data-options="iconCls:'myicon-login'">
<form action="login" method="post" id="login_form">
<table width="225" align="center">
<tr>
<td colspan="2" style="text-align:center;font-size:20px; font-weight:bold">至尊管理系统</td>
</tr>
<tr style="height:40px;">
<td>登录名</td>
<td><input type="text" name="username"/> </td>
</tr>
<tr style="height:40px;">
<td>
密码
</td>
<td><input type="password" name="password"/> </td>
</tr>
<tr>
<td colspan="2" align="right">
<a id="login_submit" href="#" class="easyui-linkbutton" data-options="iconCls:'icon-ok'">登录</a>
</td>
</tr>
</table>
</form>
</div>
</div>
</body>
</html>
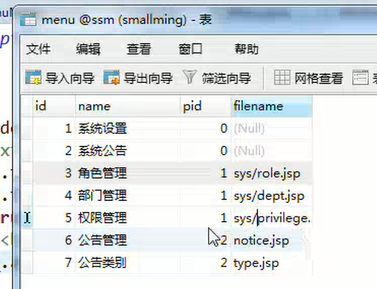
根据不同用户显示不同页面

使用json的树,要求数据格式:EasyUI官方文档-树的数据格式
每个节点可以包括下列属性:
id:节点的 id,它对于加载远程数据很重要。
text:要显示的节点文本。
state:节点状态,‘open’ 或 ‘closed’,默认是 ‘open’。当设置为 ‘closed’ 时,该节点有子节点,并且将从远程站点加载它们。
checked:指示节点是否被选中。
attributes:给一个节点添加的自定义属性。
children:定义了一些子节点的节点数组。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>主页面</title>
<link rel="stylesheet" type="text/css" href="js/easyui/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="js/easyui/themes/icon.css">
<script type="text/javascript" src="js/jquery-1.7.2.js"></script>
<script type="text/javascript" src="js/easyui/jquery.easyui.min.js"></script>
<script type="text/javascript">
$(function(){
$('#main_tree').tree({
url:"data/tree_data.json",
onClick:function(node){
if($("#main_tabs").tabs("getTab",node.text)==null){
//alert(node.text);
$('#main_tabs').tabs('add',{
title: node.text,
selected: true,
//content:'<b>adsfadsf</b>'
//只能引进来<body>标签的内容
href:node.attributes.filename,
closable:true
});
}else{
$("#main_tabs").tabs("select",node.text);
}
}
});
})
</script>
</head>
<body class="easyui-layout">
<!-- 顶部 -->
<div data-options="region:'north',title:'至尊管理系统'" style="height:100px;">
<div style="width:400px;height:50px; float:left;font-size:20px; font-weight:bold;line-height: 50px;padding-left:20px;">
至尊管理系统
</div>
<div style="width:200px;height:50px;float:right;line-height: 50px;">
您好,用户,欢迎登录!
</div>
</div>
<!-- 左侧树 -->
<div data-options="region:'west',title:'菜单'" style="width:200px;">
<ul id="main_tree"></ul>
</div>
<!-- 中间 -->
<div data-options="region:'center',title:'内容'" style="padding:5px;background:#eee;">
<div id="main_tabs" class="easyui-tabs" style="width:500px;height:250px;" data-options="fit:true">
<div title="首页" style="padding:20px;">
tab1
</div>
<div title="第二页" style="padding:20px;">
tab2
</div>
</div>
</div>
<!-- 底部 -->
<div data-options="region:'south',title:'底部声明'" style="height:100px;">
<div style="height:50px; line-height: 50px; text-align:center;color:gray">
Copyright © 版权
</div>
</div>
</body>
</html>
最后
以上就是寂寞飞机最近收集整理的关于【EasyUI】EasyUI学习笔记的全部内容,更多相关【EasyUI】EasyUI学习笔记内容请搜索靠谱客的其他文章。








发表评论 取消回复