初识EasyUI
EasyUI是什么:
jQuery EasyUI是一组基于jQuery的UI插件集合。
EasyUI可以做什么:
无需复杂JavaScript即可实现丰富且美观的UI界面。
jQuery EasyUI为我们提供了大多数UI控件的使用,比如:
- accordion 可折叠标签
- combobox 组合框
- menu 菜单
- dialog 对话框
- tabs 标签
- validatebox 验证框
- datagrid 数据表
- window 窗口
- tree 树
jQuery EasyUI是基于JQuery的一个前台ui界面的插件,功能相对没Extjs强大,但页面也是相当好看的,相对于extjs更轻量。
怎么用EasyUI
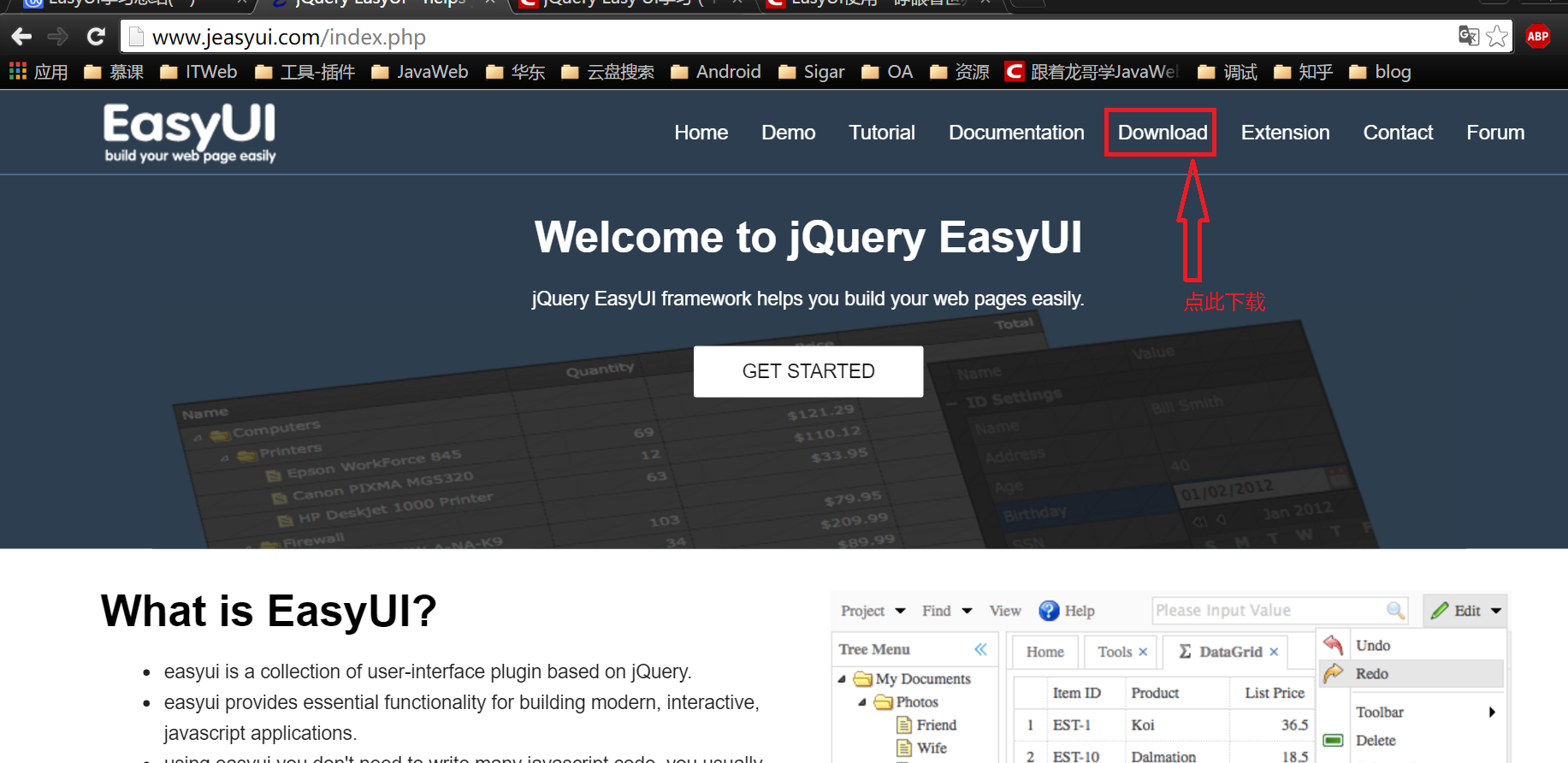
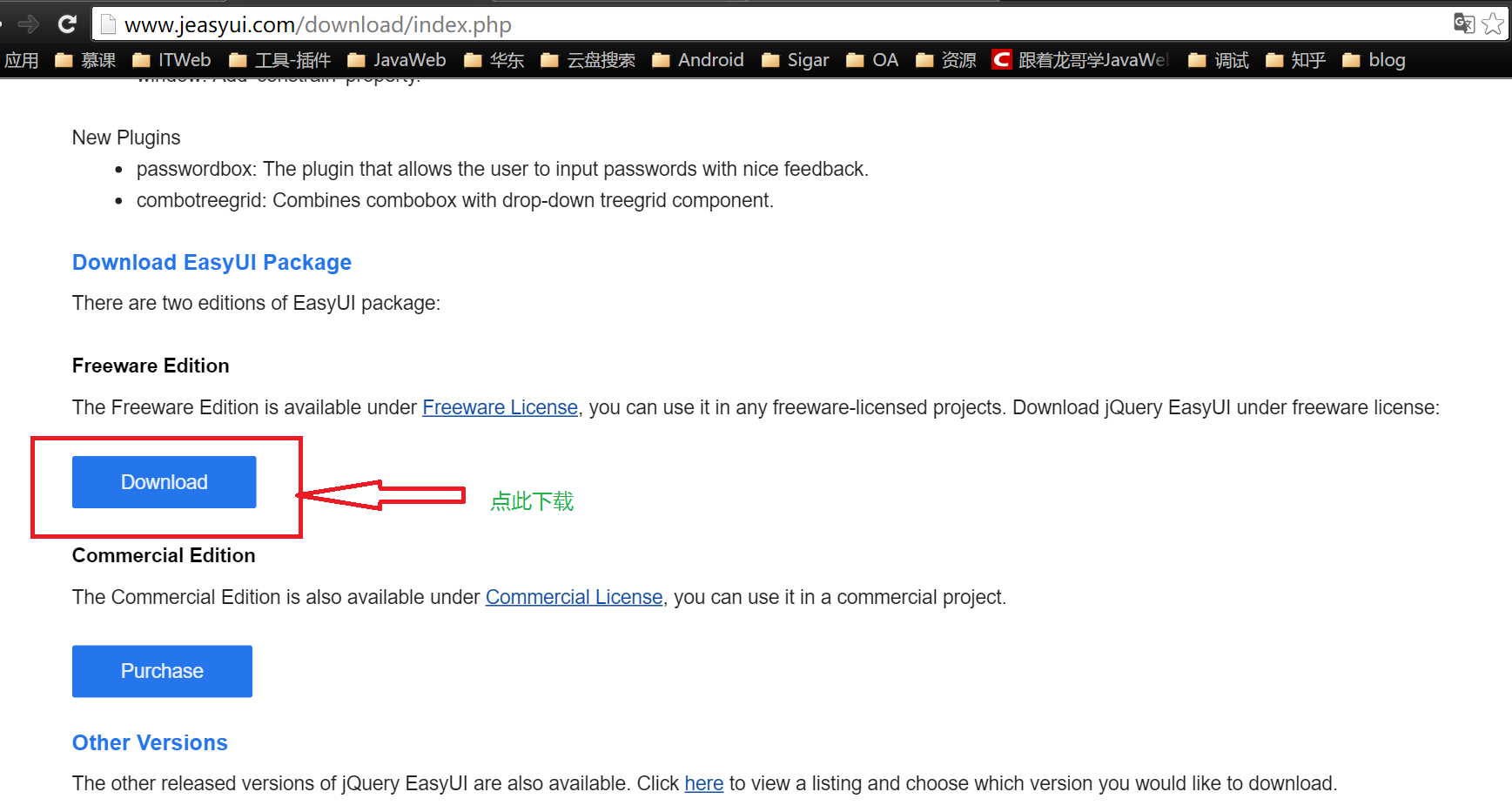
1.在EasyUI官网下载EasyUI的文件,目前最新的版本是:jQuery EasyUI 1.5


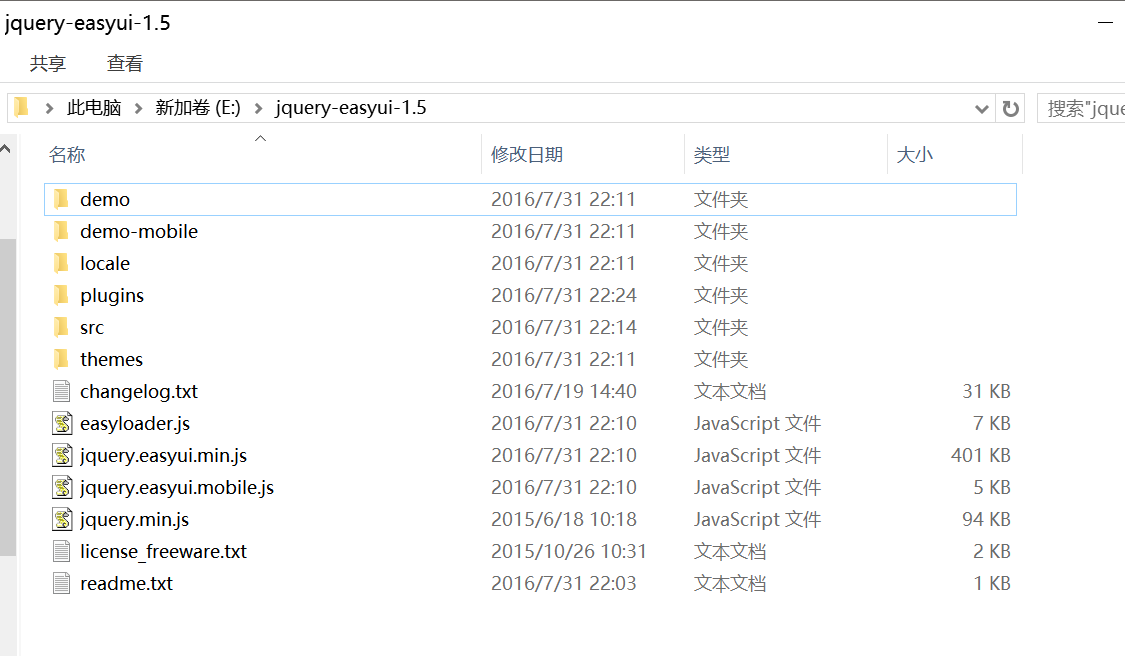
2.将下载好的文件解压后,如图:

EasyUI入门
一般我们在项目中引入的文件有:
①jquery.min.js
②jquery.easyui.min.js
③themes
④local文件夹下的easyui-lang-zh_CN.js
2.1、引入必要的js和css样式文件
要想在页面中使用EasyUI,那么首先要做的就是在页面中引入必要js和css样式文件,以在jsp文件中使用EasyUI为例,文件引入的顺序如下所示
<!-- 引入JQuery -->
<script type="text/javascript" src="${pageContext.request.contextPath}/jquery-easyui-1.5/jquery.min.js"></script>
<!-- 引入EasyUI -->
<script type="text/javascript" src="${pageContext.request.contextPath}/jquery-easyui-1.5/jquery.easyui.min.js"></script>
<!-- 引入EasyUI的中文国际化js,让EasyUI支持中文 -->
<script type="text/javascript" src="${pageContext.request.contextPath}/jquery-easyui-1.5/locale/easyui-lang-zh_CN.js"></script>
<!-- 引入EasyUI的样式文件-->
<link rel="stylesheet" href="${pageContext.request.contextPath}/jquery-easyui-1.5/themes/default/easyui.css" type="text/css"/>
<!-- 引入EasyUI的图标样式文件-->
<link rel="stylesheet" href="${pageContext.request.contextPath}/jquery-easyui-1.5/themes/icon.css" type="text/css"/>在jsp文件中引用了这些文件之后,就可以使用EasyUI了。
2.2、自己尝试使用EastUI:
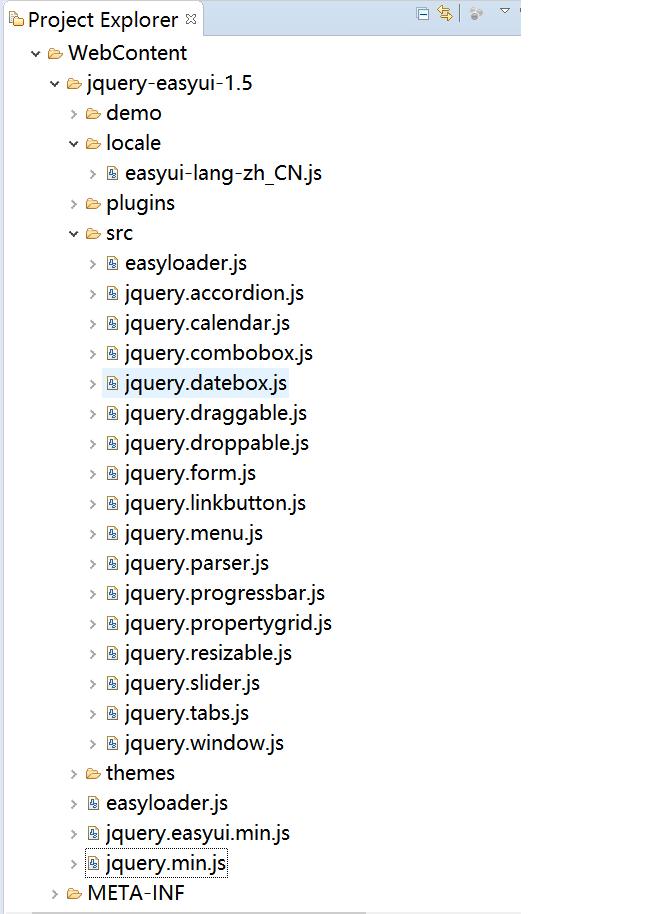
新建一个JavaWeb工程,然后将jquery-easyui-1.5加入到工程中,将jquery-easyui-1.5文件夹中一些不必要的文件删掉,只保留必要的就可以了,如下图所示:

最后
以上就是整齐钻石最近收集整理的关于EasyUI学习笔记(一)——EasyUI入门的全部内容,更多相关EasyUI学习笔记(一)——EasyUI入门内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复