原型系统又叫快速原型模型,它指的是在执行实际软件的开发之前,应当建立系统的一个工作原型。一个原型是系统的一个模拟执行,和实际的软件相比,通常功能有限、可靠性较低及性能不充分。通常使用几个捷径来建设原型,这些捷径可能包括使用低效率的、不精确的和虚拟的函数,一个原型通常是实际系统的一个比较粗糙的版本。
1,原型是指模拟要开发的系统的原始模型。在软件过程中,原型是软件早期一个可运行的版本,它反映最终系统的部分重要特性,如界面、功能或者性能等等。
2,原型(prototype)即把系统主要功能和接口通过快速开发制作为“软件样机”,以可视化的形式展现给用户,及时征求用户意见,从而明确无误地确定用户需求。同时,原型也可用于征求内部意见,作为分析和设计的接口之一,可方便于沟通。
3,软件原型在软件设计阶段,交互设计师或者产品经理等常常需要使用一些工具(比如Visio、Axure RP、Flash或者OmniGraffle等)制作出静态稿或者原型来表达设计思想。
原型模型的主要思想:
原型模型通过向用户提供原型获取用户的反馈,使开发出的软件能够真正反映用户的需求。同时,原型模型采用逐步求精的方法完善原型,使得原型能够“快速”开发,避免了像 瀑布模型一样在冗长的开发过程中难以对用户的反馈作出快速的响应。相对瀑布模型而言,原型模型更符合人们开发软件的习惯,是目前较流行的一种实用软件生存期模型。
- 开发人员和用户在“原型”上达成一致。这样一来,可以减少设计中的错误和开发中的风险,也减少了对用户培训的时间,而提高了系统的实用、正确性以及用户的满意程度。
- 缩短了开发周期,加快了工程进度。
- 降低成本。
原型模型的缺点:
当告诉用户,还必须重新生产该产品时,用户是很难接受的。这往往给工程继续开展带来不利因素。
开发者为了使一个原型快速运行起来,往往在实现过程中采用折中手段。
不宜利用原型系统作为最终产品。采用原型模型开发系统,用户和开发者必须达成一致:原型被建造仅仅是用户用来定义需求,之后便部分或全部抛弃,最终的软件是要充分考虑了质量和 可维护性等方面之后才被开发。
原型设计工具
在进行方案原型验证时,还原度高,信息架构清晰的原型,能让用户更容易理解解决方案构想,并针对性发表意见。一个好的原型是有效进行方案验证的基础。
本文介绍了 12 个专业易用的原型工具,助你快速制作可验证的方案原型,降低产品、运营、其他同事沟通idea的时间和设计师出来效果图的沟通时间。

1. Invision App

Invison App 是一款快速简单的原型设计的工具。适合产品人入门,在团队内广泛使用。
「原型图出来以后,可以直接放上invision,开发和UI,有疑问直接在原型图上标注说明,所有交互细节,我也在上面标注,换种方式写文档,更加高效,并且能减少一部分沟通成本。」
2. Baron Fig + POP

Baron Fig + POP非常方便的快速绘制APP构想的工具。Baron Fig 是一家专门为有创意需求的人记录、讨论自己的创意的文具公司。在官网上你能采购到各种尺寸的卡片、本子、纸张,很方便你直接在实体纸张上绘制APP创意构想。
POP是一款原型设计APP,可快速将图片转化为可交互的原型。
3. Balsamiq

Balsamiq Mockups 是一款简单的低保真线框图和原型工具。做 Web 网页端产品的原型一定不要错过它。以手绘风的低保真输出为主要特色,美观、清爽,并且支持几乎所有的 HTML 控件原型图。同样还支持 iPhone 手机元素原型图。
“能让我以最快的速度把界面原型画出来!”是它受到追捧的主要原因之一。
4. Atomic

Atomic简单易学的原型工具,且具备一定的交互功能。Atomic 是一个简单易学的原型工具,仅支持网页端操作,团队可以实时共创协作,且具备一定的交互功能。设计师们可能会想到 Atomic Design(原子设计),构建 Design System 的核心指导理论。他们并没有必然的联系,但在整个设计理念上是一脉相承的
该网站易用性较高,有非常清晰、简单的使用说明,帮助使用者快速上手。直达官网请戳这里。
“可以邀请团队成员同时编辑同一个项目(就像Figma),制作完成后,可以简单快速地分享链接并添加留言评论。还可以创建类似于Sketch的共享库,这样整个团队可以共用同一个设计资源。”
5. Axure

Axure 是一款专业的快速原型设计工具,是很多产品经历、设计师制作原型的入门软件。它可以帮助使用者定义需求和规格、设计功能和界面从而快速创建应用软件或Web网站的线框图、流程图、原型和规格说明文档。
在Windows和OS系统上都可以使用。Framer从像素完美的图标到高保真、反应灵敏的设计,无所不包。中文官网戳这里。人称”设计神器“,国内深度测评的设计师们表示:从其全面性来说,对视觉设计师不那么友好,但对全栈设计师和前端(UI)工程师非常友好。它要求你掌握的代码语言不止于coffescript,还需要学原生的 JavaScript ES6,TypeScript,React 和 CSS ……
相信全栈设计师会感到十分兴奋,大神用起来也会得心应手。
6. Framer

Framer从像素完美的图标到高保真、反应灵敏的设计,无所不包。中文官网戳这里。人称”设计神器“,国内深度测评的设计师们表示:从其全面性来说,对视觉设计师不那么友好,但对全栈设计师和前端(UI)工程师非常友好。它要求你掌握的代码语言不止于coffescript,还需要学原生的 JavaScript ES6,TypeScript,React 和 CSS ……
相信全栈设计师会感到十分兴奋,大神用起来也会得心应手。
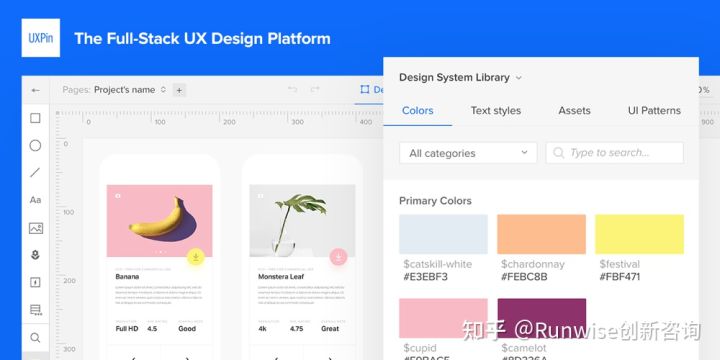
7. UXPin

UXPin,一个号称真正的可以帮你从想法到设计到交互实现到代码的「All in one」一站式工具。14天免费试用,性价比很高的低保真设计工具。
敏捷用户体验设计集合系统:设计系统、原型设计、文档。戳我直达官网。
8. Sketch

Sketch,即使不是设计师也能在使用中感觉到其魅力的强大的线框图和原型设计工具。对新手十分友好。
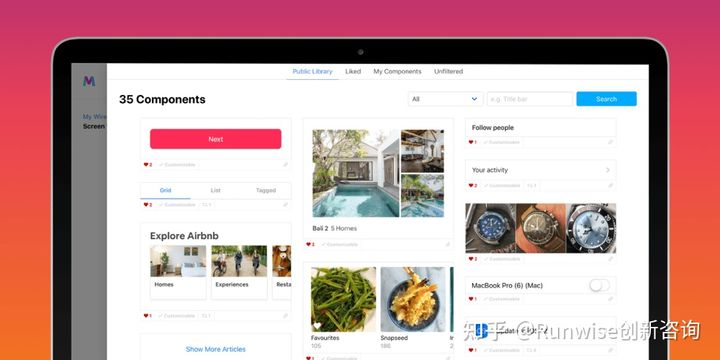
9. Montage

Montage,并非电影剪辑中的蒙太奇手法,而是一款不需要设计技巧的,利用现成组建快速生成APP原型的工具,网页端直接打开,登录即可使用。
比Sketch更加傻瓜,直接拖动组建、模板就可以快速进行设计。戳我直达官网。
10. http://Proto.io

http://Proto.io 是一个高保真原型工具,专用的手机原型开发平台——可以构建和部署全交互式的移动程序的原型,并且可以模拟出相似的成品。 它可以运行在大多数的浏览器中,并提供了3个重要的接口:dashboard、编辑器以及播放器。
戳我直达官网。
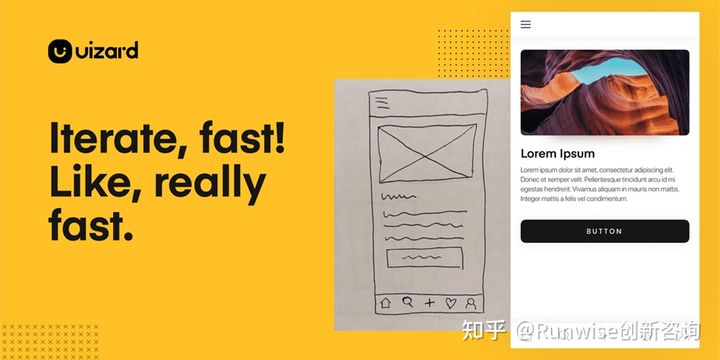
11. Uizard

Uizard将手绘线框图转化为电子文档,并自动进行前端编码。
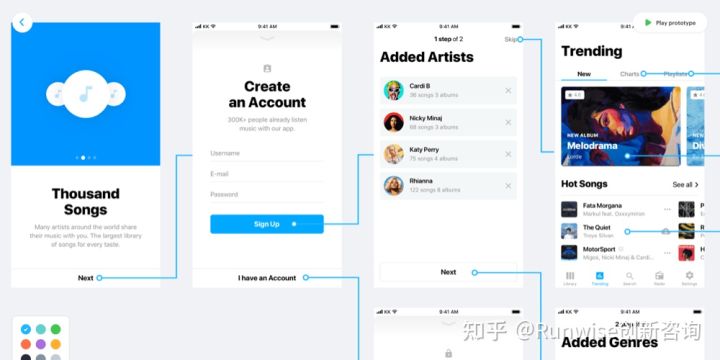
12. Marvel App

Uizard 能够直接将设计师的手绘线框图转化为电子文档,并自动进行前端编码,到处 html 或 CSS。将你的手稿拍下来,上传到网站,你就可以得到你的电子线框图
戳我直达官网。
最后
以上就是淡淡棒球最近收集整理的关于软件系统开发的先行军——原型系统的全部内容,更多相关软件系统开发内容请搜索靠谱客的其他文章。








发表评论 取消回复