- 今天研究了一个插件 列表自动滚动的插件vue-seamless-scroll
- 感受这是个做大屏可视化时可靠帮手
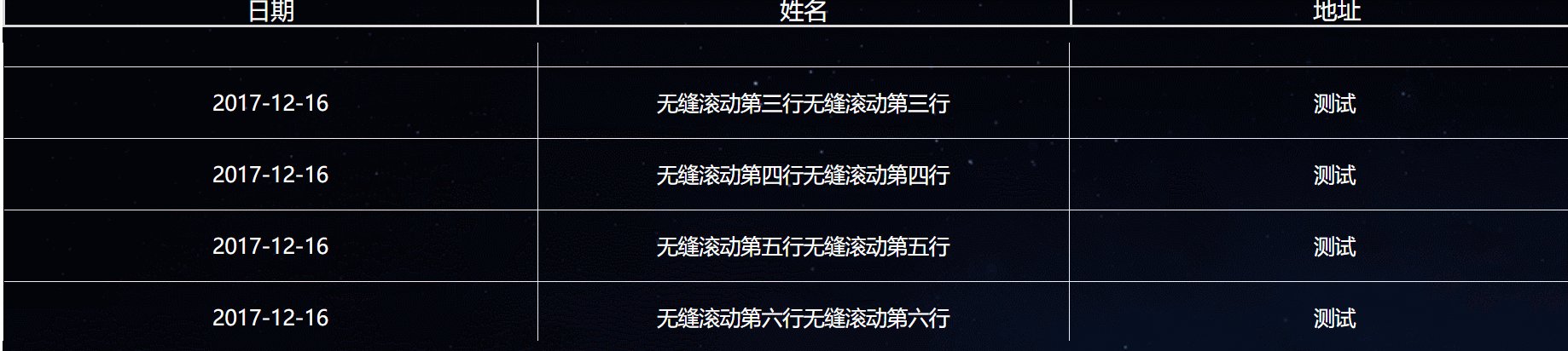
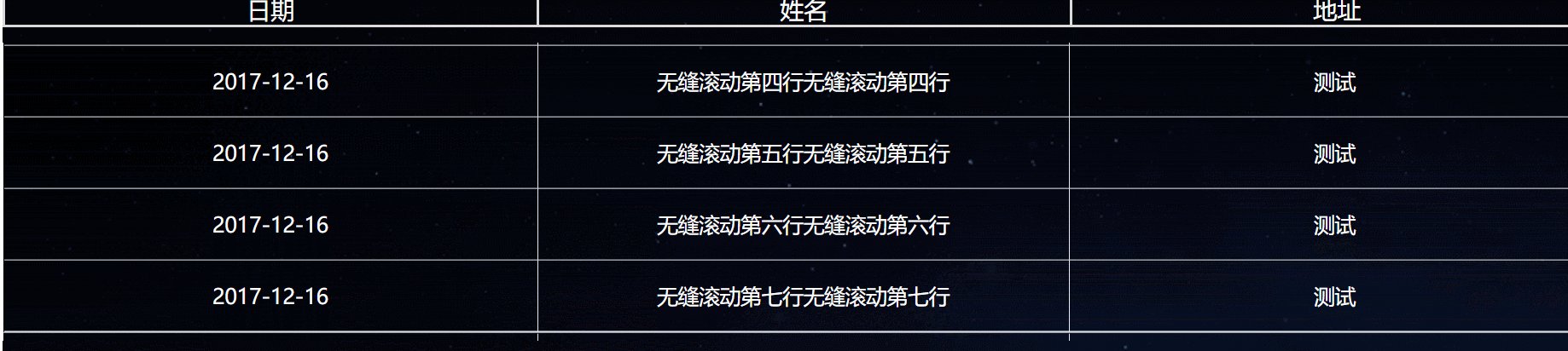
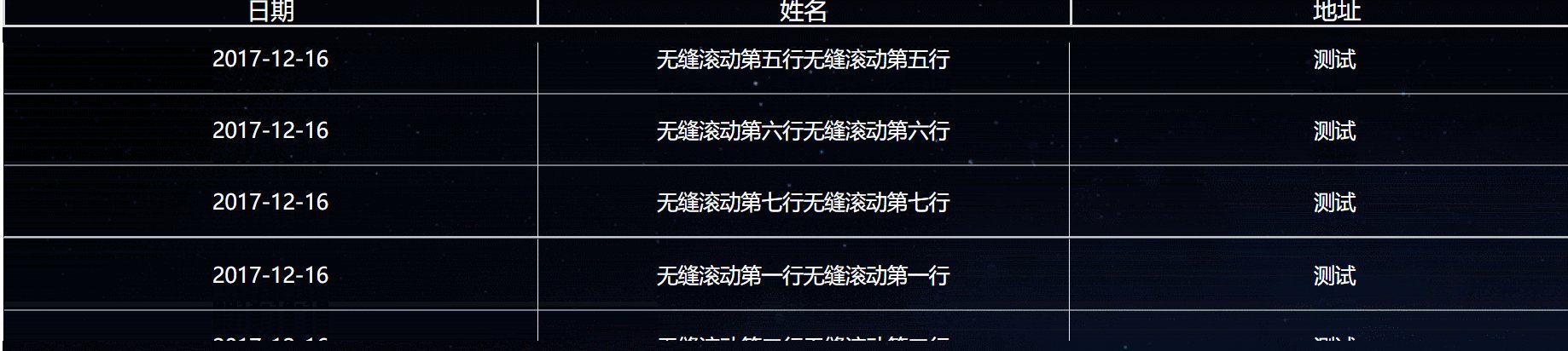
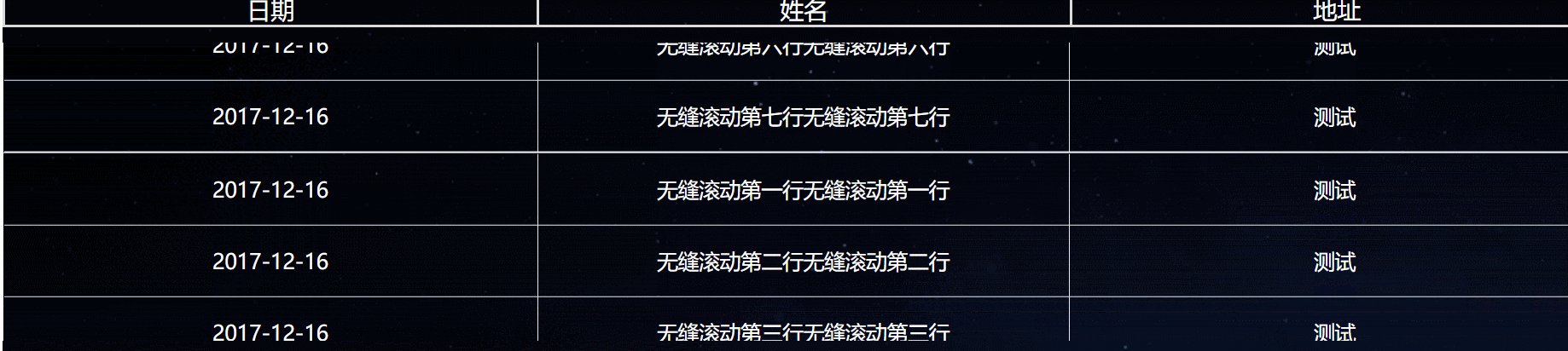
- 请欣赏一下效果图
- 如图所示可以看到 它自动向上滚动 以及鼠标移动进入表格则停止滚动

- 这个使用起来也是非常的方便的,接下来我为各位老铁记录一下使用的过程
1.第一步进行安装
npm install vue-seamless-scroll --save
2.在main.js直接导入使用
import scroll from 'vue-seamless-scroll'
Vue.use(scroll)
3.建立了一个Test.vue来使用(结合element-ui中的表格来一起实现的)
<template>
<div id="app">
<div class="backround">
<div class="toptitle">
<div class="item">日期</div>
<div class="item">姓名</div>
<div class="item">地址</div>
</div>
<vue-seamless-scroll :data="listData" :class-option="optionHover" class="seamless-warp">
<el-table
:data="listData"
border
:show-header="status"
>
<el-table-column
prop="date"
label="日期"
>
</el-table-column>
<el-table-column
prop="title"
label="姓名"
>
</el-table-column>
<el-table-column
prop="test"
label="地址"
>
</el-table-column>
</el-table>
</vue-seamless-scroll>
</div>
</div>
</template>
<script>
export default {
data () {
return {
status:false,
listData: [
{
'title': '无缝滚动第一行无缝滚动第一行',
'date': '2017-12-16',
'test':'测试',
'test2':'测试2',
'test3':'测试3'
},
{
'title': '无缝滚动第二行无缝滚动第二行',
'date': '2017-12-16',
'test':'测试',
'test2':'测试2',
'test3':'测试3'
},
{
'title': '无缝滚动第三行无缝滚动第三行',
'date': '2017-12-16',
'test':'测试',
'test2':'测试2',
'test3':'测试3'
},
{
'title': '无缝滚动第四行无缝滚动第四行',
'date': '2017-12-16',
'test':'测试',
'test2':'测试2',
'test3':'测试3'
},
{
'title': '无缝滚动第五行无缝滚动第五行',
'date': '2017-12-16',
'test':'测试',
'test2':'测试2',
'test3':'测试3'
},
{
'title': '无缝滚动第六行无缝滚动第六行',
'date': '2017-12-16',
'test':'测试',
'test2':'测试2',
'test3':'测试3'
},
{
'title': '无缝滚动第七行无缝滚动第七行',
'date': '2017-12-16',
'test':'测试',
'test2':'测试2',
'test3':'测试3'
},
]
}
},
computed: {
optionHover() {
return {
step: 0.5, // 数值越大速度滚动越快
limitMoveNum: 2, // 开始无缝滚动的数据量 this.dataList.length
hoverStop: true, // 是否开启鼠标悬停stop
direction: 1, // 0向下 1向上 2向左 3向右
openWatch: true, // 开启数据实时监控刷新dom
singleHeight: 0, // 单步运动停止的高度(默认值0是无缝不停止的滚动) direction => 0/1
singleWidth: 0, // 单步运动停止的宽度(默认值0是无缝不停止的滚动) direction => 2/3
waitTime: 1000, // 单步运动停止的时间(默认值1000ms)
};
},
}
}
</script>
4.若是不嫌弃小弟的样式丑可以在这里复制(各位大佬们也可以自己手写自己帅气的样式哟,背景图自己网上找一张即可)
<style lang="less" scoped>
.backround{
width: 100%;
height: 1000px;
background-image: url("../assets/pageBg.png");
}
/deep/ .el-table, /deep/ .el-table__expanded-cell{
background-color: transparent;
}
/* 表格内背景颜色 */
/deep/ .el-table th,
/deep/ .el-table tr,
/deep/ .el-table td {
background-color: transparent;
color:white
}
.seamless-warp{
height: 200px;
overflow: hidden;
}
/deep/.el-table .cell{
text-align: center;
}
/deep/.toptitle{
width: 100%;
display: flex;
background-color: gainsboro;
margin-bottom: 10px;
border:2px solid gainsboro;
background-color: transparent;
color:white
}
.item{
width: 33.3%;
border-right:2px solid gainsboro;
text-align: center;
}
</style>
重点:若是有不明白的小伙伴,以及想深入学习的小伙伴们 可以点击深入学习 进入到对应的插件演示文档进行学习呀
最后
以上就是爱笑雪糕最近收集整理的关于vue实现列表自动滚动、向上滚动的效果(vue-seamless-scroll)的全部内容,更多相关vue实现列表自动滚动、向上滚动内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复