我是靠谱客的博主 文艺音响,这篇文章主要介绍html静态页面作业——动漫海贼王(5页) 大学生动漫网页设计作业模板下载 南动漫网页设计作业成品 动漫网页制作下载_网页设计代码HTML5期末大作业一、作品展示二、文件目录三、代码实现,现在分享给大家,希望可以做个参考。
HTML5期末大作业
文章目录
- HTML5期末大作业
- 一、作品展示
- 二、文件目录
- 三、代码实现
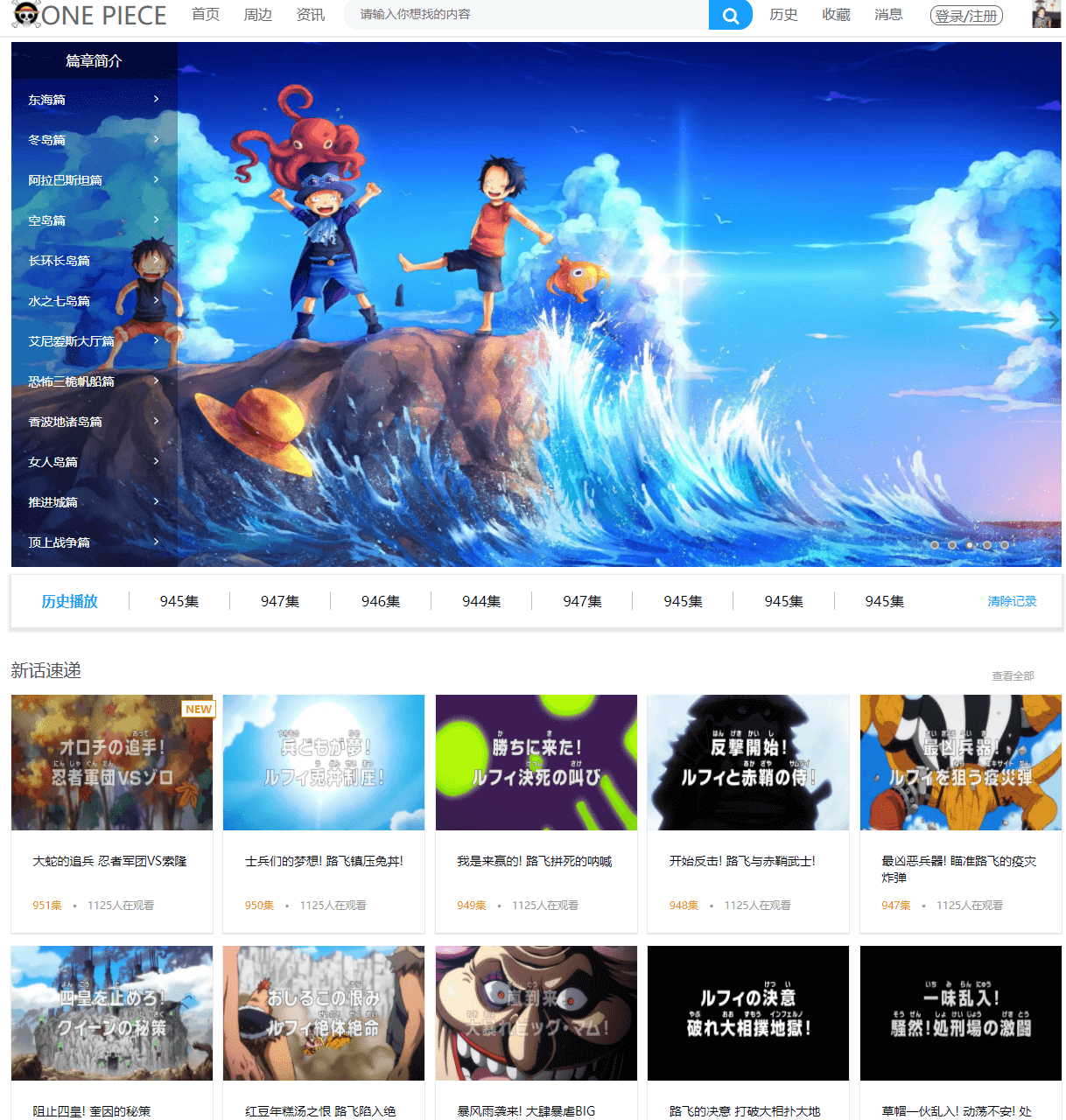
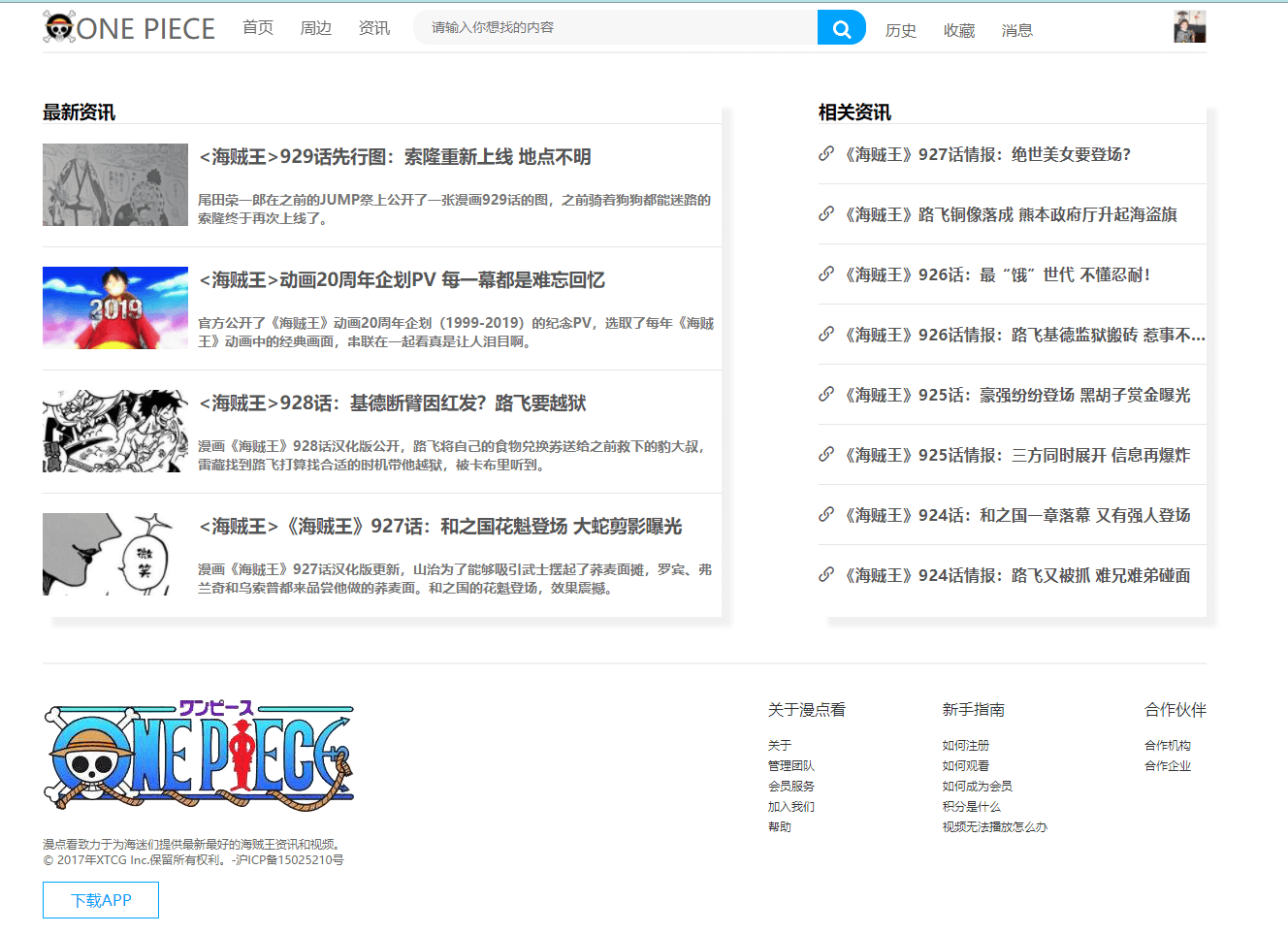
一、作品展示






二、文件目录

三、代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>漫点看首页</title>
<!-- link连接style.css样式 -->
<link rel="stylesheet" href="../CSS/icomoon/style.css">
<link rel="stylesheet" href="../CSS/mystyle.css">
<link rel="icon" href="../images/myico.ico" type="image/x-icon">
<script src="../js/jquery-3.5.1.min.js" type="text/javascript" charset="utf-8"></script>
<script src="../js/my.js" type="text/javascript"></script>
</head>
<body>
<!-- 1.头部区域开始 -->
<div class="header">
<div class="header-first">
<!-- logo部分 -->
<img src="../images/logo.png" alt="" class="logo">
<p class="mylogo">ONE PIECE</p>
<!-- 左导航栏部分 -->
<ul class="lnav-box">
<li>
<div class="box">
<div class="front">首页</div>
<a href="index.html">
<div class="bottom">进入</div>
</a>
</div>
</li>
<li>
<div class="box">
<div class="front">周边</div>
<a href="javascript:;">
<div class="bottom">进入</div>
</a>
</div>
</li>
<li>
<div class="box">
<div class="front">资讯</div>
<a href="content.html">
<div class="bottom">进入</div>
</a>
</div>
</li>
</ul>
<!-- 搜索框部分 -->
<div class="search">
<input type="text" placeholder="请输入你想找的内容">
<button></button>
</div>
<!-- 右导航栏部分 -->
<div class="rnav-box">
<li>
<div class="box">
<a href="javascript:;">
<div class="front">历史</div>
</a>
</div>
</li>
<li>
<div class="box">
<a href="javascript:;">
<div class="front">收藏</div>
</a>
</div>
</li>
<li>
<div class="box">
<a href="javascript:;">
<div class="front">消息</div>
</a>
</div>
</li>
</div>
<!-- 用户名字模块 -->
<div class="user">
<!-- 登录注册链接部分 -->
<div class="register">
<a href="javascript:;">登录/注册</a>
</div>
<img src="../images/xin.png" alt="">
</div>
</div>
</div>
<!-- 头部区域结束 -->
<!-- 吸顶效果js -->
<script type="text/javascript">
headerrolling();
</script>
<!-- 2.banner模块儿开始 -->
<div class="banner">
<div class="internal w">
<div class="img-wrap">
<ul>
<li class="item" style="display: block">
<img src="../images/banner1.jpg" alt="" class="lunbo">
</li>
<li class="item">
<img src="../images/banner2.jpg" alt="" class="lunbo">
</li>
<li class="item">
<img src="../images/banner3.jpg" alt="" class="lunbo">
</li>
<li class="item">
<img src="../images/banner4.jpg" alt="" class="lunbo">
</li>
<li class="item">
<img src="../images/banner5.jpg" alt="" class="lunbo">
</li>
</ul>
</div>
<div class="lr-tab">
<div class="left btn">
<span class="icon-arrow-left2"></span>
</div>
<div class="right btn">
<span class="icon-arrow-right2"></span>
</div>
</div>
<div class="tab-btn">
<ul>
<li class="btn"></li>
<li class="btn"></li>
<li class="btn"></li>
<li class="btn"></li>
<li class="btn"></li>
</ul>
</div>
<!-- 侧边栏开始 -->
<div class="subnav">
<div class="diversity">篇章简介</div>
<ul>
<li class="subnav-itd">
<a href="javascript:;">东海篇<span class="icon-ctrl"></span></a>
<div class="subnav-mask">
<p>《海贼王》剧集中,蒙奇·D·路飞童年时受到海贼“红发”杰克斯的启蒙,自小就立志要成为“海贼王”。17岁时他出海之后,接续遇见了海贼猎人罗罗亚·佐罗、航海士奈美、狙击手撒谎布、厨师文斯莫克·山智等人并结为伙伴。他们组成
</dl>
</div>
</div>
</div>
<!-- 漫点网底部结束 -->
<!-- 右边工具栏设计开始 -->
<div class="sidenav">
<ul>
<li class="contact">
<div class="leftcode">
<img src="../images/my.jpg" alt="">
<p>扫码将您的建议反馈给作者</p>
</div>
<a href="javascript:;">
<p class="icon-phone"></p>
<span class="content">联系我们</span>
</a>
</li>
<li>
<a href="javascript:;">
<p class="icon-user"></p>
<span class="content">个人中心</span>
</a>
</li>
<li class="contact">
<div class="leftcode">
<img src="../images/yong.png" alt="">
<p>扫码向客服咨询相关疑问</p>
</div>
<a href="javascript:;">
<p class="icon-user-tie"></p>
<span class="content">人工客服</span>
</a>
</li>
<li class="contact">
<div class="leftcode">
<p style="margin-top: 50px;">本站仅供广大海迷交流观看所用不做商业用途</p>
</div>
<a href="javascript:;">
<p class="icon-bullhorn"></p>
<span class="content">最新公告</span>
</a>
</li>
<li>
<a href="javascript:void(0)" id="toTop">
<p class="icon-eject"></p>
<span class="content">回到顶部</span>
</a>
</li>
</ul>
</div>
<!-- 回到顶部效果js -->
<script type="text/javascript">
returntop();
sidenavrolling();
</script>
<!-- 右边工具栏设计结束 -->
</body>
</html>
最后
以上就是文艺音响最近收集整理的关于html静态页面作业——动漫海贼王(5页) 大学生动漫网页设计作业模板下载 南动漫网页设计作业成品 动漫网页制作下载_网页设计代码HTML5期末大作业一、作品展示二、文件目录三、代码实现的全部内容,更多相关html静态页面作业——动漫海贼王(5页)内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复