HTML5+CSS大作业——清新春暖花开个人博客网站(6页)
常见网页设计作业题材有
个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他等网页设计题目,A+水平作业, 可满足大学生网页大作业网页设计需求, 喜欢的可以下载!
获取更多源码
PC电脑端关注我们
????作者主页-更多源码
????HTML期末大作业文章专栏
文章目录
- HTML5+CSS大作业——清新春暖花开个人博客网站(6页)
- 获取更多源码
- 一、作品展示
- 二、文件目录
- 三、代码实现
- 四、获取更多源码
- 五、学习资料
- 六、更多源码
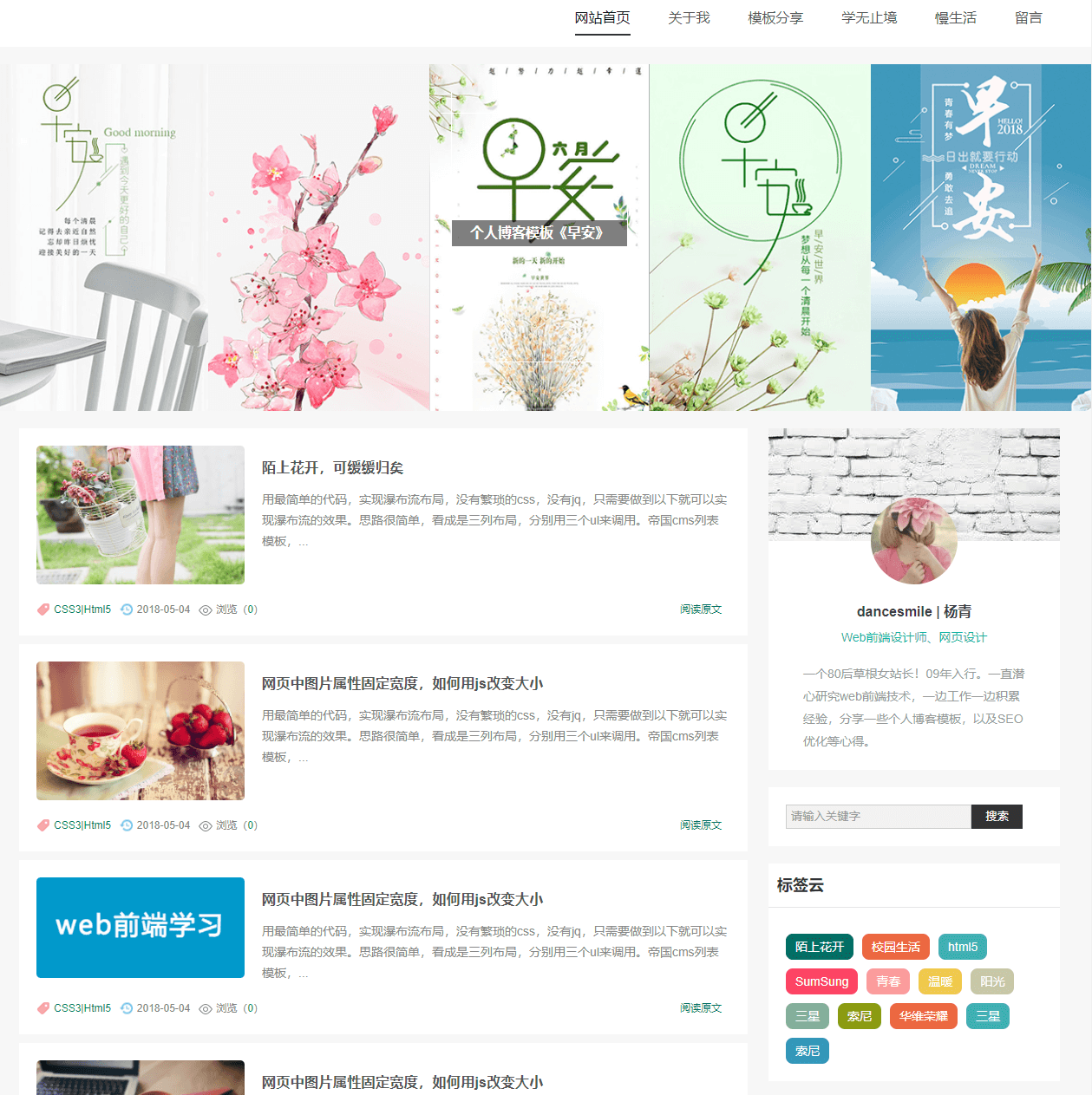
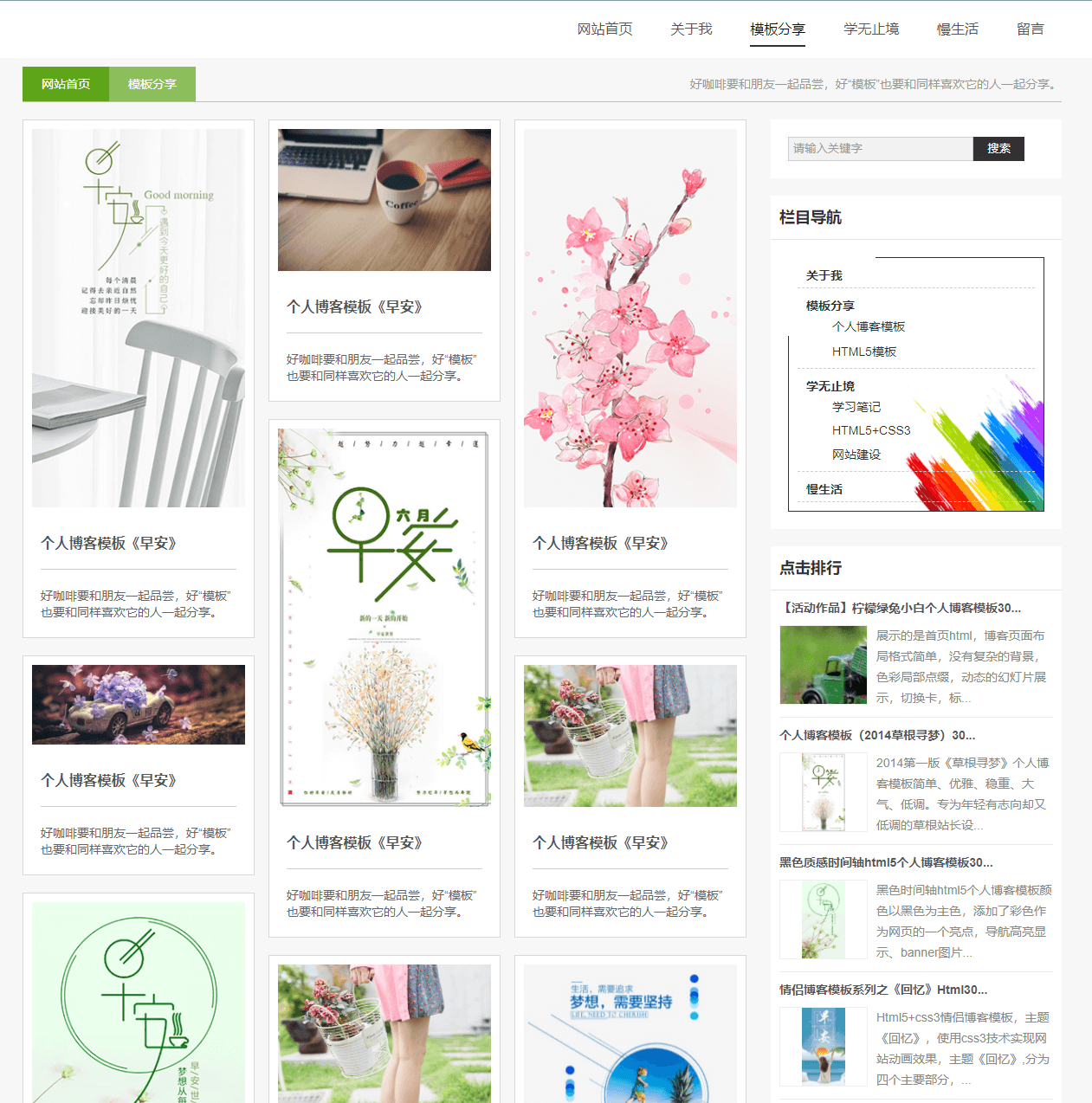
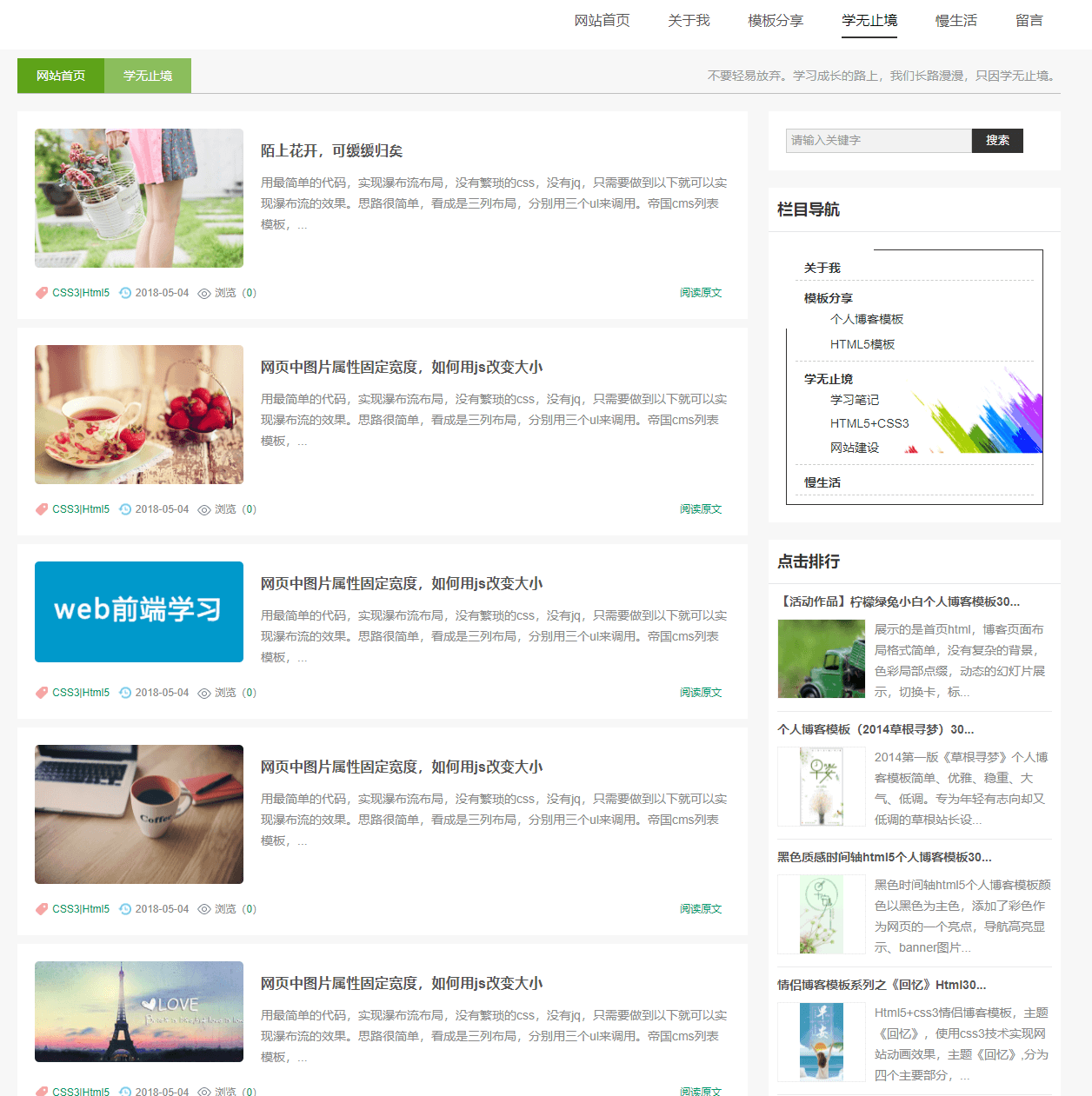
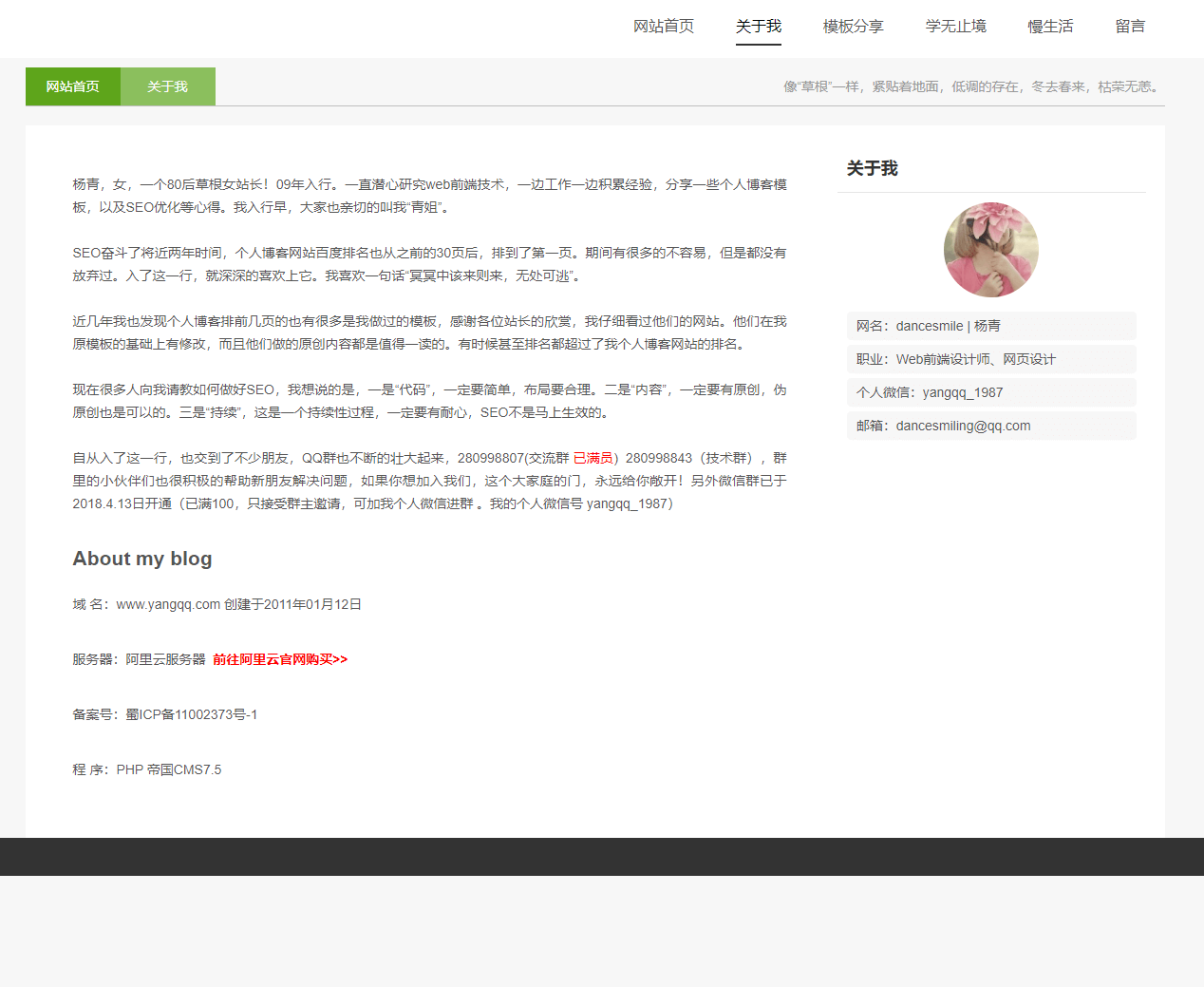
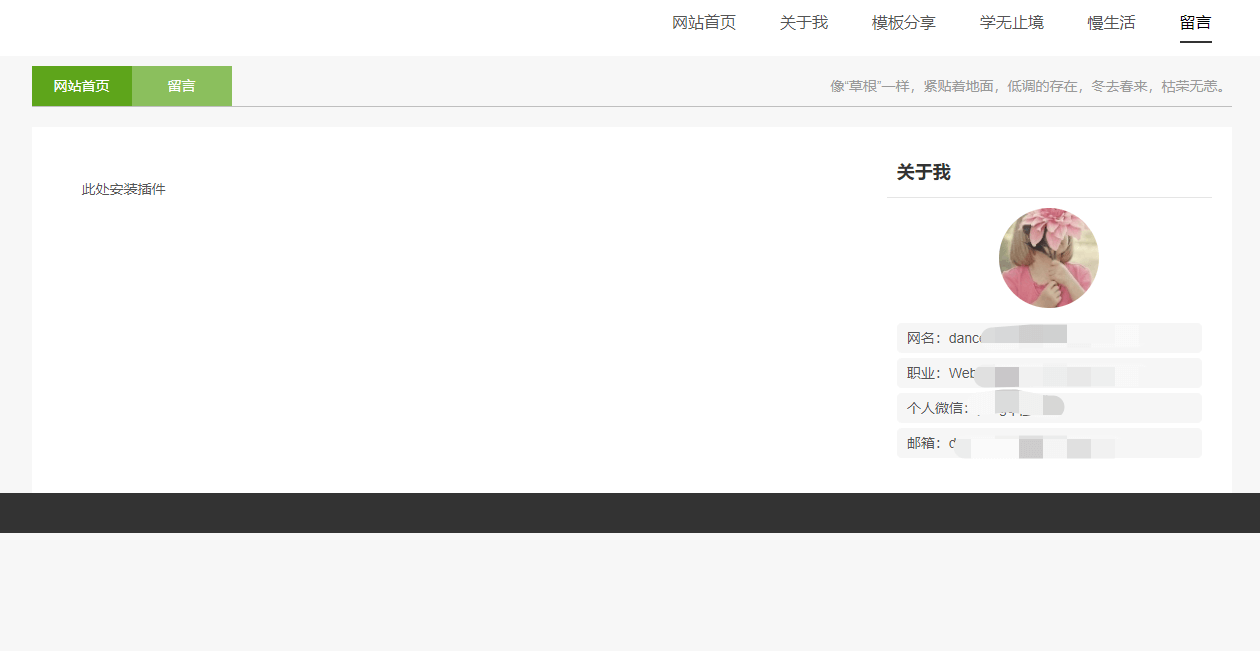
一、作品展示





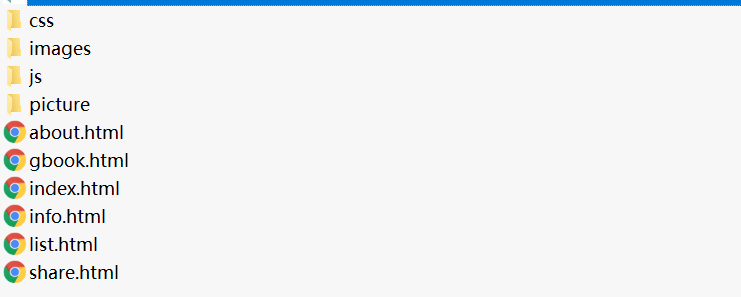
二、文件目录

三、代码实现
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>内容页_html5秀气清爽个人博客html源码模板</title>
<meta name="keywords" content="个人博客,,个人博客模板,杨青" />
<meta name="description" content=",是一个站在web前端设计之路的女程序员个人网站,提供个人博客模板免费资源下载的个人原创网站。" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="css/base.css" rel="stylesheet">
<link href="css/index.css" rel="stylesheet">
<link href="css/m.css" rel="stylesheet">
<script src="js/jquery-2.1.1.min.js"></script>
<!--[if lt IE 9]>
<script src="js/modernizr.js"></script>
<![endif]-->
<script>
window.onload = function ()
{
var oH2 = document.getElementsByTagName("h2")[0];
var oUl = document.getElementsByTagName("ul")[0];
oH2.onclick = function ()
{
var style = oUl.style;
style.display = style.display == "block" ? "none" : "block";
oH2.className = style.display == "block" ? "open" : ""
}
}
</script>
</head>
<body>
<header>
<div class="tophead">
<div class="logo"><a href="/"></a></div>
<div id="mnav">
<h2><span class="navicon"></span></h2>
<ul>
<li><a href="index.html">网站首页</a></li>
<li><a href="about.html">关于我</a></li>
<li><a href="share.html">模板分享</a></li>
<li><a href="list.html">学无止境</a></li>
<li><a href="info.html">慢生活</a></li>
<li><a href="gbook.html">留言</a></li>
</ul>
</div>
<nav class="topnav" id="topnav">
<ul>
<li><a href="index.html">网站首页</a></li>
<li><a href="about.html">关于我</a></li>
<li><a href="share.html">模板分享</a></li>
<li><a href="list.html">学无止境</a></li>
<li><a href="info.html">慢生活</a></li>
<li><a href="gbook.html">留言</a></li>
</ul>
</nav>
</div>
</header>
<article>
<h1 class="t_nav"><span>您现在的位置是:首页 > 慢生活 > 程序人生</span><a href="/" class="n1">网站首页</a><a href="/" class="n2">慢生活</a></h1>
<div class="infos">
<div class="newsview">
<h3 class="news_title">个人博客,属于我的小世界!</h3>
<div class="news_author"><span class="au01"><a href="mailto:dancesmiling@qq.com">杨青</a></span><span class="au02">2018-04-27</span><span class="au03">共<b><script src="js/f6be55c1eb60459485e19363f927a57a.js"></script>1833</b>人围观</span></div>
<div class="tags"><a href="/e/tags/?tagname=%B8%F6%C8%CB%B2%A9%BF%CD&tempid=13" target="_blank">个人博客</a> <a href="/e/tags/?tagname=%D0%A1%CA%C0%BD%E7&tempid=13" target="_blank">小世界</a></div>
<div class="news_about"><strong>简介</strong>个人博客,用来做什么?我刚开始就把它当做一个我吐槽心情的地方,也就相当于一个网络记事本,写上一些关于自己生活工作中的小情小事,也会放上一些照片,音乐。每天工作回家后就能访问自己的网站,一边听着音乐,一边写写文章。</div>
<div class="news_infos"> 本文很长,记录了我博客建站初到现在的过程,还有我从毕业到现在的一个状态,感谢您的阅读,如果你还是学生,也许你能从此文中,找到我们曾经相似的地方。如果你已经工作,有自己的博客,我想,你并没有忘记当初建立个人博客的初衷吧!<br>
<br>
我的个人博客已经建站有8年的时间了,对它的热爱,一直都是只增未减。回想大学读书的那几年,那会儿非常流行QQ空间,我们寝室的室友还经常邀约去学校的网吧做自己的空间。系里有个男生,空间做得非常漂亮,什么悬浮,开场动画,音乐播放器,我们女生羡慕得不得了。还邀约他跟我们一起去通宵弄空间,网上可以找到很多免费的flash资源,还有音乐,那也是第一次接触js,知道在浏览器输入一个地址,修改一下数据,就能调用一些背景出来。然后把自己QQ空间弄得漂漂亮亮的,经常邀约室友来互踩。我记得08年地震,第二天晚上,我们寝室的几个人还淡定的在寝室装扮空间呢!<br>
<br>
<img alt="" src="picture/bi01.jpg"><br>
<br>
后来空间收费项目也多了,官方漏洞也修复了,加上临近毕业,又要忙着做毕业设计,就没再打理QQ空间。我知道现在的九零后,零零后,你们肯定没看过《一帘幽梦》,那会儿我也是疯狂追剧,喜欢上紫菱,喜欢上她的网站。想看看她的小世界,而我更想学着做一个她那样的网站。那会儿还天真的以为网上真的有她的网站,百度搜了好些天也没有。<br>
<br>
要毕业的时候,要交作业了,感觉自己什么都没学会。室友拉着我们去看了她同学做的网站,我们一个个佩服得五体投地,甚至觉得太不可思议了。有难度,又怕自己不会。老师教我们怎么布局,怎么做,并没有教我们右键保存网页。不知道是谁先会了这绝技,然后我们一个个又跟打了鸡血似的,疯狂在网上找网页,右键另存为。然后一个个修改文字,图片。仿佛又回到了那会儿做QQ空间那个时候。拿着copy来,并且精心修改的作品,递交了毕业设计,顺利结业。那会儿还是很蒙,一种云里雾里的感觉,竟有种不知道自己到底是会还是不会的感觉,也就是大家常说的毕业迷茫期。<br>
<br>
<img alt="" src="picture/bi02.jpg"><br>
<br>
工作后进入社会,出去谈业务,遇到一个对网页设计超级感兴趣的人,聊了一下午都还不够,他是完全自学的,做了一个首页宣传他们的产品。他眼里的我就是专业的,总是请教我一些问题。其实我内心特羡慕人家,每次问我,我也似懂非懂的跟人家解决问题,但我还是经常靠百度来搜索他要的答案。他身上那种好学好问的那股劲儿,也成为我迫切想拥有自己的个人博客的一个重要原因。<br>
<br>
做博客不是说做就做的,很多东西我都不懂,也不知道要购买域名还有空间。前期要做的工作还是很多。幸好张园同学,也是我实习期的同事,他会这些,教我网上找免费的虚拟空间,然后就是把自己做的页面上传进去,还给了有一个地址,然后就能访问了。那是第一次接触,也了解了整个网站的制作过程,只可惜买域名还有空间需要费用,还在实习期的我,想想也就算了。虚拟空间毕竟是免费的,没多长时间,做过的网页就不能访问了,又得重新注册,重新上传。<br>
<br>
等自己有一些资金和技术后,我开始买域名和空间。从一开始,我就没想过只是练练手,或者用一段时间就行了。我会一直用下去,所以精心挑选了域名和空间。这些年除了域名没有更换外,后台程序由asp换成了php,空间从西部数据换成万网,也就是现在的阿里云。一步步升级,就想把最好的一面呈现给大家。很多人问我网站速度怎么访问那么快,其实一是网站程序,页面最好是静态页面。每次我写的代码的时候,我都在琢磨怎么减少代码,减少使用div和图片,让html结构简单化,而又不失美观。所以,网站也改版了有好几次。二是空间还有带宽。这个其实很重要,现在备案跟以前比,快很多了,快的话一星期,慢的话顶多二十天。所以,不是因为特着急的话,还是用国内空间。关于国外空间,其实现在阿里云的香港虚拟主机也不错,访问还是上传都比以前好很多了。用它的小伙伴也挺多。延伸阅读 《<u><a href="http://www.yangqq.com/jstt/web/2014-01-18/644.html" target="_blank">我的个人博客之——阿里云空间选择</a></u>》<br>
<br>
<img alt="" src="picture/bi03.jpg"><br>
<br>
个人博客,用来做什么?我刚开始就把它当做一个我吐槽心情的地方,也就相当于一个网络记事本,写上一些关于自己生活工作中的小情小事,也会放上一些照片,音乐。每天工作回家后就能访问自己的网站,一边听着音乐,一边写写文章。虽然访问人数少,我也不在乎这些,个人博客就好像我自己的一个日记本,来窥探的人多了,反而不自在了。因为博客,我还是交了不少朋友。我href="/">华维荣耀</a> <a href="/">三星</a> <a href="/">索尼</a>
</ul>
</div>
<div class="paihang">
<h2 class="hometitle">站长推荐</h2>
<ul>
<li><b><a href="/download/div/2015-04-10/746.html" target="_blank">【活动作品】柠檬绿兔小白个人博客模板30...</a></b>
<p><i><img src="picture/t02.jpg"></i>展示的是首页html,博客页面布局格式简单,没有复杂的背景,色彩局部点缀,动态的幻灯片展示,切换卡,标...</p>
</li>
<li><b><a href="/download/div/2014-02-19/649.html" target="_blank"> 个人博客模板(2014草根寻梦)30...</a></b>
<p><i><img src="picture/b03.jpg"></i>2014第一版《草根寻梦》个人博客模板简单、优雅、稳重、大气、低调。专为年轻有志向却又低调的草根站长设...</p>
</li>
<li><b><a href="/download/div/2013-08-08/571.html" target="_blank">黑色质感时间轴html5个人博客模板30...</a></b>
<p><i><img src="picture/b04.jpg"></i>黑色时间轴html5个人博客模板颜色以黑色为主色,添加了彩色作为网页的一个亮点,导航高亮显示、banner图片...</p>
</li>
<li><b><a href="/download/div/2014-09-18/730.html" target="_blank">情侣博客模板系列之《回忆》Html30...</a></b>
<p><i><img src="picture/b05.jpg"></i>Html5+css3情侣博客模板,主题《回忆》,使用css3技术实现网站动画效果,主题《回忆》,分为四个主要部分,...</p>
</li>
<li><b><a href="/download/div/2014-04-17/661.html" target="_blank">黑色Html5个人博客模板主题《如影随形》30...</a></b>
<p><i><img src="picture/b06.jpg"></i>014第二版黑色Html5个人博客模板主题《如影随形》,如精灵般的影子会给人一种神秘的感觉。一张剪影图黑白...</p>
</li>
<li><b><a href="/jstt/bj/2015-01-09/740.html" target="_blank">【匆匆那些年】总结个人博客经历的这四年…30...</a></b>
<p><i><img src="picture/mb02.jpg"></i>博客从最初的域名购买,到上线已经有四年的时间了,这四年的时间,有笑过,有怨过,有悔过,有执着过,也...</p>
</li>
</ul>
</div>
</div>
<div class="ad" id="left_flow2"> <img src="picture/ad.jpg"> </div>
</div>
</article>
<footer>
</footer>
<script src="js/nav.js"></script>
<script type="text/javascript">
jQuery.noConflict();
jQuery(function() {
var elm = jQuery('#left_flow2');
var startPos = jQuery(elm).offset().top;
jQuery.event.add(window, "scroll", function() {
var p = jQuery(window).scrollTop();
jQuery(elm).css('position',((p) > startPos) ? 'fixed' : '');
jQuery(elm).css('top',((p) > startPos) ? '0' : '');
});
});
</script>
</body>
</html>
四、获取更多源码
PC电脑端关注我们
五、学习资料
web前端 零基础-入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
适合入门到高级的童鞋们入手~送1000套HTML+CSS+JavaScript模板网站

六、更多源码
PC电脑端关注我们
HTML5期末考核大作业源码* 包含 个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他 可满足大学生网页大作业网页设计需求, 喜欢的可以下载!

最后
以上就是粗犷服饰最近收集整理的关于HTML5+CSS大作业——清新春暖花开个人博客网站(6页)HTML5+CSS大作业——清新春暖花开个人博客网站(6页)获取更多源码一、作品展示二、文件目录三、代码实现四、获取更多源码五、学习资料六、更多源码的全部内容,更多相关HTML5+CSS大作业——清新春暖花开个人博客网站(6页)HTML5+CSS大作业——清新春暖花开个人博客网站(6页)获取更多源码一、作品展示二、文件目录三、代码实现四、获取更多源码五、学习资料六、更多源码内容请搜索靠谱客的其他文章。








发表评论 取消回复