2016年,Node 决定将 Chrome 浏览器的”开发者工具”作为官方的调试工具,使得 Node 脚本也可以使用图形界面调试,这大大方便了开发者。
为什么不用 console.log 调试呢?
你需要不断地停下来打 console.log,耗时耗力,最后代码里面全都是 console.log。
Using console.log to debug your code generally dives you into an infinite loop of “stopping your app, adding a console.log, and start your app again” operations. Besides slowing down the development of your app, it also makes your writing dirty and creates unnecessary code.
阮一峰这篇博客详细介绍了如何使用 Chrome 浏览器调试 js 代码。
在 Mac 上,除非迫不得已,我是不太喜欢用 chrome,因为它实在是太耗电了。
另一种方法是使用 VS Code,方便快捷。看了阮老师博客下面的评论,都是推荐使用 VS Code 的,可见它的好用。
使用 VS Code 调试和 Chrome 调试的原理都是一样的,都是运行:node --inspect-brk 。不管熟悉了哪一种,再用起另一种也很方便。
使用 VS Code 调试的快捷键:
⇧⌘D进入 debug 页面
F5开始/继续
F10步进
F11进入方法
⇧ + F11跳出方法
⇧⌘F5重启
⇧F5停止
⌃F5Run mode
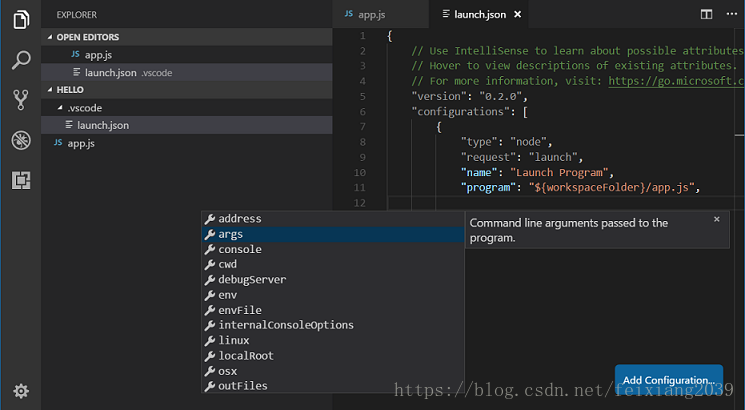
VS Code 可以使用配置文件 launch.json 对项目进行设置,默认是保存在当前项目的 .vscode 文件夹里面。
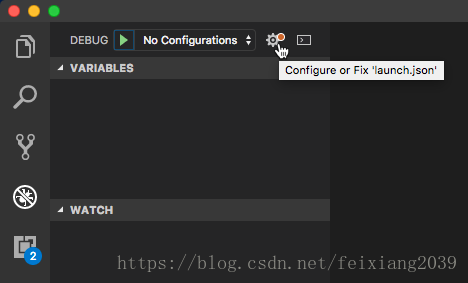
创建 launch.json 文件的方法很简单,使用 VS Code 打开项目文件夹,然后在调试视图里点击下面的按钮。

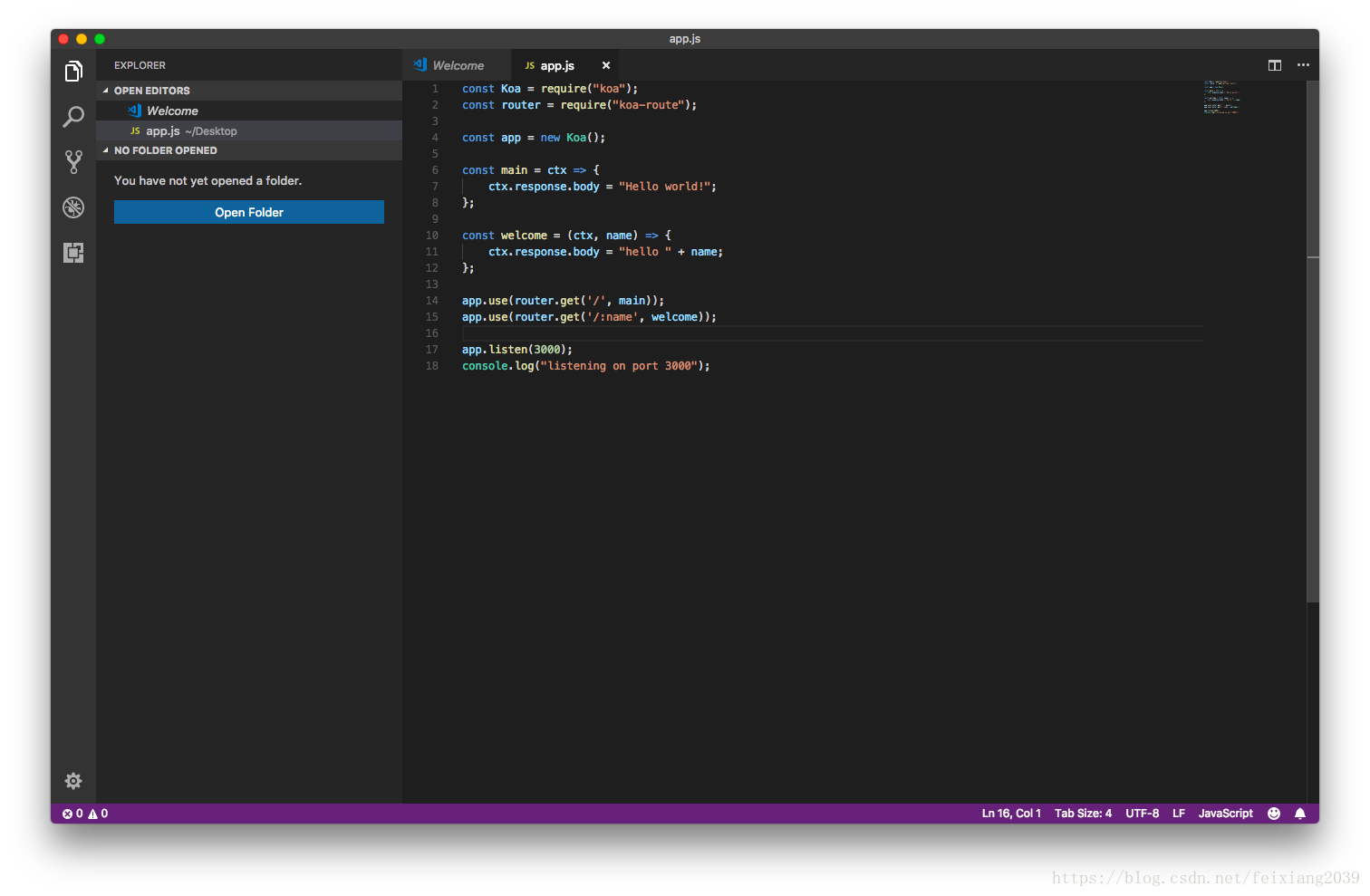
不打开文件夹也可以调试,但是无法使用 launch.json 配置文件,此时状态栏是紫色的。

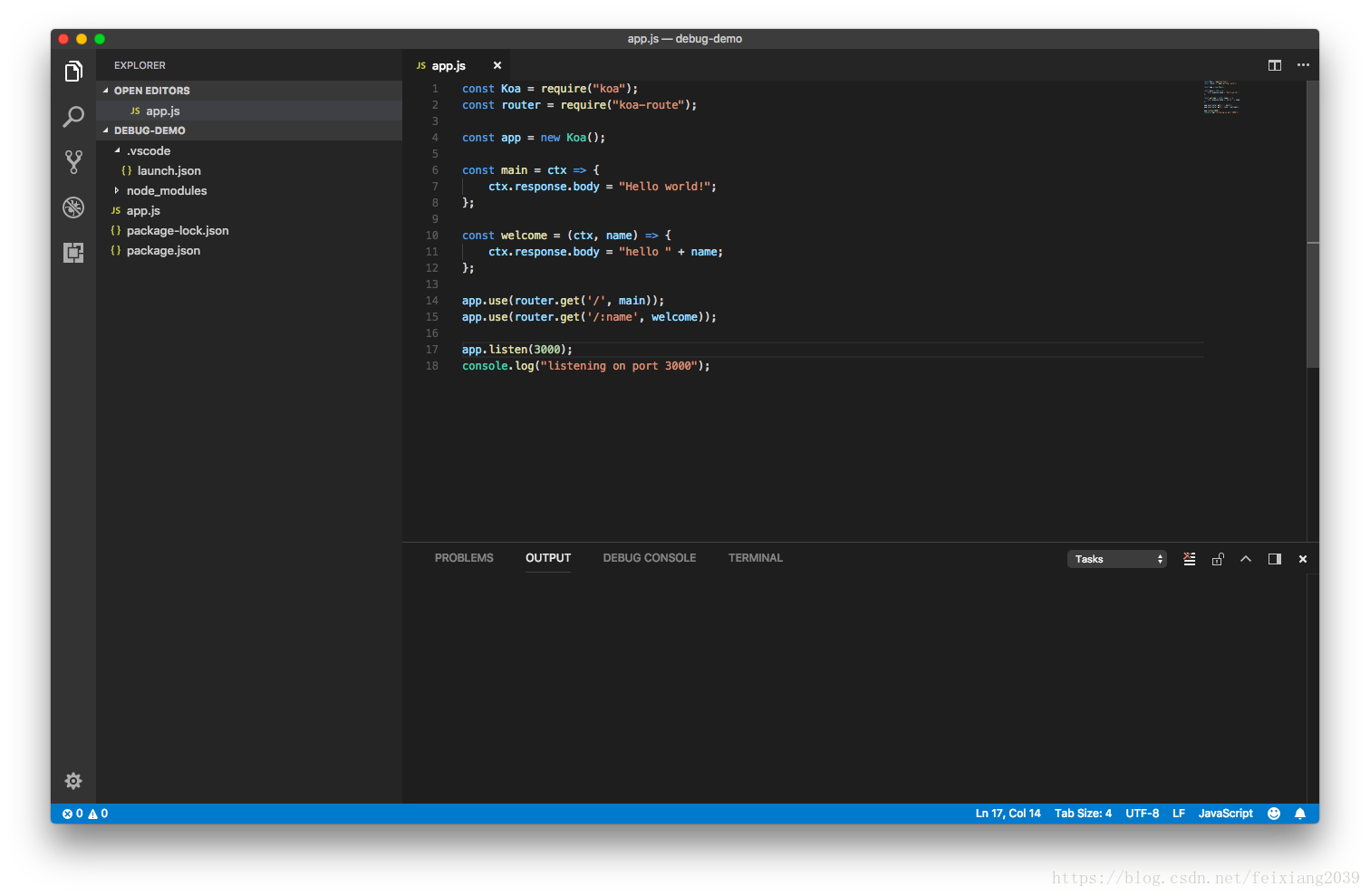
使用 VS Code 打开项目文件夹,此时可以配置 launch.json 文件,状态栏是蓝色的。

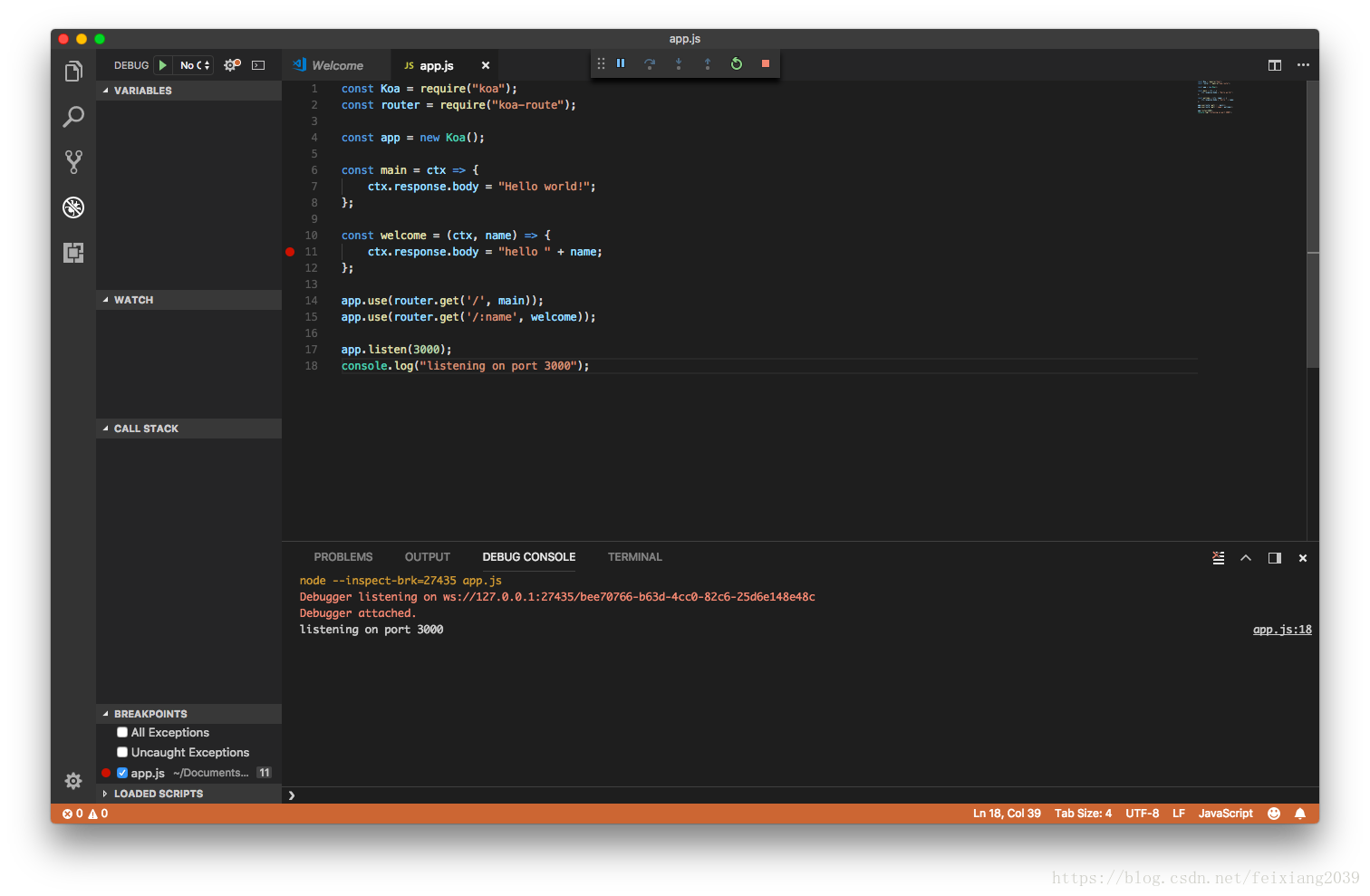
进入调试模式,状态栏是橙色的。

不同的项目,launch.json 可用的配置也不一样,可以用 ⌃Space 打开智能提示查看。右下角的 Add Configuration 可以快速添加配置。

整体来说,我还是喜欢用 VS Code。界面美观,占用内存少,调试方便,而且也是一款经常使用的编辑器。
参考链接:
- https://code.visualstudio.com/docs/editor/debugging
- https://code.visualstudio.com/docs/nodejs/nodejs-debugging
最后
以上就是糟糕野狼最近收集整理的关于调试 NodeJs 代码的方法的全部内容,更多相关调试内容请搜索靠谱客的其他文章。








发表评论 取消回复