-
简介
- 是什么? Node.js是一个开源,跨平台的javaScript运行环境. (几乎任何项目流行工具都能使用node.js)
- 为什么? Node.js 是一个底层的平台。 为了方便,社区在 Node.js 上构建了数千个库。
- npm: 2009年js诞生,同年npm(Node Package Manager)第一版发布,npm内置在nodejs中,开发者将开发的代码如Jquery放到npm中,在js里面可以直接管理下载相关代码.2020年nodejs已经发布第15版,
- 常用框架工具:
- AdonisJs: 一个全栈框架,高度专注于开发者的效率、稳定和信任。 Adonis 是最快的 Node.js Web 框架之一。
- Express: 提供了创建 Web 服务器的最简单但功能最强大的方法之一。 它的极简主义方法,专注于服务器的核心功能,是其成功的关键。(2010年开始)
- Fastify: 一个 Web 框架,高度专注于提供最佳的开发者体验(以最少的开销和强大的插件架构)。 Fastify 是最快的 Node.js Web 框架之一。
- Gatsby: 一个基于 React、由 GraphQL 驱动的静态网站生成器,具有非常丰富的插件和启动器生态系统。
- hapi: 一个富框架,用于构建应用程序和服务,使开发者可以专注于编写可重用的应用程序逻辑,而不必花费时间来搭建基础架构。
- koa: 由 Express 背后的同一个团队构建,旨在变得更简单更轻巧。 新项目的诞生是为了满足创建不兼容的更改而又不破坏现有社区。
- Loopback.io: 使构建需要复杂集成的现代应用程序变得容易。
- Meteor: 一个强大的全栈框架,以同构的方式使用 JavaScript 构建应用(在客户端和服务器上共享代码)。 曾经是提供所有功能的现成工具,现在可以与前端库 React,Vue 和 Angular 集成。 也可以用于创建移动应用。
- Micro: 提供了一个非常轻量级的服务器,用于创建异步的 HTTP 微服务。
- NestJS: 一个基于 TypeScript 的渐进式 Node.js 框架,用于构建企业级的高效、可靠和可扩展的服务器端应用程序。
- Next.js: 一个 React 框架,可为你提供生产所需的所有功能的最佳开发者体验:混合静态和服务器渲染、TypeScript 支持、智能捆绑、路由预取等。
- Nx: 使用 NestJS、Express、React、Angular 等进行全栈开发的工具包! Nx 有助于将开发工作从一个团队(构建一个应用程序)扩展到多个团队(在多个应用程序上进行协作)!
- Sapper: Sapper 是一个用于构建各种规模的 Web 应用程序的框架,具有出色的开发体验和灵活的基于文件系统的路由。还提供 SSR 等!
- Socket.io: 一个实时通信引擎,用于构建网络应用程序。
- Strapi: Strapi 是一个灵活的开源 Headless CMS,可使开发者可以自由选择自己喜欢的工具和框架,同时还允许编辑人员轻松地管理和分发其内容。 通过使管理面板和 API 可以通过插件系统进行扩展,Strapi 使全球最大的公司能够加速内容交付,同时构建优美的数字体验。
-
安装
- node安装包地址
- 安装步骤
-
使用
- 浏览器和nodejs的区别
- 相同点: nodejs和浏览器都是运行环境,都能解析javascript程序,都能识别ECMAScript语法
- 不同点:浏览器可以使用Bom和Dom,node可以操作文件
- nodejs的本质就是安装了chrom v8 js引擎的一个j服务器端s运行环境
- v8
- v8是为Google chrome 提供的js引擎,他负责出理执行js代码,V8 提供了执行 JavaScript 的运行时环境。 DOM 和其他 Web 平台 API 则由浏览器提供。 其他引
- 其他引擎
- Firefox 具有 SpiderMonkey
- Safari 具有 JavaScriptCore(又称为 Nitro)
- Edge 最初基于 Chakra,但最近使用 Chromium 和 V8 引擎进行了重建。
- 运行node
命令行运行node脚本,node 应用程序文件名称,node app.js -
退出node
process.exit(0)// 退出码是0,表示正常退出SIGKILL是告诉进程要立即终止的信号,理想情况下,其行为类似于process.exit()。SIGTERM是告诉进程要正常终止的信号。它是从进程管理者(如upstart或supervisord)等发出的信号。const express = require('express') const app = express() app.get('/', (req, res) => { res.send('你好') }) const server = app.listen(3000, () => console.log('服务器已就绪')) process.on('SIGTERM', () => { server.close(() => { console.log('进程已终止') }) }) process.kill(process.pid, 'SIGTERM') -
读取环境变量
process.env.NODE_ENV // 默认设置为development,(开发环境变量),程序运行前设置成production,即可指定获取生产环境变量 -
使用REPL
REPL==>read,evaluate,print,loop 写入,取值,输出,循环==>交互式顶层构件,是一个简单的,交互式的编程环境
node script.js 使用node执行js脚本命令,直接输入node回车进入REPL模式
tab的补全功能是REPL模式的最大交互特点global. 按下tab键,查询全局变量 如果在某些代码之后输入 _,则会打印最后一次操作的结果。 .help: 显示点命令的帮助。 .editor: 启用编辑器模式,可以轻松地编写多行 JavaScript 代码。当处于此模式时,按下 ctrl-D 可以运行编写的代码。 .break: 当输入多行的表达式时,输入 .break 命令可以中止进一步的输入。相当于按下 ctrl-C。 .clear: 将 REPL 上下文重置为空对象,并清除当前正在输入的任何多行的表达式。 .load: 加载 JavaScript 文件(相对于当前工作目录)。 .save: 将在 REPL 会话中输入的所有内容保存到文件(需指定文件名)。 .exit: 退出 REPL(相当于按下两次 ctrl-C)。 -
命令行接收参数
node app.js jone //直接输入参数 node app.js name=jone // 指定变量名传入 process 接收参数【node命令完整路径, 被执行文件完整路径, 其他参数】 -
输出
node提供一个console模块和浏览器的console几乎没差别console.log('123') // 控制台打印代码 console.log('我的%s已经%d岁', '猫', 2) // 我的猫已经2岁了 // %s 会格式化变量为字符串 // %d 会格式化变量为数字 // %i 会格式化变量为其整数部分 // %o 会格式化变量为对象 console.clear() // 清除控制台 console.count() // 元素计数 console.trace() // 打印堆栈踪迹 console.time('doSomething()') // 方法开始时间 doSomething()//掉用方法,测量方法执行所需的时间。 console.timeEnd('doSomething()') // 方法结束时间 console.log() // 非常适合在控制台中打印消息。 这就是所谓的标准输出(或称为 stdout)。 console.error() // 会打印到 stderr 流。 -
输入
node提供了一个readline模块,可用process。stdio标准输入流获取输入信息const readline = require('readline').createInterface({ input: process.stdin, output: process.stdout }) readline.question(`你叫什么名字?`, name => { console.log(`你好 ${name}!`) readline.close() })可以安装inquirer.js提供完成的解决方案
安装:npm install inquirerconst inquirer = require('inquirer') var questions = [ { type: 'input', name: 'name', message: "你叫什么名字?" } ] inquirer.prompt(questions).then(answers => { console.log(`你好 ${answers['name']}!`) }) -
引用:
导出一个对象属性// 定义变量 const student= { name: 'zhangsan', age: 18 } //公开 export.student= student // 引入 const item = require('student') // 使用 item.student导出一个对象
// 定义 const student = { name: 'zhangsan', age: 18 } // 公开 module.exports = student // 另一文件引入 const item require('student') // 使用 item // 就是student -
包管理
npm是node内置的依赖包管理工具
npn init 会生成一个package.json的文件-
依赖包名和指定版本
-
运行任务
{ "scripts": { "watch": "webpack --watch --progress --colors --config webpack.conf.js", "dev": "webpack --progress --colors --config webpack.conf.js", "prod": "NODE_ENV=production webpack -p --config webpack.conf.js", }, }运行命令 npm run watch | dev | prod
-
-
依赖包安装位置
本地安装: 软件包会被安装到当前文件树中的node_modules子文件夹下。
全局安装: 使用-g标志,npm root -g查看全局安装指定的位置 -
package.json
npm的package和yarn详情 -
package-lock.json
用于解决版本不确定时候,安装依赖不一致问题而生成的文件,从npm5以后才有的{ "requires": true, "lockfileVersion": 1, "dependencies": { "ansi-regex": { "version": "3.0.0", "resolved": "https://registry.npmjs.org/ansi-regex/-/ansi-regex-3. 0.0.tgz", "integrity": "sha1-7QMXwyIGT3lGbAKWa922Bas32Zg=" }, "cowsay": { "version": "1.3.1", "resolved": "https://registry.npmjs.org/cowsay/-/cowsay-1.3.1.tgz" , "integrity": "sha512-3PVFe6FePVtPj1HTeLin9v8WyLl+VmM1l1H/5P+BTTDkM Ajufp+0F9eLjzRnOHzVAYeIYFF5po5NjRrgefnRMQ==", "requires": { "get-stdin": "^5.0.1", "optimist": "~0.6.1", "string-width": "~2.1.1", "strip-eof": "^1.0.0" } }, "get-stdin": { "version": "5.0.1", "resolved": "https://registry.npmjs.org/get-stdin/-/get-stdin-5.0. 1.tgz", "integrity": "sha1-Ei4WFZHiH/TFJTAwVpPyDmOTo5g=" }, "is-fullwidth-code-point": { "version": "2.0.0", "resolved": "https://registry.npmjs.org/is-fullwidth-code-point/-/ is-fullwidth-code-point-2.0.0.tgz", "integrity": "sha1-o7MKXE8ZkYMWeqq5O+764937ZU8=" }, "minimist": { "version": "0.0.10", "resolved": "https://registry.npmjs.org/minimist/-/minimist-0.0.10 .tgz", "integrity": "sha1-3j+YVD2/lggr5IrRoMfNqDYwHc8=" }, "optimist": { "version": "0.6.1", "resolved": "https://registry.npmjs.org/optimist/-/optimist-0.6.1.tgz", "integrity": "sha1-2j6nRob6IaGaERwybpDrFaAZZoY=", "requires": { "minimist": "~0.0.1", "wordwrap": "~0.0.2" } }, "string-width": { "version": "2.1.1", "resolved": "https://registry.npmjs.org/string-width/-/string-width-2.1.1.tgz", "integrity": "sha512-nOqH59deCq9SRHlxq1Aw85Jnt4w6KvLKqWVik6oA9ZklXLNIOlqg4F2yrT1MVaTjAqvVwdfeZ7w7aCvJD7ugkw==", "requires": { "is-fullwidth-code-point": "^2.0.0", "strip-ansi": "^4.0.0" } }, "strip-ansi": { "version": "4.0.0", "resolved": "https://registry.npmjs.org/strip-ansi/-/strip-ansi-4.0.0.tgz", "integrity": "sha1-qEeQIusaw2iocTibY1JixQXuNo8=", "requires": { "ansi-regex": "^3.0.0" } }, "strip-eof": { "version": "1.0.0", "resolved": "https://registry.npmjs.org/strip-eof/-/strip-eof-1.0.0.tgz", "integrity": "sha1-u0P/VZim6wXYm1n80SnJgzE2Br8=" }, "wordwrap": { "version": "0.0.3", "resolved": "https://registry.npmjs.org/wordwrap/-/wordwrap-0.0.3.tgz", "integrity": "sha1-o9XabNXAvAAI03I0u68b7WMFkQc=" } } }version: 指定安装的确定版本
resolved: 软件包地址
integrity: 校验包字符转 -
查看依赖包的版本
npm list //查看安装依赖列表 npm list -g // 查看全局安装依赖列表 npm list --depth=0 // 查看顶层的依赖列表 npm list jquery// 查看jquery的安装 npm view jquery version // 查看npm最新可用的jquery的版本号 npm install jquery @1.1.0 //通过@后面跟着指定要安装的依赖的版本号 -
npx nodejs 的包运行器
安装此包之后,可以直接运行依赖包命令而不需要安装npx cowsay "你好" // 指定依赖执行 npx node@12 -v #v12.14.1 myscript.js // 使用指定版本的node执行依赖 npx https://gist.github.com/zkat/4bc19503fe9e9309e2bfaa2c58074d32 // 执行指定url的代码片段 -
事件循环
事件循环详解-
阻塞时间循环
任何花费太长时间才能将控制权返回给时间循环的js代码,都会阻塞页面中任何js代码执行,也就是只有一条跑道,你不下去,下一个选手上不来,导致页面渲染卡顿,比如浏览器页面单击滚动不生效等 -
nodejs是单线程非阻塞的io(注意不要阻塞线程:无限循环或者同步的网络调用),但是,通过Libuv 事件循环,实现了异步操作,提高效率,
Libuv 是 Node.js 关键的一个组成部分,它为上层的 Node.js 提供了统一的 API 调用,使其不用考虑平台差距,隐藏了底层实现。它是一个对开发者友好的工具集,包含定时器,非阻塞的网络 I/O,异步文件系统访问,子进程等功能. 它封装了 Libev、Libeio 以及 IOCP,保证了跨平台的通用性.所以实际上,Node.js 虽然说是用的 Javascript,但只是在开发时使用 Javascript 的语法来编写程序。真正的执行过程还是由 V8 将 Javascript 解释,然后由 C/C++ 来执行真正的系统调用,所以并不需要过分担心 Javascript 执行效率的问题.
浏览器每个有选项卡都有一个时间循环,将进程隔离开,避免使用繁重处理的进程阻碍整个浏览器页面的进行
特点:
每个进程之间相互独立
线程之间数据共享
一个进程结束,该进程中所有线程内存都会释放
-

-
正常的消息队列执行时候是按照先进后出的顺序,但是timeout会修改进栈顺序
-
作业队列是es6的新概念,Promise
-
-
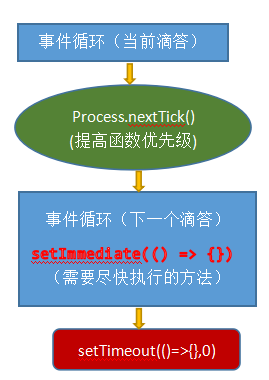
nextTick
事件循环一次称为一个滴答,在一个滴答完成时,下一个滴答开始之前指定此方法,直接执行不是进入执行队列
setTimeout是在下一个滴答结束时调用
process.nextTick(() => { //做些事情 }) -
setImmediate
异步执行代码时使用,会在下一个事件循环的迭代中执行回调,相当于setTimeout设置时间为0时的功能
setImmediate(() => { //运行一些东西 }) -
setTimeout
延迟执行回调方法,单位毫秒const id = setTimeout(() => { // 应该在 2 秒之后运行 }, 2000) // 手动删除延时操作 clearTimeout(id) -
setInterval()
定时器,每隔一段时间执行回调函数const id = setInterval(() => { // 每 2 秒运行一次 }, 2000) clearInterval(id)由于以写函数的执行时间不定,为防止前一次回调未完成就到了下一次的执行时间,可以用setTimeout递归代替定时器
const myFunction (){ setTimeout(()=>{ myFunction() }, 100) } myFunction() -
回调
回调: 在函数的参数中,传递一个函数,在js中具有顶级函数,这些函数被分配给变量并传给其他函数(高阶函数)
在window。load中监听所有客户代码封装的事件,在页面准备就绪时候运行回调函数
js默认是同步的,无法创建线程,不能并行,解决想要在执行时才被使用的代码,产生了回调,将一个函数作为参数传递给另一个函数,传递的参数函数叫做回调函数,接收参数的函数叫做高阶函数
相应onClick、onMouseOver、onChange、onSubmit等,需要获取浏览器的API来实现,nodejs引入非阻塞I/O,并扩展到文件访问和网络访问
document.getElementById('button').addEventListener('click', () => { //被点击 })多级回调显示繁琐,可以用promise来代替
window.addEventListener('load', () => { document.getElementById('button').addEventListener('click', () => { setTimeout(() => { items.forEach(item => { //你的代码在这里。 }) }, 2000) }) }) // todo new Promise((resolve, reject)=>{ window.addEventListener.load() }).then(()=>{ document.getElementById('button').addEventListener.click() }).then(()=>{ setTimeout(() => { items.forEach(item => { //你的代码在这里。 }) }, 2000) }) -
Promise
同步:按照交付顺序执行人物
异步:与交付顺序无关,按照需求执行任务(避免排在前面人物耗时很长,后面任务一直等待)-
promise的创建与消费结构图

-
链式promise
-
错误处理:链式错误
-
编排promise:
-
promise.all所有promise都执行完,再执行操作
-
promise.race()只要有一个promise执行完,立即执行操作
-
-
异步操作常见语法
-
事件监听
document.getElementById('#start').addEventListener('click', start, false); function start() { // 响应事件,进行相应的操作 } // jquery on 监听 $('#start').on('click', start) -
回调
// 比较常见的有ajax $.ajax('http://www.wyunfei.com/', { success (res) { // 这里可以监听res返回的数据做回调逻辑的处理 } }) // 或者在页面加载完毕后回调 $(function() { // 页面结构加载完成,做回调逻辑处理 })
-
-
- 浏览器和nodejs的区别
- Async Await
同步异步几个基本概念 - $on $emit
- http
- fs
- path
- os
- emitter
- buffer
- 流
- error
- ts
最后
以上就是坚定八宝粥最近收集整理的关于node的使用的全部内容,更多相关node内容请搜索靠谱客的其他文章。








发表评论 取消回复