nodejs中的模块化
什么时模块化,简单的说就是把一堆代码分分类。那么问题就来了,既然分类了一块一块的,那么他们之间如何相互调用和协同合作呢?本文就简单介绍下nodejs中是如何解决这个模块化的问题的,需要了解基础的node概念,npm包管理的基本用法。
基础知识
- node和npm基础概念
node 简介
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行时。 —摘自nodejs中文网
- 这个介绍言简意赅,但是也可以获取到一些信息,chrome v8(牛叉叉) javascript运行时环境(可以用来执行js代码)
- 好了,node就是一个v8应用,专门跑js代码的
- 好比jvm,就是跑java class文件的。 __ 没接触过java的自动忽略
nodejs模块化怎么用?
废话不多说,直接上代码,5分钟快速上手
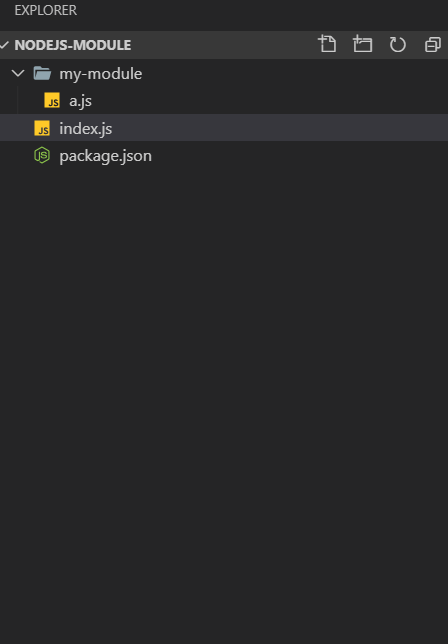
- 先初始化一个基本的目录结构
// 任意一个空的文件加下执行命令
npm init -y

// my-module/a.js
console.log('执行了a.js') //打印一下,表示该js文件代码确实执行了
module.exports = exports = () => { // 该js对外导出的结果
console.log('这条打印--来自a.js');
}
//tip: 在nodejs的环境中,单个js文件也是被视作为一个js模块的
// index.js
// 引入a.js (模块a)
const a = require('./my-module/a')
a && a();
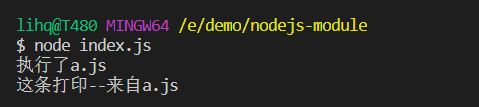
// 在根目录下执行node index.js

好了,上面就是最最简单的nodejs的模块化引入,导出的使用姿势了。下文会继续深挖这背后的原理,当了鉴于本文作者也是初学nodejs+半吊子前端开发,水平有限,不妥之处还请指正,不要批评撒。。。
require 究竟做了啥?
从上面的小例子上可以看出,引入一个模块时通过这个require函数来执行了
- 既然这个require函数没有显式的生命就可以使用,那是不是这个函数时node本身声明的全局函数呢?其实不然,这不是我信口胡诌,有官方文档有描述:

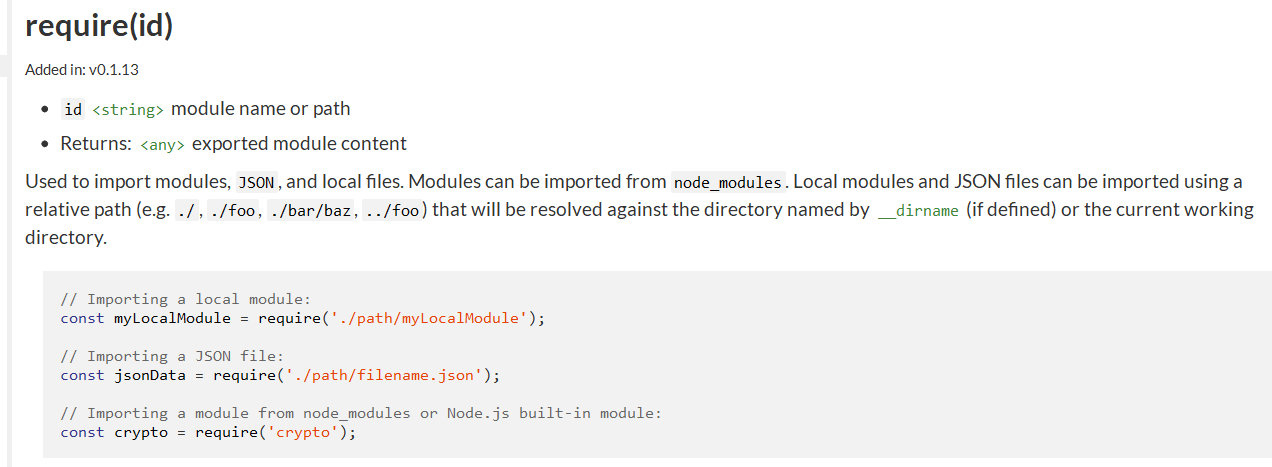
好吧,see就see,点进去看下咯…

require这个函数就是用来引入模块的,可以引入本地模块,json, node_modules下的第三方模块。
module wrapper 模块包装函数
nodejs中的模块代码在执行之前,node会对其进行包装
(function(exports, require, module, __filename, __dirname) {
// Module code actually lives in here
});
- 这就很明朗了,这个包装器就是一个匿名自执行函数,它的好处就是内部的变量都是局部变量,不会造成全局污染。
- 从形参也可以参数,require是作为形参传入到函数体内的,这也印证了require这个函数可以直接在js中使用,但是却不是全局变量。
module scope 模块作用域
从上面的包装函数,可以看出在在模块作用域的内部有的几个变量,以下都是局部变量,非全局
- __dirname //表示当前模块的绝对路径名
- __filename // 表示当前模块的文件名包含绝对路径在内
- exports // 一个引用变量,指向module.exports
- module //一个引用,指向当前模块
- require() //
细说require, module的一些属性
-
require.cache 这是一个对象,它是在第一次引入某个模块时,会将其缓存下来,在接下来的代码执行中,如果遇到相同的模块引入,那么就不会在执行了,因为require.cache中已经包含了它的缓存。这个有点类似单例模式的意思。
-
require.main 这是一个返回主模块,主模块就是node 执行的入口某块,比如node index.js,那么index.js就是主模块,那么require.main就是指向index.js这个模块。
-
module 这个变量,其实就是指向当前模块。module.children 其实一个数组,里面时当前当前引入的其它模块信息
-
module.exports 这个对象是当前模块的默认导出对象,所以你看到导出量都是这样写的module.exports.xxx = yyy
-
exports 这个变量默认是指向module.exports的,所以导出变量exports.xxx = yyy 其实就是module.exports.xxx = yyy
最后
以上就是老迟到悟空最近收集整理的关于理解nodejs中的模块化nodejs中的模块化的全部内容,更多相关理解nodejs中内容请搜索靠谱客的其他文章。








发表评论 取消回复