获取属性 - attr()
jQuery attr() 方法用于获取属性值。
实例
$("button").click(function(){ alert($("#w3s").attr("href")); });
jQuery 选择器
jQuery 元素选择器和属性选择器允许您通过标签名、属性名或内容对 HTML 元素进行选择。
选择器允许您对 HTML 元素组或单个元素进行操作。
在 HTML DOM 术语中:
选择器允许您对 DOM 元素组或单个 DOM 节点进行操作。
jQuery 元素选择器
jQuery 使用 CSS 选择器来选取 HTML 元素。
$("p") 选取 <p> 元素。
$("p.intro") 选取所有 class="intro" 的 <p> 元素。
$("p#demo") 选取所有 id="demo" 的 <p> 元素。
jQuery 属性选择器
jQuery 使用 XPath 表达式来选择带有给定属性的元素。
$("[href]") 选取所有带有 href 属性的元素。
$("[href='#']") 选取所有带有 href 值等于 "#" 的元素。
$("[href!='#']") 选取所有带有 href 值不等于 "#" 的元素。
$("[href$='.jpg']") 选取所有 href 值以 ".jpg" 结尾的元素。
jQuery CSS 选择器
jQuery CSS 选择器可用于改变 HTML 元素的 CSS 属性。
下面的例子把所有 p 元素的背景颜色更改为红色:
实例
$("p").css("background-color","red");
更多的选择器实例
| 语法 | 描述 |
|---|---|
| $(this) | 当前 HTML 元素 |
| $("p") | 所有 <p> 元素 |
| $("p.intro") | 所有 class="intro" 的 <p> 元素 |
| $(".intro") | 所有 class="intro" 的元素 |
| $("#intro") | id="intro" 的元素 |
| $("ul li:first") | 每个 <ul> 的第一个 <li> 元素 |
| $("[href$='.jpg']") | 所有带有以 ".jpg" 结尾的属性值的 href 属性 |
| $("div#intro .head") | id="intro" 的 <div> 元素中的所有 class="head" 的元素 |
基本过滤器
:first 获取第一个元素
:last 获取最后个元素
:not(selector) 去除所有与给定选择器匹配的元素
:even 从 0 开始计数,匹配所有索引值为偶数的元素
:odd 从 0 开始计数 匹配所有索引值为奇数的元素
:eq(index) 匹配一个给定索引值的元素
:gt(index) 匹配所有大于给定索引值的元素
:lt(index) 匹配所有小于给定索引值的元素
:header 匹配如 h1, h2, h3 之类的标题元素
:animated 匹配所有正在执行动画效果的元素
案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../js/jquery-3.6.0.min.js"></script>
<style>
table {
border: 1px solid red;
border-collapse: collapse;
}
th,
tr,
td {
border: 1px solid red;
width: 100px;
height: 30px;
text-align: center;
}
.hover {
background-color: rgba(255, 0, 0, 0.534);
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<th><input type="checkbox" id="all"></th>
<th>名称</th>
<th>课程</th>
</tr>
</thead>
<tbody>
<tr>
<td><input type="checkbox" name="" id=""></td>
<td>jquery</td>
<td>Html</td>
</tr>
<tr>
<td><input type="checkbox" name="" id=""></td>
<td>jquery</td>
<td>Html</td>
</tr>
<tr>
<td><input type="checkbox" name="" id=""></td>
<td>jquery</td>
<td>Html</td>
</tr>
<tr>
<td><input type="checkbox" name="" id=""></td>
<td>jquery</td>
<td>Html</td>
</tr>
<tr>
<td><input type="checkbox" name="" id=""></td>
<td>jquery</td>
<td>Html</td>
</tr>
</tbody>
</table>
<input type="button" value="隔行变色" id="btn1">
<input type="button" value="改变eq" id="btn2">
<input type="button" value="改变第一行" id="btn3">
<input type="button" value="改变最后一行" id="btn4">
<input type="button" value="大于" id="btn6">
<input type="button" value="小于" id="btn7">
<input type="button" value="除了" id="btn8">
<input type="button" value="改变范围" id="btn5">
</body>
<script>
$(function() {
//全选
$("#all").click(function() {
//获取全选的状态
var isChecked = $("#all").prop("checked")
// console.log(isChecked)
//获取下面的checked
$("tbody input[type='checkbox']").prop("checked", isChecked)
})
})
// 选下面的全选选中
$("tbody input[type='checkbox']").click(function() {
//获取总个数
var zong = $("tbody input[type='checkbox']").length
// console.log(zong)
//获取被选中的个数
var con = $("tbody input[type='checkbox']:checked").length
// console.log(con)
//判断
if (zong == con) {
$("#all").prop("checked", true)
} else {
$("#all").prop("checked", false)
}
})
//实现hover效果
$("tbody tr").mouseover(function() {
$(this).attr("class", "hover")
})
$("tbody tr").mouseout(function() {
$(this).removeAttr("class", "hover")
})
//实现隔行变色
$("#btn1").click(function() {
$("tbody tr:odd").css("background-color", "green")
})
//eq():索引选中
$("#btn2").click(function() {
$("tbody tr:eq(2)").css("background-color", "red")
})
// first:第一个
$("#btn3").click(function() {
$("tbody tr:first").css("background-color", "orange")
})
// last:最后一个
$("#btn4").click(function() {
$("tbody tr:last").css("background-color", "blue")
})
// 一个范围,大于一除去最后一个
$("#btn5").click(function() {
$("tbody tr:gt(1):not(:last)").css("background-color", "blue")
})
// 大于一个值
$("#btn6").click(function() {
$("tbody tr:gt(1)").css("background-color", "blue")
})
// 小于一个值
$("#btn7").click(function() {
$("tbody tr:lt(1)").css("background-color", "blue")
})
// not:除了....
$("#btn8").click(function() {
$("tbody tr:not(:eq(2))").css("background-color", "blue")
})
</script>
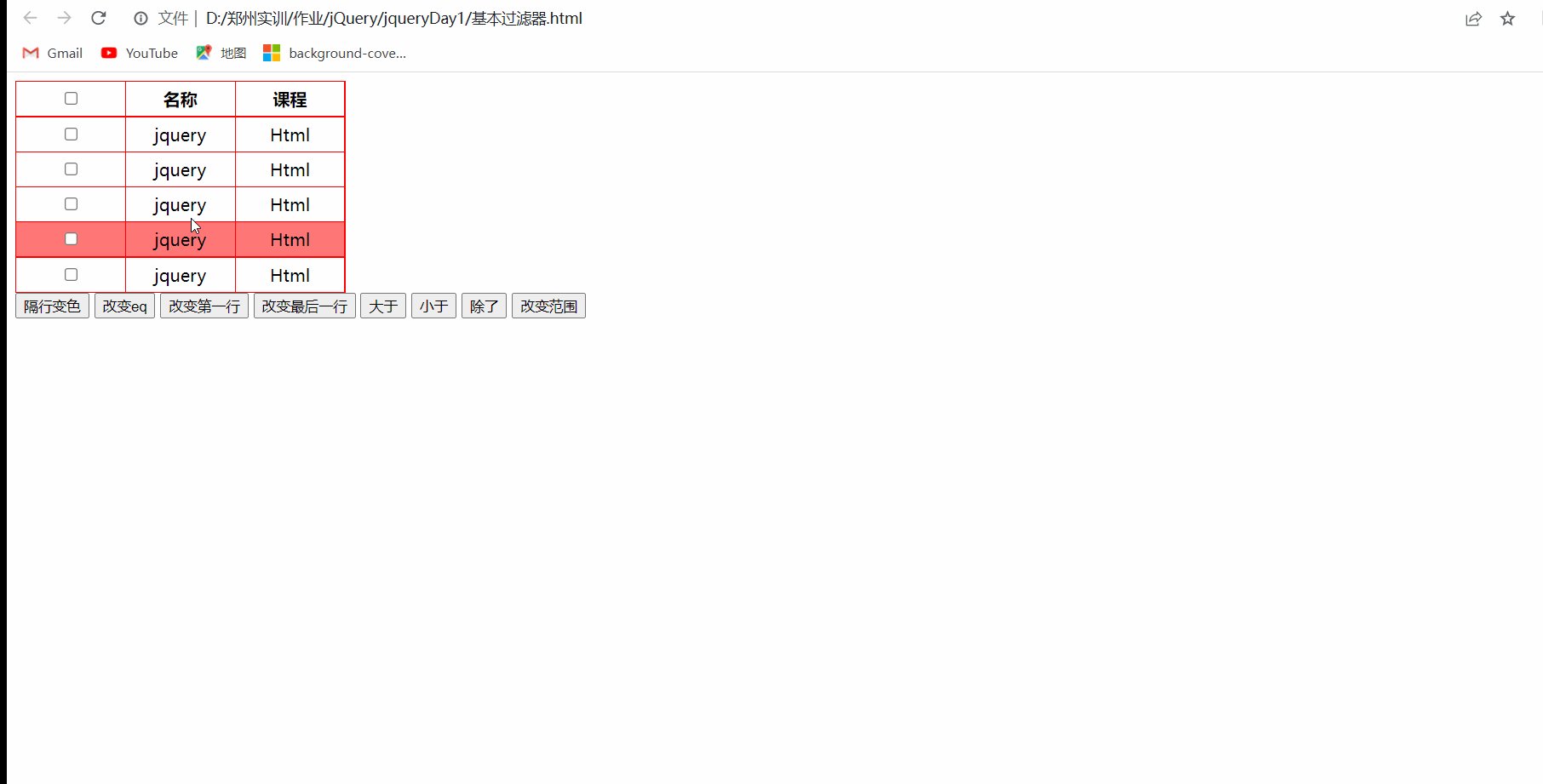
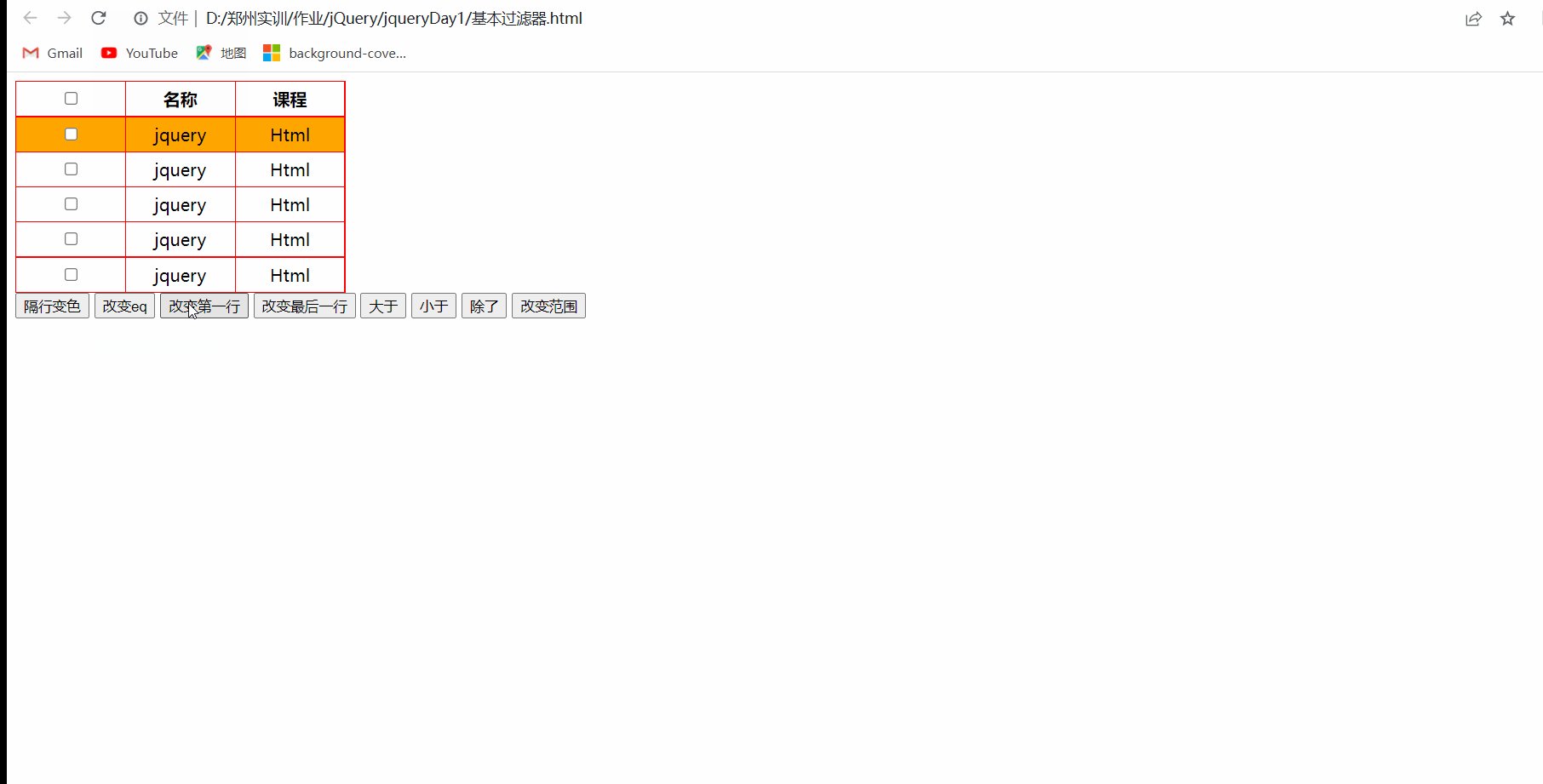
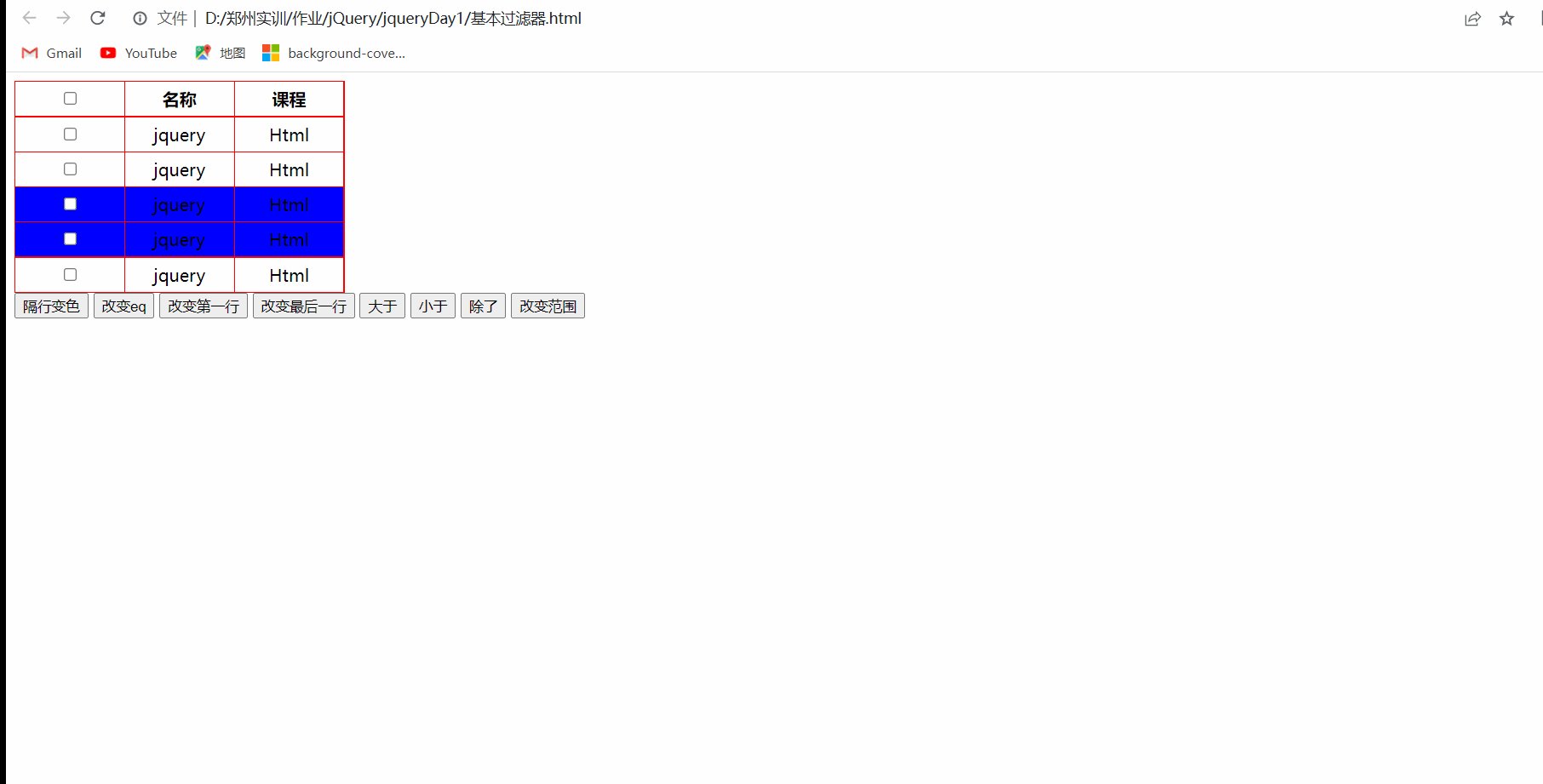
</html>效果:

最后
以上就是幸福航空最近收集整理的关于jQuery 基础的全部内容,更多相关jQuery内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复