目录
一、了解jQuery是什么
二、jQuery常用的操作有哪些
三、下载jQuery
四、体验jQuery
五、jQuery的选择器
六、jQuery的筛选器
七、一点小小的建议
一、了解jQuery是什么
简单的说,jQuery就是对JavaScript的DOM操做进行了一个封装。
二、jQuery常用的操作有哪些
jQuery常用的操作有:
1、获取DOM节点;
2、操作节点文本;
3、操作节点样式;
4、操作节点类名;
5、操作节点属性;
6、获取节点尺寸;
7、获取节点偏移量;
8、操作节点事件;
9、操作节点动画;
10、ajax的封装;
三、下载jQuery
首先,前往官网下载jquery.min.js文件,这里提供一下地址:jQuery官网
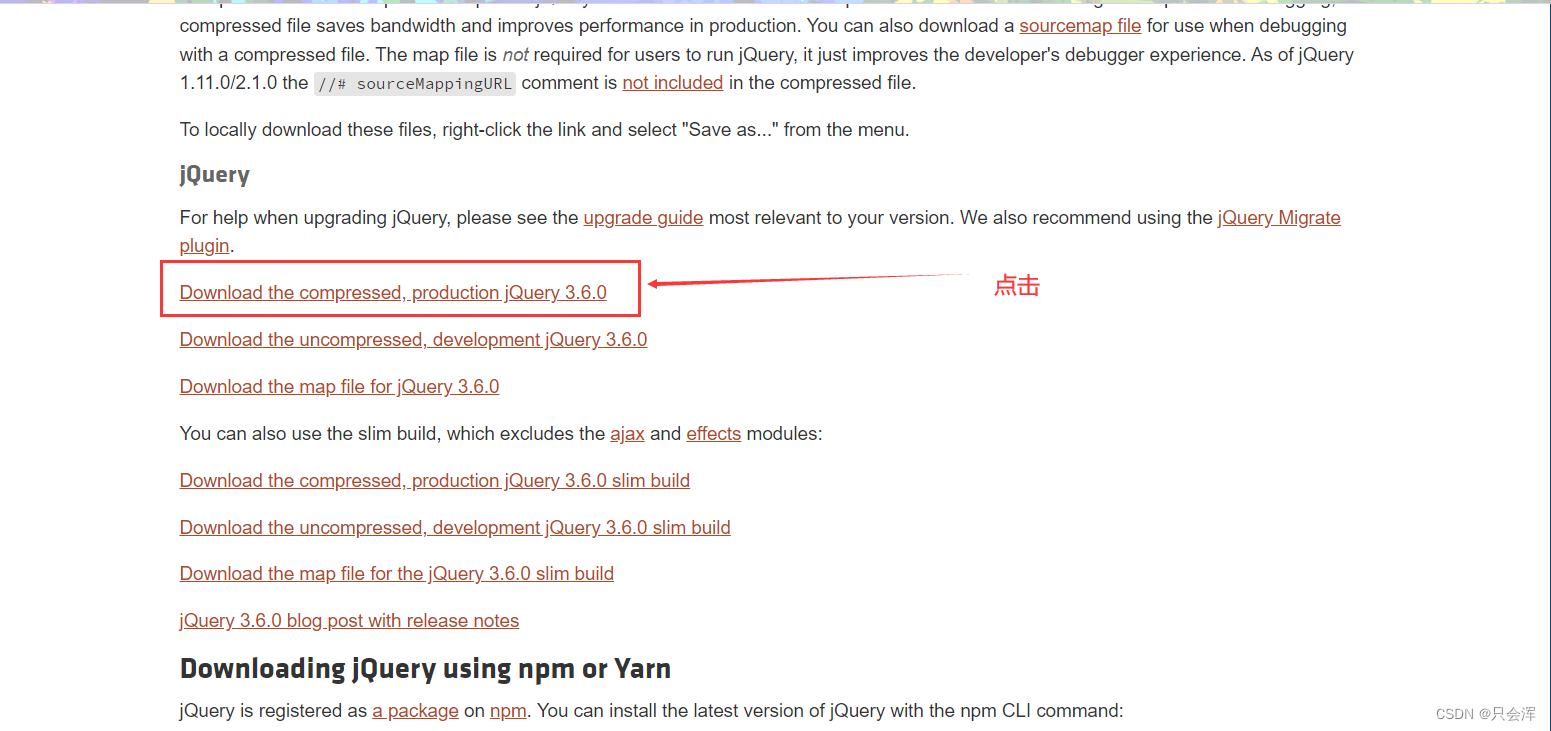
进去之后,你会看到如下界面:

点击连接之后,按住ctrl+s,选择保存的路径,最后就下载成功啦!
四、体验jQuery
1、 将下载好的jQuery文件拖入你的项目路径下(随便哪个位置,只要你能找到)。
2、创建一个HTML文件,然后在head标签内引入刚刚导入的文件。
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
//在这里引入哦,路径别照着抄,写你自己的相对路径或者绝对路径
<script src="jquery.min.js"></script>
</head>3、在引入jQuery文件后,会自动引入两个变量,一个是 $ ,一个是jQuery(这两个将在后面用到)。
console.log($);
console.log(jQuery);五、jQuery的选择器
jQuery的选择器:通过选择器获取想要的元素
语法:$('选择器名')
注意:不管使用任何选择器,获取到的元素都是一个元素集合(如果不懂得话,按照下面得例子在控制台输出结果就知道咯^_^)。
举个例子:
<!--这里是一段html结构-->
<ul>
<li class="a">1</li>
<li>2</li>
<li class="b">3</li>
<li>4</li>
<li>5</li>
<li class="a">6</li>
<li>7</li>
<li id="box">8</li>
<li>9</li>
<li>10</li>
</ul>/* 这里通过$("选择器名") 获取想要的元素标签 */
<script>
console.log($("#box"));
console.log($(".a"));
console.log($("li"));
console.log($("li:nth-child(odd)"));
console.log($("li:nth-child(even)"));
</script>是不是很简单呢?
六、jQuery的筛选器
什么是筛选器?简单地说,就是对通过jQuery选择器选择出来的结果进行二次选择。
语法:$("选择器名").筛选器名()
常见的筛选器:
1、first()
2、last()
3、eq(索引)
4、parent()
5、parents()
6、next()
7、nextAll()
8、prev()
9、prevAll()
10、siblings()
11、find(选择器)
......
咱话不多说,还是直接上代码(操作之前千万别忘了引入jQuery文件哦!):
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>
5
<i>子二级</i>
</li>
<i>子一级</i>
<span>我是ul内的第一个span标签</span>
<li>6</li>
<li>7</li>
<li>
8
<p>
<i>子三级</i>
</p>
</li>
<li>9</li>
<li>10</li>
</ul>
</body> // 1、first() 选择结果的第一个
console.log($("li").first());
// 2、last() 选择结果的最后一个
console.log($("li").last());
// 3、eq(索引) 选择传入的索引的那一个。注意:索引是从0开始的
console.log($("li").eq(2));
// 4、next() 当前选择的下一个
console.log($("span").next());
// 5、nextAll() 当前选择标签后的所有
console.log($("span").nextAll());
// 6、prev() 前一个元素
console.log($("span").prev());
// 7、prevAll() 前面所有的元素
console.log($("span").prevAll());
// 8、parent() 父元素
console.log($("span").parent());
// 9、parents() 该元素的所有父级结构,逐层获取,直到html标签为止
console.log($("span").parents());
// 10、siblings() 拿到该元素的所有兄弟元素
console.log($("span").siblings());
// 11、find(选择器) 找到该元素所有后代元素中,满足要求的元素
console.log($("ul").find("i"));七、一点小小的建议
看这篇文章的如果是小白的话,请把话记在心里,如果是大佬的话,那就可以略过了。在看文章代码的时候,各位小白千万要记得“好记性不如烂笔头”这句话,代码的技术是练出来的,不是看出来的,勤学苦练才能掌握。如果说你是看一眼就会的天才,那就把我的话当作“噗噗”给放掉吧,如果你只是个想我一样的普通人,那么请一起练习,朝着高阶大佬共同进步!
好啦,这一篇文章就到这,后面还会继续发布后续内容,如果有哪里说的不对的地方,或者各位大佬有什么建议,欢迎私信或者留言哦~
本人第一次写文章,望各位大佬多多指教!
作者其他相关文章:
jQuery的一些基本操作(二)
jQuery的一些基本操作(三)
jQuery的一些基本操作(四)
最后
以上就是妩媚火车最近收集整理的关于jQuery的一些基本操作(一)一、了解jQuery是什么二、jQuery常用的操作有哪些三、下载jQuery四、体验jQuery五、jQuery的选择器 六、jQuery的筛选器 七、一点小小的建议的全部内容,更多相关jQuery的一些基本操作(一)一、了解jQuery是什么二、jQuery常用的操作有哪些三、下载jQuery四、体验jQuery五、jQuery的选择器 内容请搜索靠谱客的其他文章。








发表评论 取消回复