node学习总结
模块化
什么是模块化?
模块化,就是把一个大的文件拆分成若干小文件,而且还能把小文件通过特定的语法组合到一起的实现过程。
比如手机、电脑…等等几乎所有,都是模块化的设计,拿电脑来说,可以把电脑拆分成显示器、键盘、硬盘、内存等一个一个的小模块,当然也能够组装到一起。
优点
模块化的优势:
- 更利于维护(比如电脑屏幕坏了,只换屏幕就可以了;比如想升级显卡,只换显卡就行了);
- 更好的复用性(比如有一块移动硬盘或U盘,大家都能用)
Node中,规定每个JS文件都是一个小模块。一个项目由许许多多的小模块(JS文件)组合而成。
Node中模块化的优势:
- 更利于维护(比如,项目需要对登录模块升级,则不会影响其他模块)
- 更好的复用性(比如有一个公共的函数,封装起来。其他所有JS文件都能使用这个函数)
了解几种模块化规范
- AMD
- CMD
- CommonJS(Node中的模块化,使用的是这种方案)
- ES6
Node使用的是CommonJS规范。
模块的分类
- 自定义模块
- NodeJS中,创建的JS文件都是自定义模块。(也就是处处皆模块)
- 内置模块(核心模块)
- 安装Node之后,自带了很多内置模块。我们可以直接加载使用他们。
- 第三方模块
- 其他人编写的模块,发布到 npm 网站 上,我们可以下载使用。
自定义模块
我们创建的每个JS文件都是一个自定义模块,并且具有模块作用域,也就是在一个模块中创建的变量、常量、函数等等一切,都只能在当前模块中使用。
- 共享(导出/暴露)内容给其他模块用,需要使用
module.exports导出内容。module是Node中的一个全局对象,对象包含当前模块的详细信息。module.exports是模块的出口,通俗的说,就是导出内容用的,默认值是{}- 比如,02-test.js 导出 age、name、fn 给其他模块用,可以
module.exports = {age, name, fn}
- 其他模块,如果需要使用上述模块导出的内容,可以使用
require()加载let 结果 = require('模块路径')- 比如,
let test = require('./02-test'); - 加载自定义模块,必须加路径,即使是
./也必须加。但是可以省略后缀。
示例:
02-test.js – 导出内容
let age = 30;
let name = 'laotang';
let height = '175cm';
let weight = '75kg';
let square = x => x * x;
// 导出age、name、fn给其他模块使用
module.exports = { age, name, square };
03-use.js – 导入内容
let test = require('./02-test');
console.log(test); // { age: 30, name: 'laotang', square: Function... }
一个模块导出什么,另一个模块加载后,就会得到什么。
就比如,我给你三个苹果,你只能得到三个苹果,不可能得到其他的。
内置模块
内置模块是Node.js 平台自带的一套基本的 API(功能模块)。也叫做核心模块。
下面介绍几个内置模块。
注意,加载内置模块,不能写路径,这是和加载自定义模块不一样的。
path模块
path是 Node 本身提供的 API,专门用来处理路径。- http://nodejs.cn/api/path.html
-
使用
-
加载模块
// 使用核心模块之前,首先加载核心模块 let path = require('path'); // 或者 const path = require('path'); -
调用path模块中的方法,来处理相应的问题,下面列举path模块中的几个方法
方法 作用 path.basename(path[, ext]) 返回 path 的最后一部分(文件名) path.dirname(path) 返回目录名 path.extname(path) 返回路径中文件的扩展名(包含.) path.format(pathObject) 将一个对象格式化为一个路径字符串 path.join([…paths]) 拼接路径 path.parse(path) 把路径字符串解析成对象的格式 path.resolve([…paths]) 基于当前工作目录拼接路径 const path = require('path'); // extname -- 获取文件后缀 console.log(path.extname('index.html')); // .html console.log(path.extname('index.coffee.md')); // .md // join -- 智能拼接路径 // ------------------- 智能拼接路径 ----------------------------- // console.log(path.join('a', 'b', 'c')); // a/b/c // console.log(path.join('a', 'b', 'c', 'index.css')); // a/b/c/index.css // a里面有b,b里面有../c,言外之意,c和b同级。 // console.log(path.join('a', 'b', '../c', 'index.js')); // a/c/index.js // __dirname 永远表示当前js文件的绝对路径 console.log(path.join(__dirname, 'css', 'demo.css')); // /Users/tangfengpo/Study/123/Node01/code/css/demo.css
-
fs模块
- fs,即 file system,文件系统,该模块可以实现对 文件、文件夹的操作
- http://nodejs.cn/api/fs.html
-
使用
-
加载模块
// 引入模块,引入模块的时候,可以使用var、let,但是建议使用const,因为我们不希望它改变 const fs = require('fs'); -
调用fs模块的方法,下面列举fs模块中的常用方法
API 作用 备注 fs.access(path, callback) 判断路径是否存在 fs.appendFile(file, data, callback) 向文件中追加内容 fs.copyFile(src, callback) 复制文件 fs.mkdir(path, callback) 创建目录 fs.readDir(path, callback) 读取目录列表 fs.rename(oldPath, newPath, callback) 重命名文件/目录 fs.rmdir(path, callback) 删除目录 只能删除空目录 fs.stat(path, callback) 获取文件/目录信息 fs.unlink(path, callback) 删除文件 fs.watch(filename[, options][, listener]) 监视文件/目录 fs.watchFile(filename[, options], listener) 监视文件 … 一大堆 // readFile -- 异步读取文件 fs.readFile('./test.json', (err, data) => { if (err) { console.log('读取文件出错'); } else { console.log(data); // 读取到的二进制数据 console.log(data.toString()); // 得到原始数据 } }); fs.readFile('./test.json', 'utf-8', (err, data) => { if (err) { console.log('读取文件出错'); } else { console.log(data); // 读取到的原始数据 } });// writeFile -- 异步写入文件 fs.writeFile('./abc.html', 'hello world', (err) => { if (err) { console.log('写入文件失败'); } else { console.log('文件写入成功'); } });
-
内置模块 - http模块
http服务器处理模块,可以使用http模块
搭建服务器
- http是一个系统模块,让我们能够通过简单的流程创建一个Web服务器
入门示例
-
使用http模块搭建Web服务器
创建 Web 服务器的步骤
- 导入 http 核心模块
- 创建 server 对象(server 对象负责建立连接,接收数据)
- 注册 request 事件,当浏览器发送请求到服务器执行,设置处理请求的函数
- 监听端口(这个步骤也可以放到注册request事件之前)
// 1. 加载http模块 const http = require('http'); // 2. 创建服务对象,一般命名为server const server = http.createServer(); // create创建、server服务器 // 3. 给server对象注册请求(request)事件,监听浏览器的请求。只要有浏览器的请求,就会触发该事件 server.on('request', (req, res) => { // 设置响应状态码 res.statusCode = 200; // 设置响应头 res.setHeader('Content-Type', 'text/plain; charset=utf-8'); // 设置响应体 res.end('hello,欢迎访问服务器,这是服务器给你的回应'); }); // 4. 设置端口,开启服务 server.listen(3000, () => { console.log('服务器启动了'); });- 当服务器接收到浏览器的请求后,如果没有做出响应,浏览器会等待
- 服务器的最终目的是要根据请求做出响应,肯定要调用 res.end() 方法。
req 和 res 参数
上述代码的格式基本固定。只有 请求事件 的处理函数需要说明一下。
当收到浏览器的请求后,会触发request事件,事件处理函数有两个形式参数 req 和 res。
// 代码片段
server.on('request', function (req, res) {
// 该函数就是处理请求响应的函数
// 形参res是响应response的简写
})
- 形参 req
- 形参 req 是request的缩写,即请求。
- 通过 req 对象,可以获取到 请求相关信息。
- req.url 获取请求行中的路径
- req.method 获取请求行中的请求方法
- req.headers 获取请求头
- 形参 res
- 形参res是response的缩写,即响应
- 做出响应,需要使用 res 对象。
- statusCode 设置响应状态码,必须在end方法前调用。
- res.setHeader() 设置响应头,比如设置响应体的编码,必须在end方法前调用。
- res.end() 把响应报文(响应行、响应头、响应体)发送给浏览器,通俗的讲就是做出响应。
- end() 调用,表示做出响应
- end() 调用后,不能再设置响应状态码和响应头
- end() 的参数表示响应结果;只能填字符串。
浏览器在请求服务器的时候,默认会请求网站根目录下的
/favicon.ico网站图标,先不要管它。
根据不同 url 地址处理不同请求
前面已经可以对浏览器的请求做出响应了,但是响应的内容总是一样的。能不能根据url的不同,做出合适的响应呢?当然可以,那么首先就需要知道浏览器请求的url是什么。
涉及到和请求相关的信息,都是通过请求响应处理函数的第一个参数完成的。
server.on('request', function (req, res) {
// 形参req 是 请求request的意思,所有和请求相关的信息,都在req对象中
})
NPM总结
介绍
npm(node package manage)node 包 管理器。管理node包的工具。
包是什么?包就是模块。(包约等于模块,一个包可以包括一个或多个模块)
npm这个工具,在安装 node 的时候,就已经安装到你的计算机中了。
命令行中执行: npm -v ,如果看到版本号,说明安装成功了。
什么是第三方模块
非node自带的模块。也不是自定义的模块。
是别人写的模块,然后发布到npm网站,我们可以使用npm工具来下载安装别人写的模块。
第三方模块,都是在node核心模块的基础之上,封装了一下,实现了很多非常方便快速简洁的方法。
目前,npm网站收录了超过 150 万个第三方模块。
如果你想实现一个功能。那么请搜索第三方模块。
npm的作用
npm的作用是:管理node模块的工具。
- 下载并安装第三方的模块
- 卸载第三方模块
- 发布模块
- 删除已发布的模块
- …
npm 就是一个管理(下载安装、卸载…)第三方模块的工具
本地模块
初始化
安装本地模块,需要使用npm工具初始化。
npm init -y
# 或
npm init
# 然后一路回车
初始化之后,会在项目目录中生成 package.json 的文件。
安装卸载第三方模块的命令
初始化之后,就可以在当前文件夹中安装第三方模块了
建议在安装第三方模块之前,先执行如下命令。
下面的命令只需要执行一次即可(不管以后重启vscode还是重启电脑,都不需要执行第二次)
npm config set registry https://registry.npm.taobao.org
下载安装第三方模块
# 正常的下载安装
npm install 模块名
# 简写install为i
npm i 模块名
# 一次性安装多个模块
npm i 模块名 模块名 模块名
卸载模块
npm uninstall 模块名
npm un 模块名
npm un 模块名 模块名 模块名
上课演示的是 jquery、mysql、moment、cors、express、echarts
关于本地模块的说明
- 下载安装的模块,存放在当前文件夹的
node_modules文件夹中,同时还会生成一个记录下载的文件package-lock.json - 下载的模块,在哪里可以使用
- 在当前文件夹
- 在当前文件夹的子文件夹
- 在当前文件夹的子文件夹的子文件夹
- …
- 翻过来讲,当查找一个模块的时候,会在当前文件夹的 node_modules 文件夹查找,如果找不到,则去上层文件夹的node_modules文件夹中查找,…依次类推。
重要:代码文件夹不能有中文;代码文件夹不能和模块名同名。
怎样使用第三方模块
- 和使用内置模块一样,需要使用
require加载模块 - 调用模块提供的方法完成工作
- 不用担心不会用,好的第三方模块都会用使用文档或者官方网站的。
- 有些模块没有官网,去 github 查找模块的使用文档,或者百度。
package.json文件
在初始化之后,会生成一个package.json文件
-
创建
package.jsonnpm init npm init -y -
main
main 字段指定了模块的入口文件。
-
dependencies 依赖(复数)
-
dependencies指定了当前项目所依赖(需要)的包,使用
npm install可以安装所有的依赖 -
软件的版本号 jQuery@3.3.1
- 大版本.次要版本.小版本
- 小版本:当项目在进行了局部修改或 bug 修正时,修正版本号加 1
- 次要版本:当项目在原有的基础上增加了部分功能时,主版本号不变,子版本号加 1
- 大版本:当项目在进行了重大修改或局部修正累积较多,而导致项目整体发生全局变化时,主版本号加 1
-
版本号前的
~和^- 指定版本:比如
1.2.2,遵循“大版本.次要版本.小版本”的格式规定,安装时只安装指定版本。 - 波浪号(tilde)+指定版本:比如
~1.2.2,表示安装1.2.x的最新版本(不低于1.2.2),但是不安装1.3.x,也就是说安装时不改变大版本号和次要版本号。 - 插入号(caret)+指定版本:比如ˆ1.2.2,表示安装1.x.x的最新版本(不低于1.2.2),但是不安装2.x.x
- 指定版本:比如
-
-
scripts
scripts指定了运行脚本命令的 npm 命令行缩写,比如start指定了运行npm run start时,所要执行的命令。"scripts": { "test": "echo "Error: no test specified" && exit 1", "start": "node app.js", "t": "dir c:\" }运行
scriptsnpm run t npm run start # 只有 start 可以简化调用 npm start
依赖的作用:
- 记录项目必须的包
- 发送给别人的时候,不需要发送比较大的
node_modules文件夹。只需要发送给你package.json即可,你只需要执行npm install即可安装所有的包
require的加载机制
-
判断缓存中有没有,如果有,使用缓存中的内容
-
缓存中没有,那么表示第一次加载,加载完会缓存
-
判断模块名有没有带路径(./)
-
模块名中有路径,加载自定义模块(自己写的文件)
const xx = require('./xx')- 优先加载同名文件,加载一个叫做 xx 的文件
- 再次加载js文件,加载 xx.js 文件
- 再次加载json文件,加载 xx.json 文件
- 最后加载node文件,加载 xx.node文件
- 如果上述文件都没有,则报错 “Cannot find module ‘./xx’”
-
模块名没有路径,优先加载核心模块,如果没有核心模块,则加载第三方模块
-
加载第三方模块的查找方式
- 优先在当前文件夹的node_modules里面查找第三方模块
- 在当前文件夹的上级目录的node_modules里面查找第三方模块
- 继续向上层文件夹查找第三方模块
全局模块
和本地模块的差异
- 全局安装的模块,不能通过
require()加载使用。 - 全局安装的模块,一般都是命令或者工具。
安装卸载命令
-
安装命令(多一个
-g)npm i 模块名 -g # 或 npm i -g 模块名 ### mac 系统如果安装不上,使用下面的命令提高权限 sudo npm i -g 模块名 -
卸载命令(也是多一个
-g)npm un 模块名 -g -
全局安装的模块,在系统盘(C盘)
- 通过命令
npm root -g可以查看全局安装路径
- 通过命令
全局安装nodemon模块
-
安装命令
npm i nodemon -g -
nodemon的作用:
- 代替node命令,启动服务的工具
- 当更改代码之后,nodemon会自动重启服务。
-
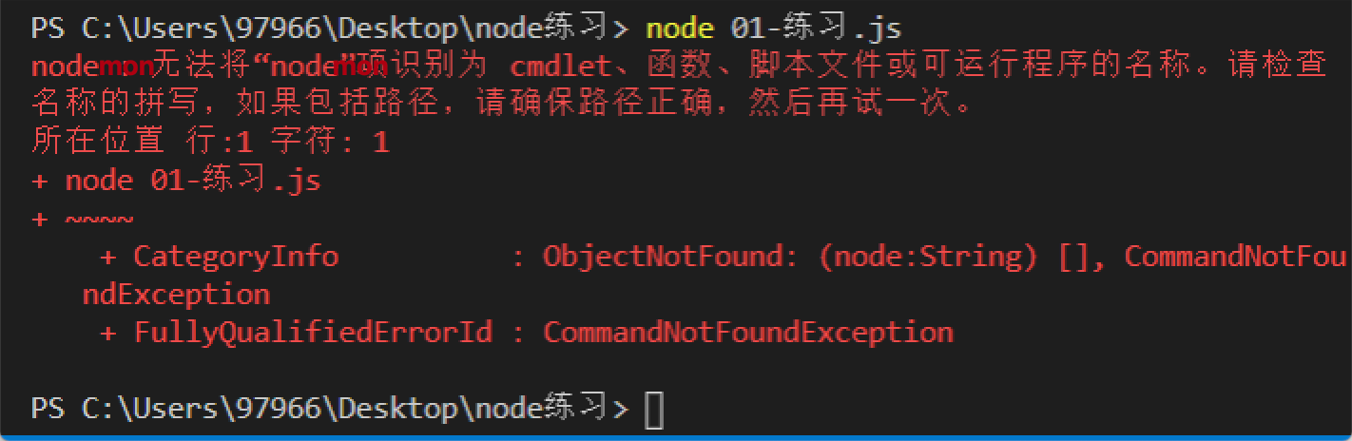
运行nodemon,如果报错如下:

- 解决办法是:
管理员方式,打开命令行(powershell)窗口- 执行
set-ExecutionPolicy RemoteSigned; - 在出现的选项中,输入
A,回车。即可
- 如果报错如下

- 解决办法,重启vscode,win7可能要重启电脑。
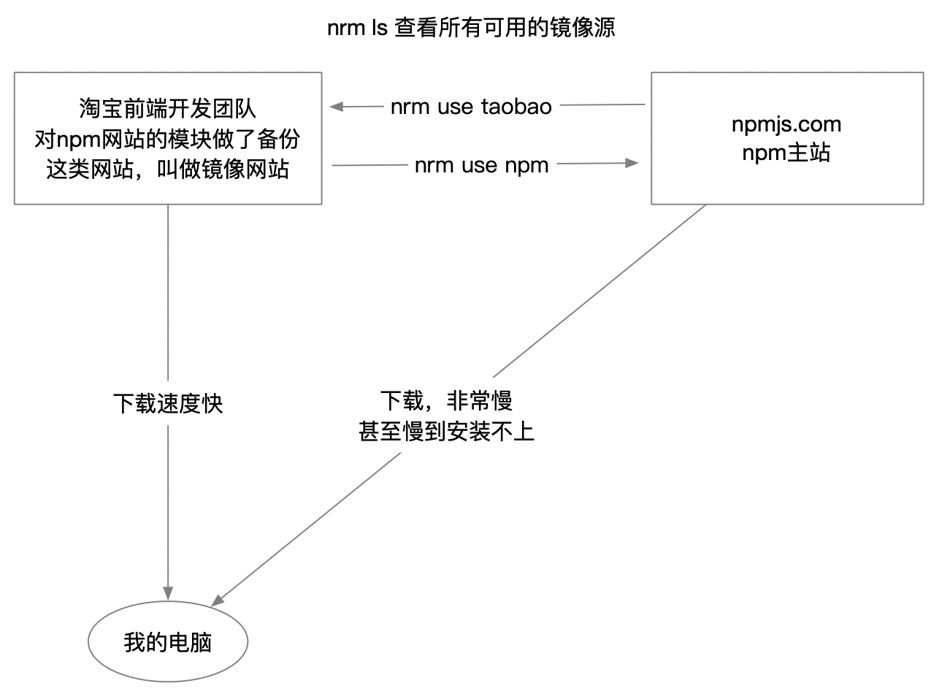
全局安装nrm
nrm 是作用是切换镜像源。

全局安装
npm i -g nrm (mac系统前面加 sudo)
使用nrm
nrm ls --- 查看全部可用的镜像源
nrm use taobao ---- 切换到淘宝镜像
nrm use npm ---- 切换到npm主站
全局模块和本地模块的对比
本地模块,在安装之前,必须先初始化;全局安装的模块不需要初始化。
更多关于npm的命令:https://www.npmjs.cn/
最后
以上就是炙热项链最近收集整理的关于浅学node以及npm总结node学习总结NPM总结的全部内容,更多相关浅学node以及npm总结node学习总结NPM总结内容请搜索靠谱客的其他文章。








发表评论 取消回复