2.7 setMaskFilter(MaskFilter maskfilter)
为之后的绘制设置 MaskFilter。上一个方法 setShadowLayer() 是设置的在绘制层下方的附加效果;而这个 MaskFilter 和它相反,设置的是在绘制层上方的附加效果。
到现在已经有两个 setXxxFilter(filter) 了。前面有一个 setColorFilter(filter) ,是对每个像素的颜色进行过滤;而这里的 setMaskFilter(filter) 则是基于整个画面来进行过滤。
MaskFilter 有两种: BlurMaskFilter 和 EmbossMaskFilter。
2.7.1 BlurMaskFilter,模糊效果
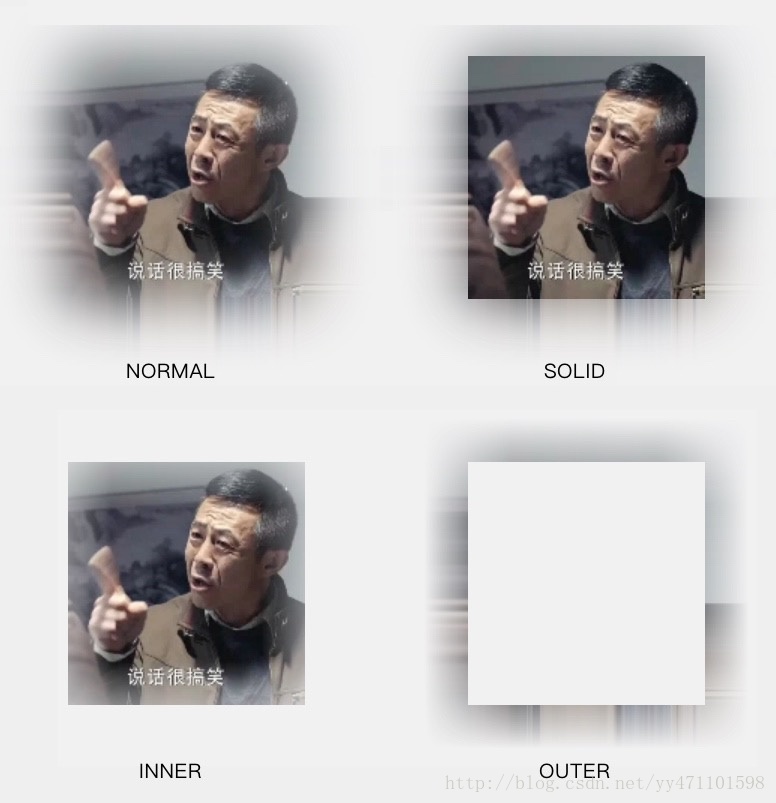
构造方法 BlurMaskFilter(float radius, BlurMaskFilter.Blur style) 中, radius 参数是模糊的范围, style 是模糊的类型。一共有四种:
1.NORMAL: 内外都模糊绘制
2.SOLID: 内部正常绘制,外部模糊
3.INNER: 内部模糊,外部不绘制
4.OUTER: 内部不绘制,外部模糊(什么鬼?)

paint.setMaskFilter(new BlurMaskFilter(50, BlurMaskFilter.Blur.NORMAL));
canvas.drawBitmap(bitmap, 100, 100, paint); 
2.7.2 EmbossMaskFilter,浮雕效果
构造方法 EmbossMaskFilter(float[] direction, float ambient, float specular, float blurRadius) 的参数里, direction 是一个 3 个元素的数组,指定了光源的方向; ambient 是环境光的强度,数值范围是 0 到 1; specular 是炫光的系数; blurRadius 是应用光线的范围。
paint.setMaskFilter(new EmbossMaskFilter(new float[]{0, 1, 1}, 0.2f, 8, 10));
canvas.drawBitmap(bitmap, 100, 100, paint); 
2.8 获取绘制的 Path
这是效果类的最后一组方法,也是效果类唯一的一组 get 方法。
这组方法做的事是,根据 paint 的设置,计算出绘制 Path 或文字时的实际 Path。
这里你可能会冒出两个问题:
什么叫「实际 Path」? Path 就是 Path,这加上个「实际」是什么意思?
文字的 Path ?文字还有 Path?
这两个问题(咦好像有四个问号)的答案就在后面的内容里。
2.8.1 getFillPath(Path src, Path dst)
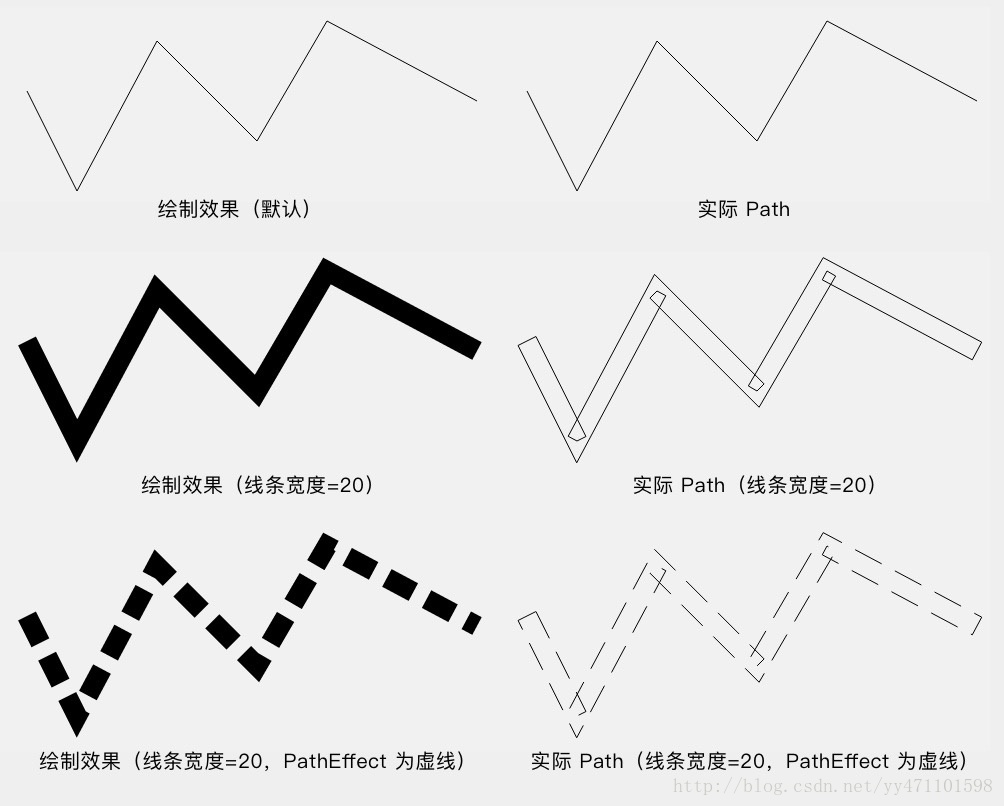
首先解答第一个问题:「实际 Path」。所谓实际 Path ,指的就是 drawPath() 的绘制内容的轮廓,要算上线条宽度和设置的 PathEffect。
默认情况下(线条宽度为 0、没有 PathEffect),原 Path 和实际 Path 是一样的;而在线条宽度不为 0 (并且模式为 STROKE 模式或 FLL_AND_STROKE ),或者设置了 PathEffect 的时候,实际 Path 就和原 Path 不一样了:

通过 getFillPath(src, dst) 方法就能获取这个实际 Path。方法的参数里,src 是原 Path ,而 dst 就是实际 Path 的保存位置。 getFillPath(src, dst) 会计算出实际 Path,然后把结果保存在 dst 里。
2.8.2 getTextPath(String text, int start, int end, float x, float y, Path path) / getTextPath(char[] text, int index, int count, float x, float y, Path path)
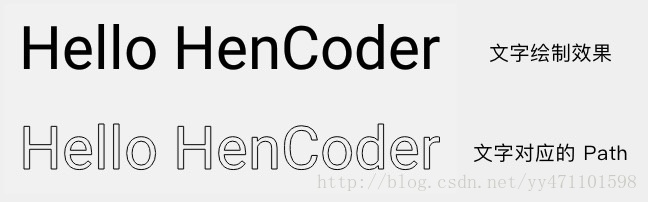
这里就回答第二个问题:「文字的 Path」。文字的绘制,虽然是使用 Canvas.drawText() 方法,但其实在下层,文字信息全是被转化成图形,对图形进行绘制的。 getTextPath() 方法,获取的就是目标文字所对应的 Path 。这个就是所谓「文字的 Path」。

这两个方法, getFillPath() 和 getTextPath() ,就是获取绘制的 Path 的方法。之所以把它们归类到「效果」类方法,是因为它们主要是用于图形和文字的装饰效果的位置计算,比如自定义的下划线效果。
3 drawText() 相关
Paint 有些设置是文字绘制相关的,即和 drawText() 相关的。Paint 还有很多与文字绘制相关的设置或计算的方法,非常详细。不过由于太详细了,相关方法太多了(Paint 超过一半的方法都是 drawText() 相关的,算不算多?),下节单独说。
4 初始化类
这一类方法很简单,它们是用来初始化 Paint 对象,或者是批量设置 Paint 的多个属性的方法。
4.1 reset()
重置 Paint 的所有属性为默认值。相当于重新 new 一个,不过性能当然高一些啦。
4.2 set(Paint src)
把 src 的所有属性全部复制过来。相当于调用 src 所有的 get 方法,然后调用这个 Paint 的对应的 set 方法来设置它们。
4.3 setFlags(int flags)
批量设置 flags。相当于依次调用它们的 set 方法。例如:
paint.setFlags(Paint.ANTI_ALIAS_FLAG | Paint.DITHER_FLAG); 这行代码,和下面这两行是等价的:
paint.setAntiAlias(true);
paint.setDither(true); setFlags(flags) 对应的 get 方法是 int getFlags()。
好了,这些就是 Paint 的四类方法:颜色类、效果类、文字绘制相关以及初始化类。其中颜色类、效果类和初始化类都已经在这节里面讲过了,剩下的一类——文字绘制类,下一节单独讲。
最后再强调一遍:这期的内容没必要全部背会,只要看懂、理解,记住有这么个东西就行了。以后在用到的时候,再拐回来翻一翻就行了。
最后
以上就是酷炫小土豆最近收集整理的关于自定义控件学习笔记(三)Paint详解下的全部内容,更多相关自定义控件学习笔记(三)Paint详解下内容请搜索靠谱客的其他文章。








发表评论 取消回复