网上有很多自定义TextView,我这里只是记一下自己写这个的体会,做一个简单的TextView。
首先,我在values文件夹下新建一个attrs文件,并在里面创建要自定义TextView的属性
<resources>
<declare-styleable name="MyTextView">
<attr name="textColor" format="color"/>
<attr name="textSize" format="dimension"/>
<attr name="text" format="string"/>
<attr name="maxLength" format="integer"/>
</declare-styleable>
</resources>对上面代码这里简单说两句,name="MyTextView" ,最好TextView的类名,便于区分,里面的format的取值可以去百度一下,都很简单。
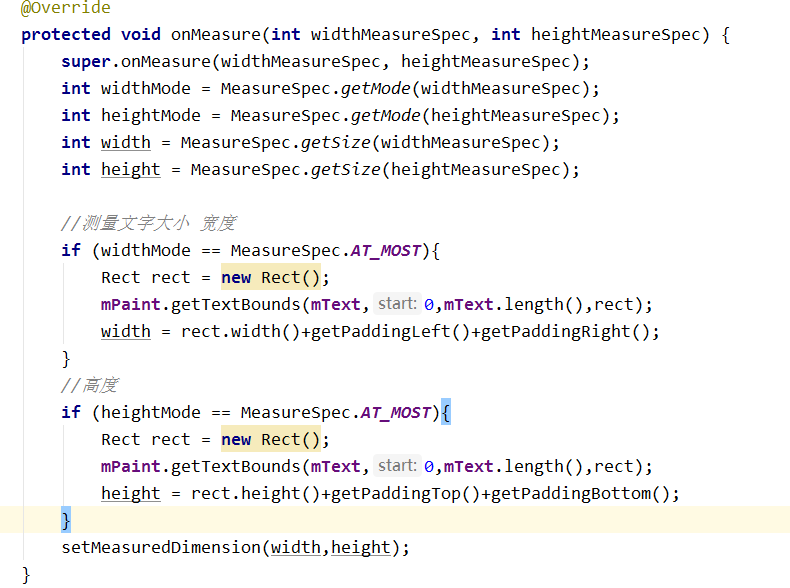
上面的代码也很简单,也有少部分注释,我提几个重点:
1、获取资源文件后一定要回收

2、测量view大小,

测量view大小有三种模式:EXACTLY、AT_MOST、UNSPECIFIED,每个模式代表不同的意思,不明白的可以百度
这里AT_MOST是测量wrap_content,这里还有一个工具Rect,他的作用是帮我获取到文字的大小,因为测量文字的宽高与文字的长度和大小有关,当然还有padding,具体想了解Rect的可以参考:Rect。
3、绘制onDraw

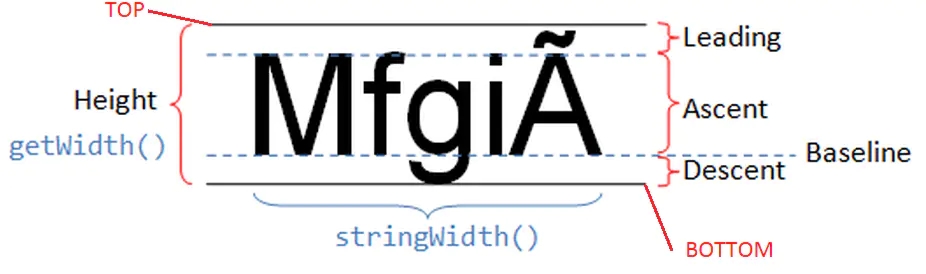
首先canvas.drawText(mText,getPaddingLeft(),y,mPaint); 第一个参数是文字本身,第二个参数是绘制的起点,第三个参数是基线,第四个参数是画笔,这里比较不好搞懂的是第三个基线,下面盗了一张图
基线就是Baseline,我们要得到他的位置(我的理解相当于坐标),这种图要注意,Height是在TOP和BOTTOM之间(个人理解),而Height一半是中线(是中间线),那么中线到基线BaseLine应该还有一段距离dy,我们能很容易得到中线,所以要求dy,
我们可以通过Paint.FontMetricsInt 来得到Bottom和Top,注意这里的Bottom是正值(假设为5),Top是负值(假设为-10),我们要求Bottom与top的宽度所以是Bottom-top,得到了他的宽度的一半再减bottom就能得到dy,然后再加上高度的一半就能得到基线的位置。
最后
以上就是活力水池最近收集整理的关于Android 自定义TextView的全部内容,更多相关Android内容请搜索靠谱客的其他文章。








发表评论 取消回复