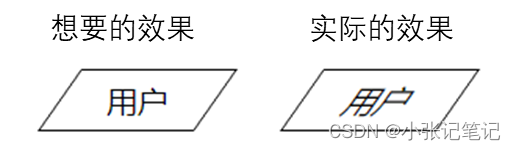
问题描述
使用平行四边形按钮,按钮上的字体随着角度的调整变得倾斜
.btn1{
border: 1px solid #000;
background-color: #fff;
font-size: 20px;
transform: skewX(-35deg);
}
.btn1 span{
transform: skewX(35deg);
}

原因:transform适用于:所有块级元素及某些内联元素
更改span样式,将其改为内联块状元素:
.btn1 span{
display:inline-block;
transform: skewX(35deg);
}
参考文章:transform对span无效果
最后
以上就是顺利故事最近收集整理的关于span内字体倾斜设置问题描述原因:transform适用于:所有块级元素及某些内联元素的全部内容,更多相关span内字体倾斜设置问题描述原因内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。

![[修正] Firemonkey Android 文字斜粗体显示不全的问题](https://file2.kaopuke.com:8081/files_image/reation/bcimg4.png)






发表评论 取消回复