CSS样式
- 行内式
- 内部样式表
- 外部样式表
- 三种样式表集结
- 团队约定
- 代码的风格
- 代码大小写
- CSS样式总结
- 总结:
行内式
-
概念:
称行内样式、行间样式
是通过标签的style属性来设置元素的样式 -
基本语法:
<标签名 style="属性1:属性值1; 属性1:属性值2;">内容</标签名>
- 案例:
<div style="color:red;font-size:20px;">哪有什么岁月静好,不过是有人替你负重前行</div>
-
注意点:
1、style其实就是标签的属性
2、样式属性和属性值之间用冒号(????
3、多组属性值之间用分号(;)隔开
4、只能控制当前的标签和以及嵌套在其中的字标签,造成代码冗余
5、所有符号一定要是英文状态下的 -
缺点:
没有实现样式和结构相分离
内部样式表
-
概念:
称内嵌式
是将CSS代码集中写在HTML文档的head头部标签之中,并且用style标签来定义css样式 -
基本语法:
<head>
<style type="text/css">
选择器(所选择的标签){
属性1:属性值1;
属性2:属性值2;
}
</style>
</head>
<head>
<style type="text/css">
div{
color:red;
font-size:20px;
font-family:SimHei;
}
</style>
</head>
-
注意:
1、style标签一般位于head标签中,理论上也可以放在HTML文档的任何地方
2、type=“text/css” 在HTML5中是可以省略的
3、只能控制当前的页面 -
缺点:
没有彻底的分离
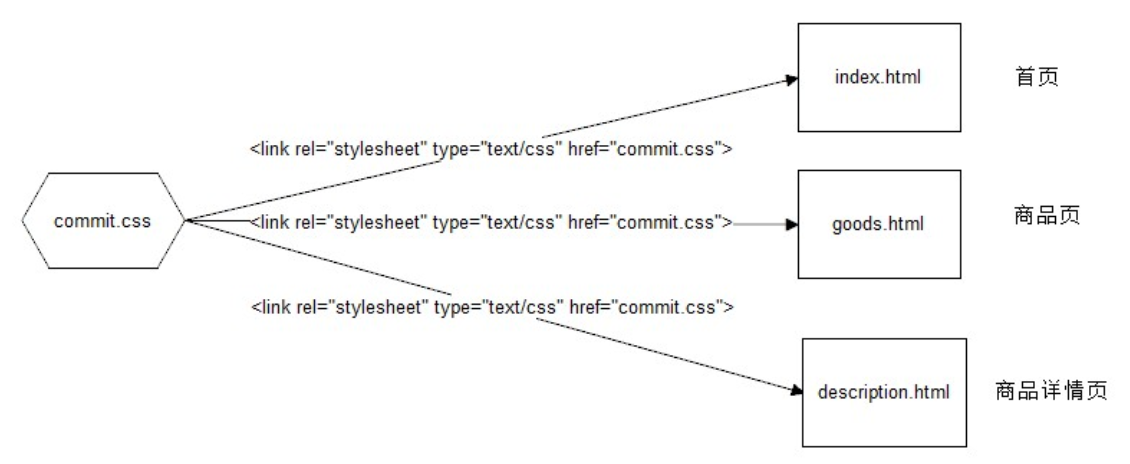
外部样式表
-
概念:
称链入式
是将所有的样式放在一个或者多个以.css为扩展名的外部样式表文件中,通过link标签将外部样式表文件链接道HTML文档中 -
基本语法
<head>
<link rel="stylesheet" type="text/css" href="css文件路径">
</head>
- 注意:
link是个单标签,link标签需要放在head头部标签中,并且指定link标签的三个属性


三种样式表集结

团队约定
代码的风格
样式书写一般有两种形式:
1、紧凑格式(Compact)
h3 { color: red;font-size: 20px;}
2、展开格式(推荐使用)
h3 {
color: red;
font-size: 20px;
}
代码大小写
样式选择器,属性名,属性值关键字全部使用小写字母书写,属性字符串允许使用大小写。
/*推荐*/
h3{
color:red ;
}
/*不推荐*/
H3{
COLOR:RED;
}
CSS样式总结
我们在使用HTML时,一定要遵从一定的规范。
CSS一样要遵循,要想熟练的使用CSS来进行对网页修饰,首先需要了解CSS样式的规则。
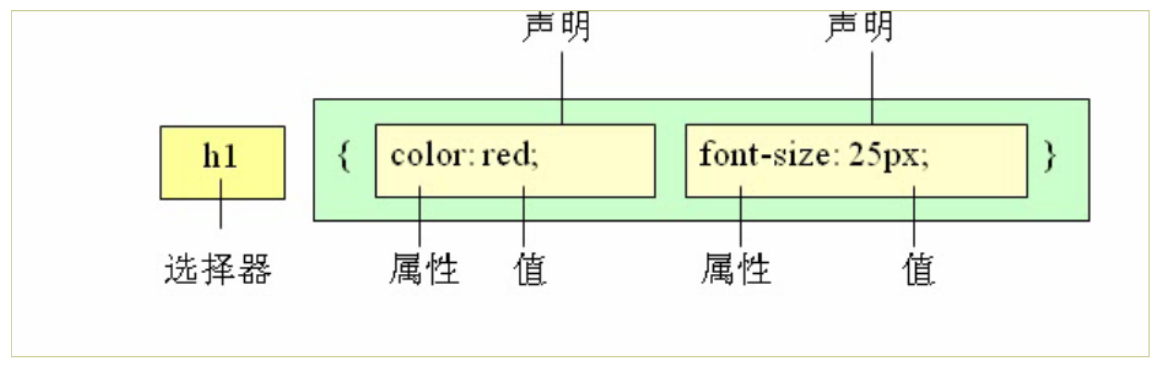
具体格式如下图:

总结:
1.选择器用于指定CSS样式作用的HTML标签,花括号内是对该对象设置的具体样式。
2.属性和属性值以“键值对"的形式出现。
3.属性是对指定的对象设置的样式属性,例如字体大小、文本颜色等。
4.属性和属性值之间用英文∵"连接。
5.多个“键值对"之间用英文";"进行区分。
可以点击如下链接阅读:
css的发展史
最后
以上就是傲娇薯片最近收集整理的关于CSS三种样式及总结(十二)行内式内部样式表外部样式表三种样式表集结团队约定CSS样式总结的全部内容,更多相关CSS三种样式及总结(十二)行内式内部样式表外部样式表三种样式表集结团队约定CSS样式总结内容请搜索靠谱客的其他文章。








发表评论 取消回复