在开发中有时会遇到给textview部分文字设置字体颜色和点击事件的情况,当然,用多个textview也能百分百满足这个需求,但是就代码简洁易用方面还是比较差,我们今天谈一下更为便捷的方式——Google官方提供的SpannableStringBuilder,
SpannableStringBuilder的API:
/**
* This is the class for text whose content and markup can both be changed.
* 这是一个内容和标记都可以更改的文本类
*/
public class SpannableStringBuilder implements CharSequence, GetChars, Spannable, Editable,
Appendable, GraphicsOperations {......}
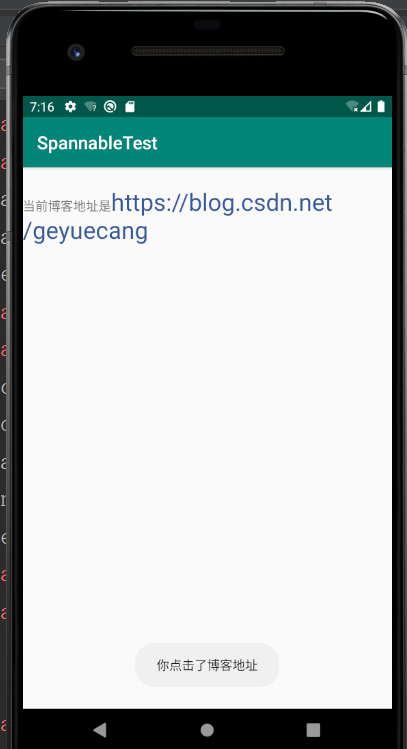
先看下效果图

直接上代码:
public class MainActivity extends AppCompatActivity {
private TextView textview;
private static String URL = "https://blog.csdn.net/geyuecang";
private static String TEXT = "当前博客地址是" + URL;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
textview = findViewById(R.id.textview);
//SpannableStringBuilder用法
SpannableStringBuilder builder = new SpannableStringBuilder(TEXT);
//单独设置字体大小
AbsoluteSizeSpan sizeSpan = new AbsoluteSizeSpan(70);
// 相对于默认字体大小的倍数,这里是1.2倍
// RelativeSizeSpan sizeSpan1 = new RelativeSizeSpan((float) 1.2);
builder.setSpan(sizeSpan, 7, TEXT.length(), Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
//单独设置字体颜色
ForegroundColorSpan colorSpan = new ForegroundColorSpan(Color.parseColor("#315693"));
builder.setSpan(colorSpan, 7, TEXT.length(), Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
//单独设置点击事件
ClickableSpan clickableSpan = new ClickableSpan() {
@Override
public void onClick(@NonNull View widget) {
Toast.makeText(MainActivity.this, "你点击了博客地址", Toast.LENGTH_SHORT).show();
}
};
builder.setSpan(clickableSpan, 7, TEXT.length(), Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
//设置删除线
StrikethroughSpan strikethroughSpan = new StrikethroughSpan();
//设置下划线
UnderlineSpan underlineSpan = new UnderlineSpan();
//同时设置字体颜色、点击事件
ClickableSpan clickableSpan1 = new ClickableSpan() {
@Override
public void onClick(@NonNull View widget) {
}
@Override
public void updateDrawState(@NonNull TextPaint paint) {
paint.setColor(Color.parseColor("#365899"));
paint.setUnderlineText(false);
}
};
builder.setSpan(clickableSpan1, 7, TEXT.length(), Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
//不设置不生效
textview.setMovementMethod(LinkMovementMethod.getInstance());
textview.setText(builder);
//去掉点击后文字的背景色 (不去掉回有默认背景色)
textview.setHighlightColor(Color.parseColor("#00000000"));
}
}
介绍一下 SpannableStringBuilder 相关知识
SpannableStringBuilder 的 setSpan 方法,该方法有四个参数:
Object what:根据传入的具体 Object 对象来标记 Span 范围的Text
int start:Span 的开始位置index
int end:Span的结束位置index,并不包括这个位置
int flags:标记位
介绍一下 Object 参数
setSpan 方法的 Object 参数可以传入各种Span,不同的Span对应不同的样式,简单介绍几个:
1、AbsoluteSizeSpan(int size) :设置字体大小,参数是绝对数值;
AbsoluteSizeSpan sizeSpan = new AbsoluteSizeSpan(70);
2、RelativeSizeSpan(float proportion) :设置字体大小,参数是相对于默认字体大小的倍数,proportion>1就是放大(zoom in),proportion<1就是缩小(zoom out);
// 相对于默认字体大小的倍数,这里是1.2倍
RelativeSizeSpan sizeSpan1 = new RelativeSizeSpan((float) 1.2);
3、ScaleXSpan(float proportion):缩放字体,参数和RelativeSizeSpan相同;
4、BackgroundColorSpan(int color):背景色,参数是颜色数值,可以直接使用android.graphics.Color里面定义的常量,或是用 Color.rgb(int, int, int) 和 Color.parseColor("#3072F6") 等;
5、ForegroundColorSpan(int color):前景色,也就是字体的着色,参数与背景色相同;
6、TypefaceSpan(String family):字体,参数是字体的名字比如“sans","sans-serif"等;
7、StyleSpan(Typeface style):字体风格,比如粗体,斜体,参数是android.graphics.Typeface里面定义的常量,如Typeface.BOLD,Typeface.ITALIC等等;
8、StrikethroughSpan:设置删除线,会有一条线从中间穿过所有的字,就像被划掉一样;
9、UnderlineSpan:设置下划线;
10、ClickableSpan:设置点击事件监听,需要重写 onClick 方法
//单独设置点击事件
ClickableSpan clickableSpan = new ClickableSpan() {
@Override
public void onClick(@NonNull View widget) {
Toast.makeText(MainActivity.this, "你点击了博客地址", Toast.LENGTH_SHORT).show();
}
};
如果需要同时改变字体的颜色,以及做一些其它改变(如上面的各个分项),还可以重写 updateDrawState 方法;
//同时设置字体颜色、点击事件
ClickableSpan clickableSpan1 = new ClickableSpan() {
@Override
public void onClick(@NonNull View widget) {
}
@Override
public void updateDrawState(@NonNull TextPaint paint) {
paint.setColor(Color.parseColor("#365899"));
paint.setUnderlineText(false);
}
};
介绍一下 flags 标记位
调用 setSpan 时需要指定的 flag 位,用来标识在 Span 范围内的文本前后输入新的字符时是否把它们也应用这个效果。该标记位有四个可选值,如下:
Spanned.SPAN_EXCLUSIVE_EXCLUSIVE:前后都不包括,即在文本前后插入新的文本都不会应用该样式
Spanned.SPAN_INCLUSIVE_EXCLUSIVE:前面包括,后面不包括,即在文本前插入新的文本会应用该样式,而在文本后插入新文本不会应用该样式
Spanned.SPAN_EXCLUSIVE_INCLUSIVE:前面不包括,后面包括
Spanned.SPAN_INCLUSIVE_INCLUSIVE:前后都包括
最后
以上就是闪闪薯片最近收集整理的关于Android设置TextView中部分字体颜色和点击事件的全部内容,更多相关Android设置TextView中部分字体颜色和点击事件内容请搜索靠谱客的其他文章。








发表评论 取消回复