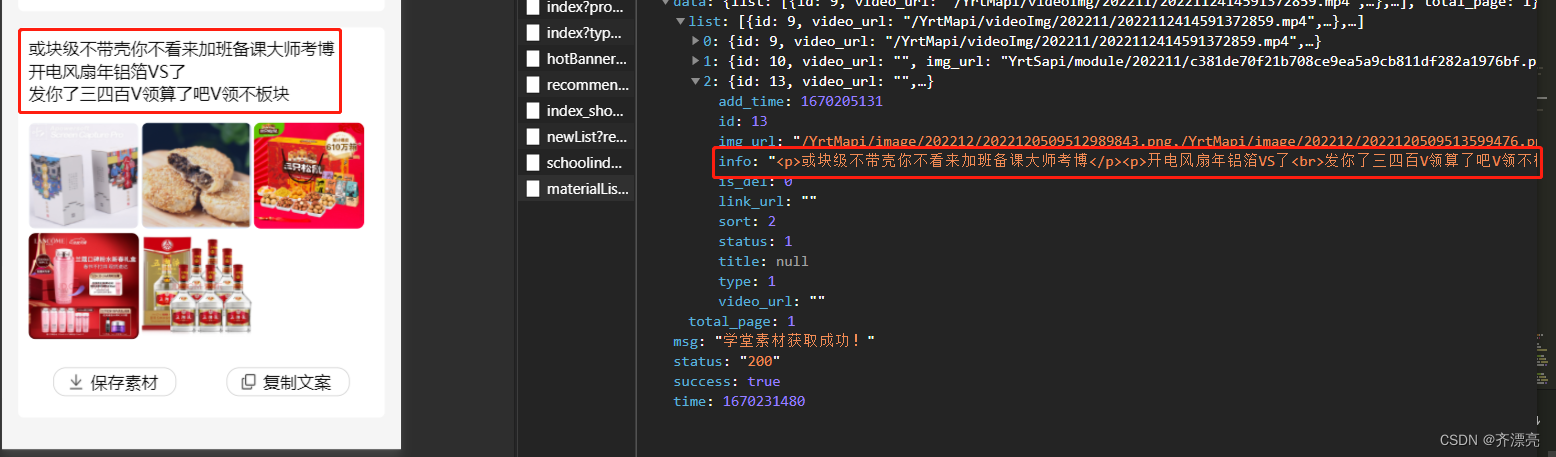
需求:复制富文本标签里的内容,要求只复制纯文本

点复制文案时只复制页面展示出来的文本
// 复制文案
copy(info) {//info是富文本标签的内容
info = this.getSimpleText(info)
console.log(info)
}
//转化的方法
getSimpleText(html) {
var re0 = new RegExp("<br>", "g"); //匹配html标签的正则表达式,"g"是搜索匹配多个符合的内容
var msg0 = html.replace(re0, '1');
var re1 = new RegExp("<.+?>", "g"); //匹配html标签的正则表达式,"g"是搜索匹配多个符合的内容
var msg1 = msg0.replace(re1, ''); //执行替换成空字符
var re2 = new RegExp("1", "g"); //匹配html标签的正则表达式,"g"是搜索匹配多个符合的内容
var msg2 = msg1.replace(re2, 'rn'); //执行替换成空字符
return msg2;
}
最后
以上就是爱撒娇小懒猪最近收集整理的关于uniapp 富文本标签的使用的全部内容,更多相关uniapp内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复