前言
平常开发中经常遇到一块的文本信息,其中包括不同的Style,比如说某些字体大小、颜色不一致;包含某些网页链接等等。之前我通常使用多个TextView来实现它们,但是过多的TextView不仅很难维护而且在性能消耗上也比较大;因此就有了这篇关于SpannableString的文章。以此记录。
什么是SpannableString?
This is the class for text whose content is immutable but to which
markup objects can be attached and detached.
For mutable text, see {@link SpannableStringBuilder}.
通俗的说:它就是不可变文本类,但是可以对特定的文本加以修饰达到前文所述的效果。其创建方式与String类似不多说明。
如何对特定的文本进行特殊的修饰
- 通过setSpan函数即可实现
spannableString.setSpan(span, strat, end, flag);
对参数加以说明,如下表:
| 参数 | 含义 |
|---|---|
| start | 需要修饰文本块的起始下标 |
| end | 结束下标 |
| span | 特定的样式修饰类 |
| flag | 指定span修饰的区域是否包括start,end等 |
Spannable.FLAG四种模式:
- Spannable.SPAN_INCLUSIVE_EXCLUSIVE 起始下标之前添加新文字也会应用、结束下标之后添加新文字不会应用
- Spannable.SPAN_INCLUSIVE_INCLUSIVE 起始下标和结束下标前、后添加文本都会应用
- Spannable.SPAN_EXCLUSIVE_INCLUSIVE 与第一种相反
- Spannable.SPAN_EXCLUSIVE_EXCLUSIVE 都不包括
一些常用的Span
- ForegroundColorSpan 设置字体颜色
final String content = mForegroundTv.getText().toString();
SpannableString spannableString = new SpannableString(content);
ForegroundColorSpan foregroundColorSpan = new ForegroundColorSpan(Color.parseColor("#FFD700"));
spannableString.setSpan(foregroundColorSpan, 2, content.length(), Spannable.SPAN_EXCLUSIVE_INCLUSIVE);
mForegroundTv.setText(spannableString);
- BackgroundColorSpan 设置背景色
final String content = mBackgroundTv.getText().toString();
SpannableString spannableString = new SpannableString(content);
BackgroundColorSpan backgroundColorSpan = new BackgroundColorSpan(Color.parseColor("#FFD700"));
spannableString.setSpan(backgroundColorSpan, 2, content.length(), Spannable.SPAN_EXCLUSIVE_INCLUSIVE);
mBackgroundTv.setText(spannableString);
- RelativeSizeSpan 设置字体的大小(相对textSize的相对大小)
final String content = mRelativeSizeTv.getText().toString();
SpannableString spannableString = new SpannableString(content);
RelativeSizeSpan relativeSizeSpan1 = new RelativeSizeSpan(1.2f);
RelativeSizeSpan relativeSizeSpan2 = new RelativeSizeSpan(1.4f);
RelativeSizeSpan relativeSizeSpan3 = new RelativeSizeSpan(1.6f);
spannableString.setSpan(relativeSizeSpan1, 0, 1, Spannable.SPAN_EXCLUSIVE_INCLUSIVE);
spannableString.setSpan(relativeSizeSpan2, 1, 2, Spannable.SPAN_EXCLUSIVE_INCLUSIVE);
spannableString.setSpan(relativeSizeSpan3, 2, 3, Spannable.SPAN_EXCLUSIVE_INCLUSIVE);
mRelativeSizeTv.setText(spannableString);
- ImageSpan 插入图片
final String content = mImageTv.getText().toString();
SpannableString spannableString = new SpannableString("在文本中添加表情(表情)");
Drawable drawable = getResources().getDrawable(R.drawable.ic_assistant_photo_black_24dp);
drawable.setBounds(0, 0, 42, 42);
ImageSpan imageSpan = new ImageSpan(drawable);
spannableString.setSpan(imageSpan, 6, 8, Spannable.SPAN_INCLUSIVE_EXCLUSIVE);
mImageTv.setText(spannableString);
- StrikethroughSpan 删除线
final String content = mStrikethroughTv.getText().toString();
SpannableString spannableString = new SpannableString(content);
StrikethroughSpan strikethroughSpan = new StrikethroughSpan();
spannableString.setSpan(strikethroughSpan, 2, content.length(), Spannable.SPAN_EXCLUSIVE_INCLUSIVE);
mStrikethroughTv.setText(spannableString);
- ClickableSpan 点击Span,必须设置setMovementMethod,否则无点击效果
final String content = mClickableTv.getText().toString();
SpannableString spannableString = new SpannableString(content);
ClickableSpan clickableSpan = new ClickableSpan()
{
@Override
public void onClick(@NonNull View widget)
{
Log.e(TAG, "onClick: ");
}
@Override
public void updateDrawState(@NonNull TextPaint ds)
{
//super.updateDrawState(ds);
// 去除下划线
ds.setUnderlineText(false);
}
};
spannableString.setSpan(clickableSpan, 2, content.length(), Spannable.SPAN_EXCLUSIVE_INCLUSIVE);
// 必须设置
mClickableTv.setMovementMethod(LinkMovementMethod.getInstance());
// 点击时的背景色
mClickableTv.setHighlightColor(Color.parseColor("#36969696"));
mClickableTv.setText(spannableString);
以上为一些常用的例子
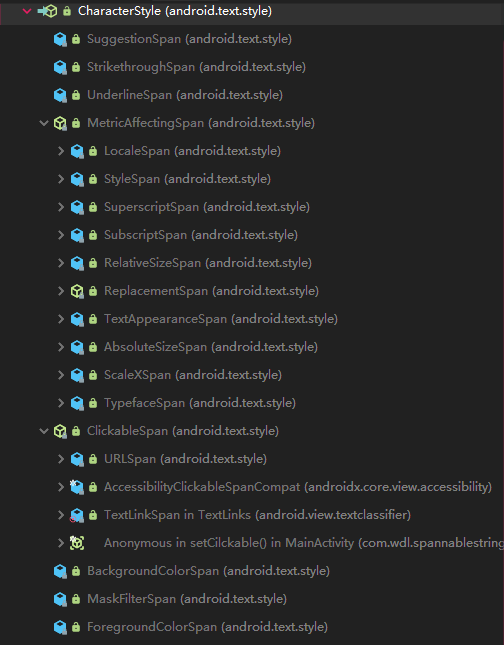
所有Span

SpannableStringBuilder
与SpannableString相似,相当于String与StringBuilder的关系,不多做说明;使用方法与SpannableString基本相同。
案例Demo
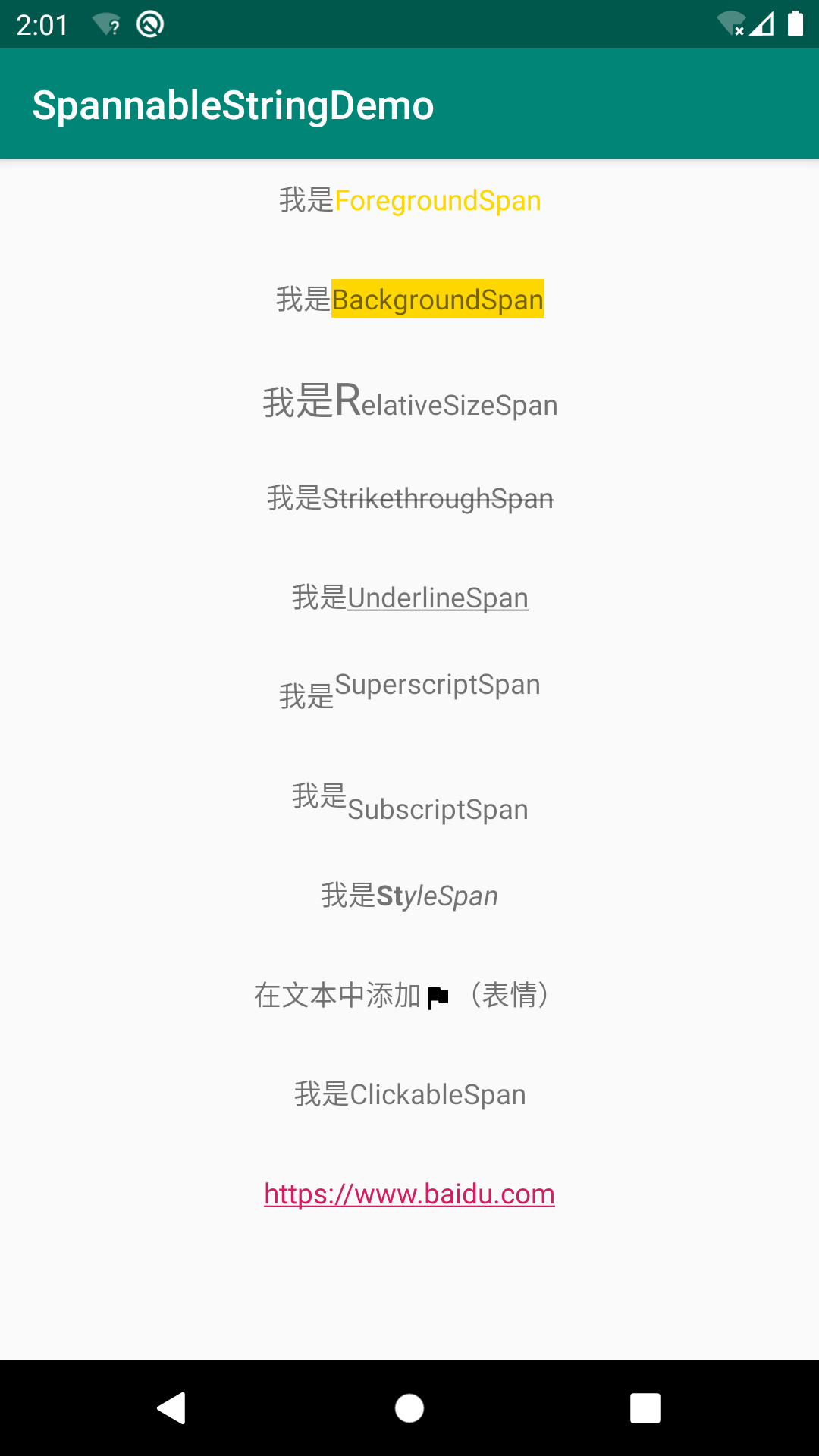
效果图:

详见github,欢迎start
最后
以上就是单薄蓝天最近收集整理的关于SpannableString基本用法的全部内容,更多相关SpannableString基本用法内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复