
文章来源于公众号:绘画教程
这篇文章接上篇的PS使用教程,我们来继续讲解PS的相关内容。没有看过上一篇的小伙伴记得翻回去看看哦!也可以点击在看让更多小伙伴一起来学习哦!
图层操作
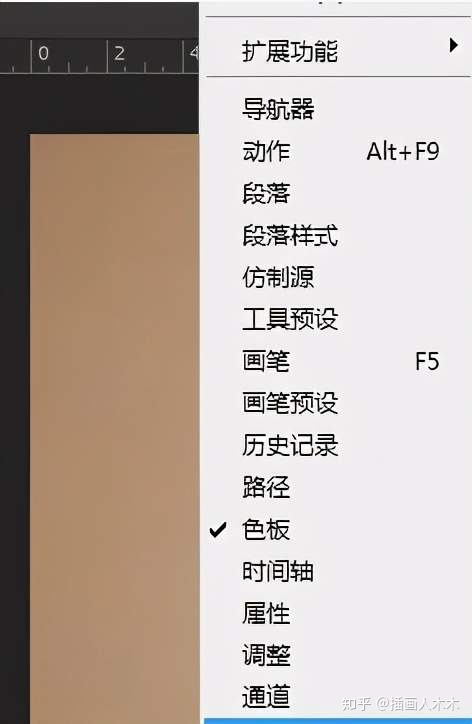
先导入图片(请看上一篇文章),然后点击【窗口】,在弹出的下拉菜单中选择【图层】

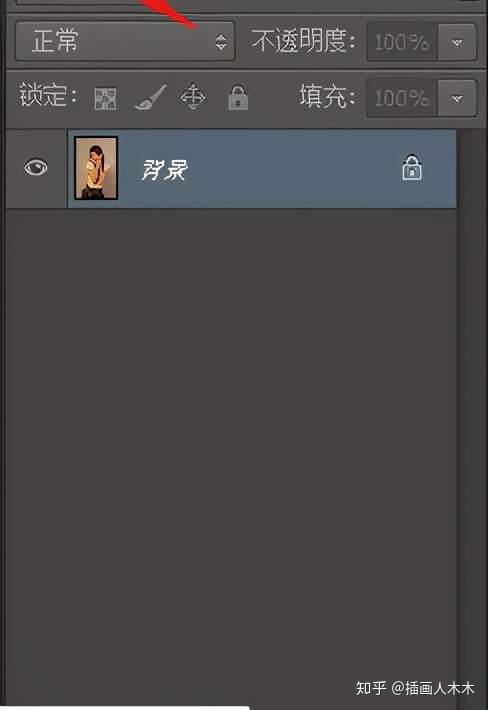
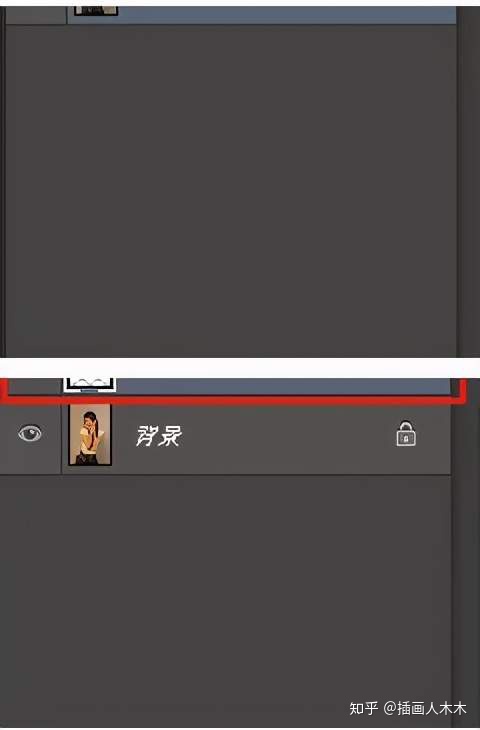
然后找到图层的面板,点击这里。

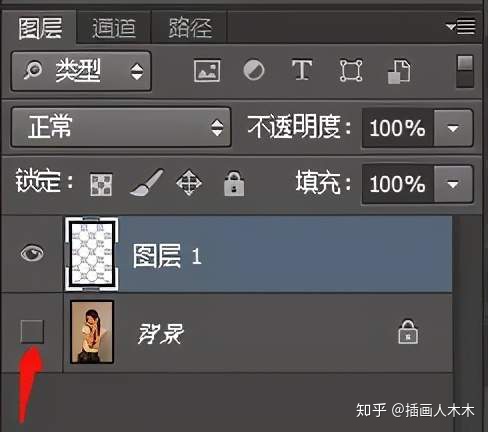
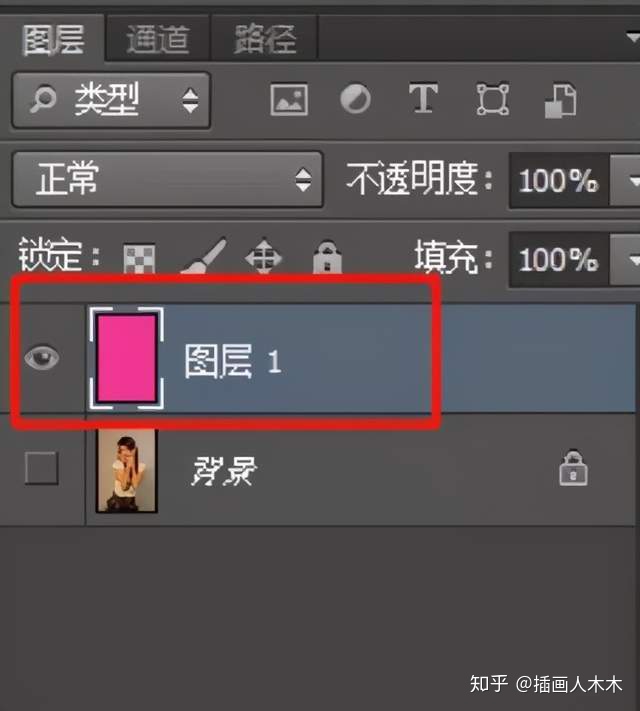
然后点击新建图层按钮,这样就新建好了我们的图层1

图层这个地方的眼睛按钮,是隐藏背景图用的。我们可以看见在默认的情况下,新建图层是一个空白透明的。

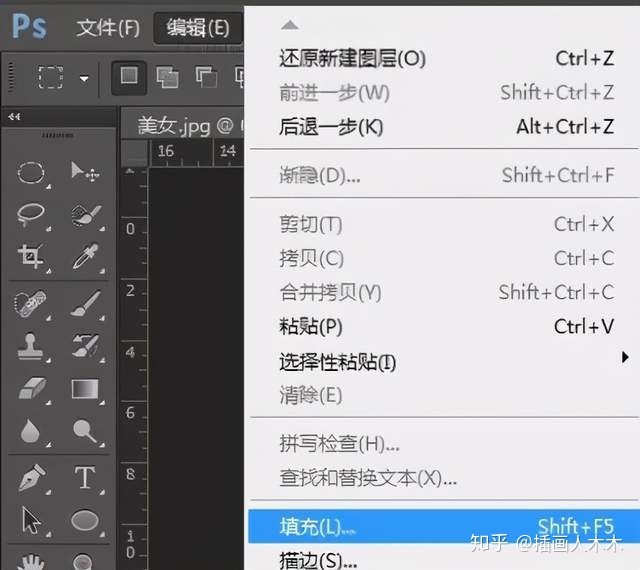
点击【编辑】然后点击【填充】就可以在里面填充相应的颜色。

这样一个有颜色的图层就完成了,大家可以跟着练习一下,非常的简单哦!

删除图层
删除图层也非常的简单,你只需要:
Delete
选择一个图层,按Shift+Delete (批量删除)
选择一个图层,按Ctrl+Delete (选择删除)
修改图层顺序
选中图层后直接拖拽到指定位置
快捷键 置于顶层(Shift+Ctrl+】)
快捷键 置于底层(Shift+Ctrl+【)
快捷键 上移一层(Ctrl+】)
快捷键 下移一层(Ctrl+【)
位图与矢量图的区别
位图与矢量图大家可以有一个最简单的区分,那就是矢量图放大之后不会模糊,位图放大会模糊。

位图与矢量图的对比
1 矢量图
矢量图是一种数学的概念,是一种数学的方式来记录图形的,矢量图形的元素称为对象,每一个对象都是独立的,都具有自己的属性。
矢量图是由线、圆等组成的。可以随意的缩放,而且放大了以后不会模糊,它在保存的时候文件占用空间小。但是不适合做很丰富的图。
2 位图
位图是由很多的点组成的,这个就是我们常说的像素。
位图的清晰度是固定的,不能随便的放大。但是由于是点组成的,所以适合做一些丰富细腻的图像层次。
位图的文件比较大,这就对作图的硬件条件要求比较高。最好不要缩放,容易产生变形。

像素
像素是由小方格组成的,每一个小方块都有自己的颜色数值,每一个小方块也有自己的位置。然后小格子整体就是我们展现出来的样子。
分辨率就要有一定的单位,网页是72ppi。一般来说我们看放大的一些图,比如说公交站牌或者楼顶的喷绘,就可以很清楚的看到一些像素块。

调色
首先需要确认这个照片的主色调位置。看一下这张照片的细节位置,然后决定这个照片的主色调。
然后确认主色调的颜色。是选择冷色调还是暖色调。
最后增加一个相似的对比色调。如果这个照片的色调是冷色,那就选择一个冷色调作为对比色,这样可以带动情绪的引导。
想要学好板绘插画原画的可以看我主页
最后
以上就是默默店员最近收集整理的关于矢量对比_「插画原画必学教程」ps入门——03 图层、位图矢量图、调色的全部内容,更多相关矢量对比_「插画原画必学教程」ps入门——03内容请搜索靠谱客的其他文章。








发表评论 取消回复