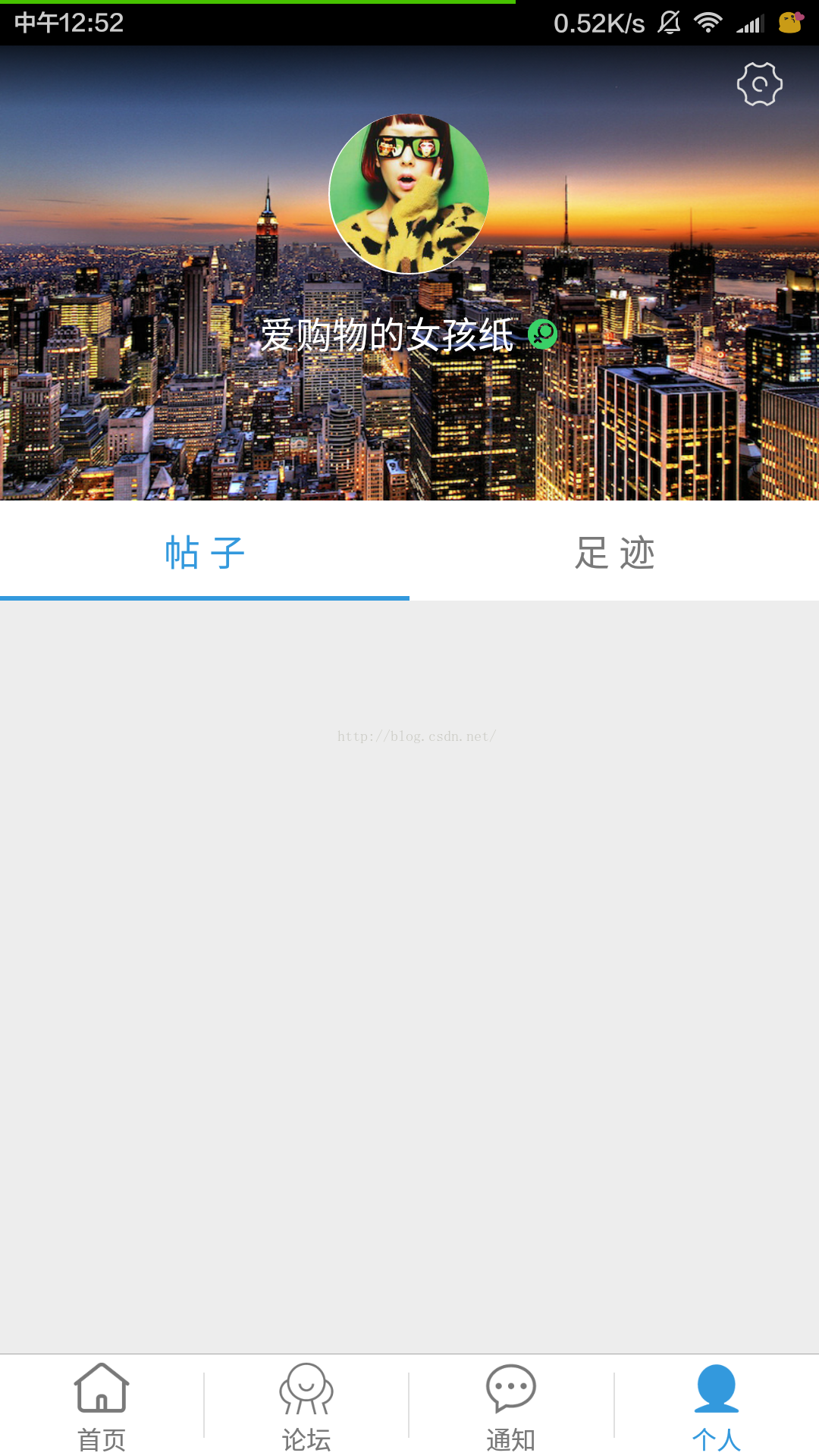
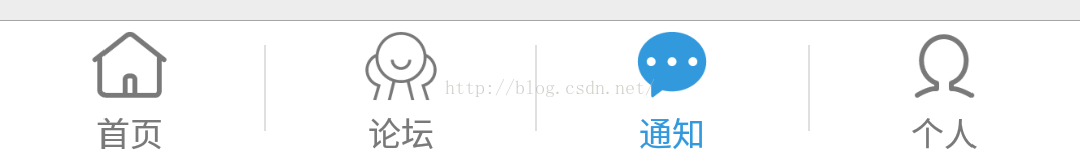
对于通过selector实现对TextView点击样式改变这个需求,我是用tabhost实现应用主界面下方的导航栏时遇到的,上图:


我需要实现用户在点击了某个tab时,更换图片以及字体颜色发生改变,当然,这个效果的实现也可以通过对点击事件的监听进行实现,这里我只介绍如何通过新建一个资源文件(selector)来实现这个效果。
TextView:
1、在res下创建一个drawable文件夹用于装textselector.xml ,对点击样式的定义放在这里面
2、values下定义colors.xml文件,将颜色资源放在里面
3、 将textselector.xml资源加载到TextView上
textselector.xml:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:color="@color/tab_tv_nor" android:state_selected="false"/>
<item android:color="@color/tab_tv_sel" android:state_selected="true"/>
</selector>colors.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="tab_tv_nor">#797979</color>
<color name="tab_tv_sel">#3399dd</color>
</resources>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="个人"
android:id="@+id/tv_tab"
android:textSize="11sp"
android:textColor="@color/<span style="font-size: 14px; text-indent: 12px;">textselector</span>"/>这样就完成了这个效果的实现。
注意:1、我们在TextView中设置字体颜色一般使用textColor属性,但在使用selector动态修改字体颜色的时候要使用color属性;
2、我们这里由于是使用的是tabhost,不需要对textview添加监听事件,在正常页面下使用的话,需要给TextView添加点击监听事件,就算事件不去执行什么功能都必须去设置;
TextView text = (TextView)findViewById(R.id.tv_tab<span style="font-family: Arial, Helvetica, sans-serif;">);</span>text.setOnClickListener(null);
android:state_selected选中
android:state_focused获得焦点
android:state_pressed点击
android:state_enabled设置是否响应事件,指所有事件
最后
以上就是现代航空最近收集整理的关于安卓开发——通过selector实现对TextView点击样式改变的全部内容,更多相关安卓开发——通过selector实现对TextView点击样式改变内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复