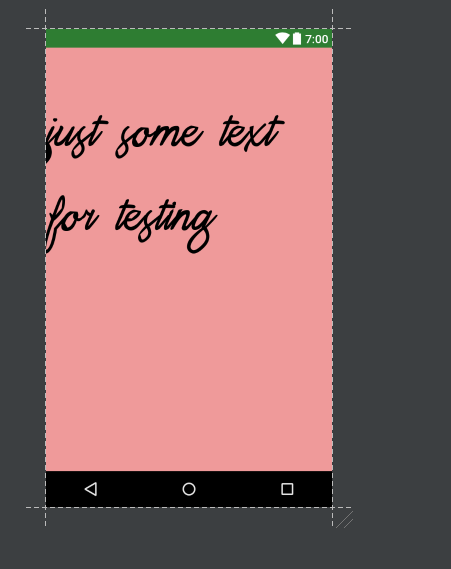
这是在预览和设备上发生的事情:

TextView没什么特别的,只是加载自定义字体:
public class TestTextView extends AppCompatTextView {
public TestTextView(Context context) {
super(context);
init(context);
}
public TestTextView(Context context, AttributeSet attrs) {
super(context, attrs);
init(context);
}
public TestTextView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
init(context);
}
void init(Context context) {
Typeface t = Typeface.createFromAsset(context.getAssets(), "fonts/daisy.ttf");
setTypeface(t);
}
}
布局也很基础,但以防万一:
xml
最后
以上就是畅快外套最近收集整理的关于Android文字头部被切掉,Android textview文本在自定义字体的两侧被切断的全部内容,更多相关Android文字头部被切掉,Android内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复