Android LED数字/电子表字体digital font
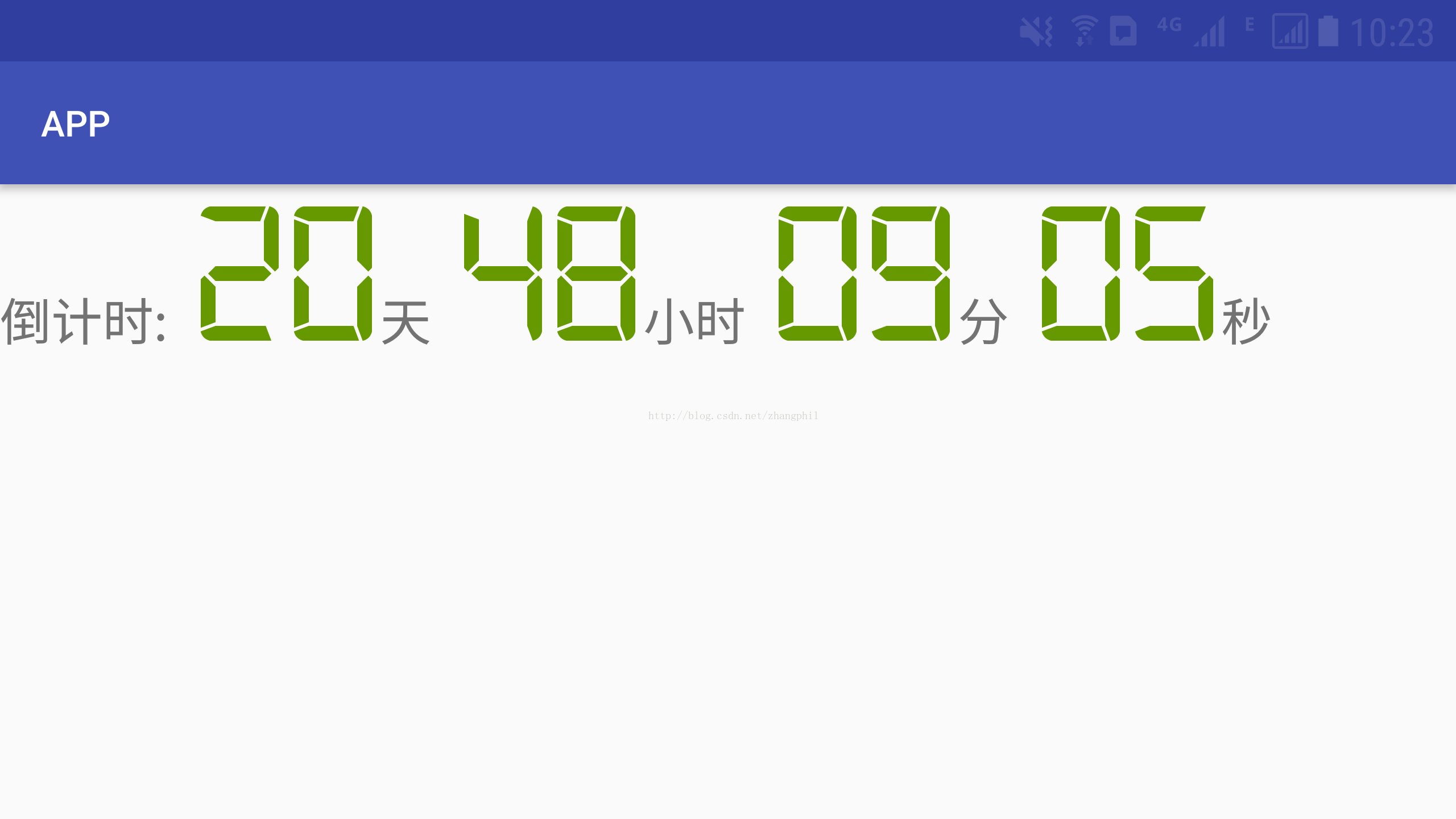
先看实现的字体样式:

这种类型的字体样式会被一些UI设计用于Android APP中视频,或者广告的倒计时牌,比如常见的Android视频直播软件中右上角的广告倒计时。
实现这种字体样式,先导入一个字体包:digital-7.ttf。这个digital-7.ttf文件,我已经上传,下载链接地址:http://download.csdn.net/download/zhangphil/9965392
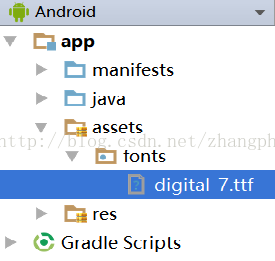
拿到digital-7.ttf文件后,作为Android assets资源文件导入,如图:

然后就可以使用了,我给出一个例子,重写一个TextView,PhilText.java:
- package zhangphil.app;
- import android.content.Context;
- import android.content.res.AssetManager;
- import android.graphics.Typeface;
- import android.util.AttributeSet;
- import android.widget.TextView;
- import java.io.File;
- /**
- * Created by Phil on 2017/9/5.
- */
- public class PhilText extends TextView{
- public PhilText(Context context, AttributeSet attrs) {
- super(context, attrs);
- init(context);
- }
- private void init(Context context) {
- String file = "fonts" + File.separator + "digital-7.ttf";
- AssetManager assets = context.getAssets();
- Typeface font = Typeface.createFromAsset(assets, file);
- setTypeface(font);
- }
- }
把PhilText直接作为View放到xml布局里面使用:
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="horizontal">
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="倒计时:" />
- <zhangphil.app.PhilText
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_marginLeft="10dp"
- android:text="20"
- android:textColor="@android:color/holo_green_dark"
- android:textSize="80dp"
- android:textStyle="bold" />
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="天" />
- <zhangphil.app.PhilText
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_marginLeft="10dp"
- android:text="48"
- android:textColor="@android:color/holo_green_dark"
- android:textSize="80dp"
- android:textStyle="bold" />
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="小时" />
- <zhangphil.app.PhilText
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_marginLeft="10dp"
- android:text="09"
- android:textColor="@android:color/holo_green_dark"
- android:textSize="80dp"
- android:textStyle="bold" />
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="分" />
- <zhangphil.app.PhilText
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_marginLeft="10dp"
- android:text="05"
- android:textColor="@android:color/holo_green_dark"
- android:textSize="80dp"
- android:textStyle="bold" />
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="秒" />
- </LinearLayout>
代码运行结果就是本文前述的配图。
最后
以上就是纯情小蝴蝶最近收集整理的关于Android LED数字/电子表字体digital font的全部内容,更多相关Android内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复