大家在学习 Flutter 时一定会用过 Text,而对于一些复杂文本的处理可能会选择 RichText,再进一步,使用 RichText 就一定要用 TextSpan ,小菜本以为可以做为一个小知识点进行简单学习,但是随着深入尝试发现 TextSpan 涉及东西很多,很值得研究,因此单独整理一篇小博文。
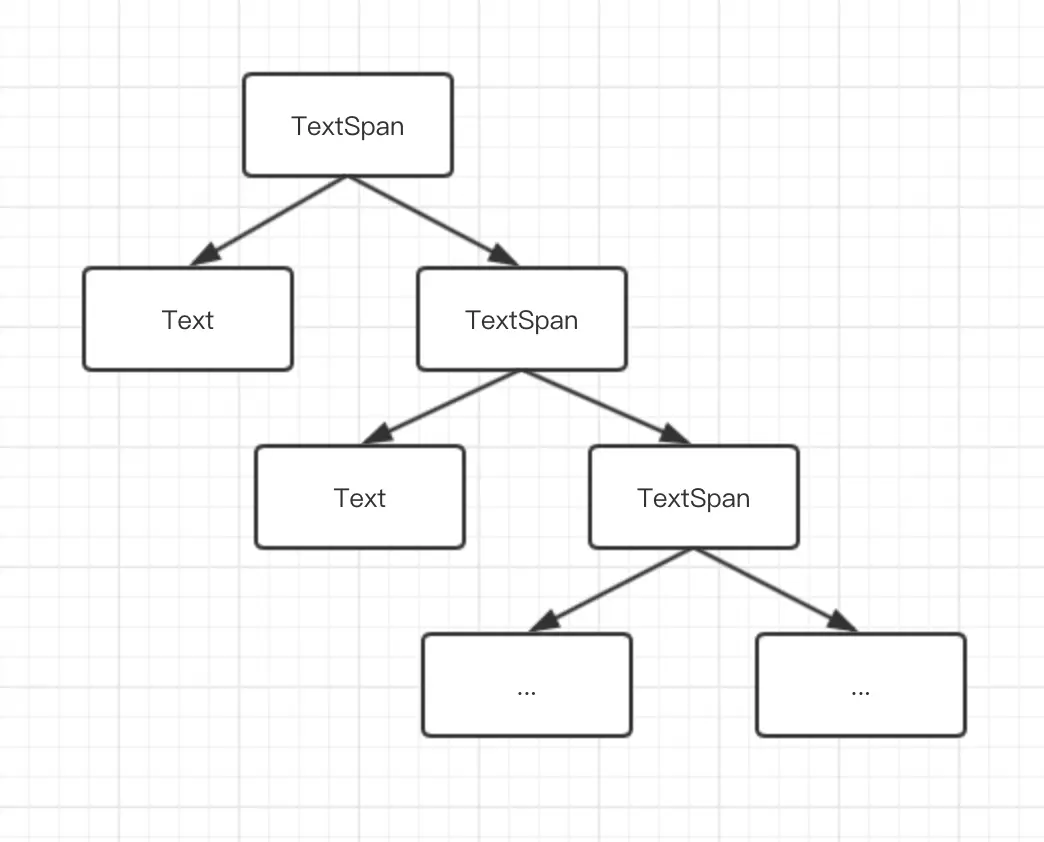
RichText 富文本核心即 TextSpan,而 TextSpan 结构很像 Android 中的 ViewGroup 树型结构。

最后
以上就是曾经犀牛最近收集整理的关于 Flutter 32: 图解 TextPainter 与 TextSpan 小尝试 的全部内容,更多相关 内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复