源 / 程序君 & 小象 编 / 昱良
说起 Python 数据可视化工具,用得最多的就是 Matplotlib、Seaborn 、Bokeh这些。其实,Python 还有有许多令人惊叹的可视化库,而且通用化程度已经很高,比如下面这五个:
Plotly
Cufflinks
Folium
Altair + Vega
D3.js(个人认为最好的选择,因为我也用JS写代码)
如果你之前没有用过,甚至没有听过,那下面就来了解下这些可视化库到底有多酷。
Plotly
Plotly是一个开源,交互式和基于浏览器的Python图形库。可以创建能在仪表板或网站中使用的交互式图表(您可以将它们保存为html文件或静态图像)。Plotly基于plotly.js,而plotly.js又基于D3.js,因此它是一个高级图表库,与Bokeh一样,Plotly的 强项是制作交互式图 ,有超过30种图表类型, 提供了一些在大多数库中没有的图表 ,如等高线图、树状图、科学图表、统计图表、3D图表、金融图表等。plotly最棒的一点是可以在Jupyter笔记本或独立的HTML页面中使用 。您也可以在他们的网站上在线使用它,但我更喜欢离线使用它,您也可以将可视化保存为图像,非常易于使用也非常实用。
在Jupyter Notebook中使用Plotly的方法(离线)
首先,安装plotly库。
1pip install plotly
然后打开jupyter笔记本并键入:
1from plotly import __version__
2from plotly.offline import download_plotlyjs,init_notebook_mode,plot,iplot
3init_notebook_mode(connected = True)
语法超简单!在Pandas中 ,你使用 dataframe.plot () ,在这里,您使用 dataframe.iplot()。这个 “ i ” 改变了可视化的整个定义。
只需一行代码,我生成了下面这个散点图。您可以根据需要自定义它。请记住指定模式标记,否则您将获得一些线条。

请注意,随着数据的增加 plotly会开始卡滞,通常适用于数据量小于 500K 。
Cufflinks
Cufflinks将Plotly直接绑定到pandas数据帧。这种组合非常惊人,结合了Pandas的灵活性,比Plotly更有效,语法甚至比plotly简单。使用plotly的Python库,您可以使用DataFrame的系列和索引来描述图形,但是使用Cufflinks可以直接绘制它。正如下面这个例子:
1df = cf.datagen.lines()
2py.iplot([{
3 x :df.index,
4 y :df [col],
5 name :col
6} <strong>for</strong> col <strong>in</strong> df.columns])

with plotly
1df.iplot(kind= scatter )

with cufflinks
Cufflinks使得图表绘制更加容易。您甚至还 可以使用Cufflinks生成令人惊叹的3D图表 。我只用几行代码生成了下面这个3D图表。

用Cufflinks生成的3D图表
你可以随时在Jupyter Notebook中试用它。
快速窍门:
在配置中设置:
1c.NotebookApp.iopub_data_rate_limit = 1.0e10
按以下方式导入:
1import plotly.graph_objs as go
2import plotly.plotly as py
3import cufflinks as cf
4from plotly.offline import iplot,init_notebook_mode
5cf.go_offline()
6#Set global theme
7cf.set_config_file(world_readable = True,theme = pearl ,offline = True )
8init_notebook_mode()
接下来,我将谈论另一个神库——Viz库。
Folium
Folium建立在Python生态系统的数据优势和Leaflet.js库的映射优势之上。您可以在python中操作数据,然后通过folium在Leaflet地图中将其可视化。Folium是一个用于绘制空间数据的“神库”。你还可以使用folium生成热图和等值区域图。让我们了解一下folium:
地图定义为 folium.Map 对象,可在folium顶部添加其他folium对象。
您可以为Folium渲染的地图使用不同的地图图层,例如MapBox,OpenStreetMap和其他几个图层,你可以查看 此github库文件夹 或 此文档页面 。
你还可以选择不同的地图投影。有许多投影可供选择。
让我们用美国失业的Geojson生成一个Choropleth地图。以下是片段:
1map = folium.Map([43, -100], zoom_start=4)
2choropleth = folium.Choropleth(
3 geo_data=us_states,
4 data=state_data,
5 columns=[ State , Unemployment ],
6 key_on= feature.id ,
7 fill_color= YlGn ,
8 name= Unenployment ,
9 show=<strong>False</strong>,
10).add_to(m)
11<em># 底层的GeoJson和StepColormap对象是可访问的</em>
12print(type(choropleth.geojson))
13print(type(choropleth.color_scale))
14folium.LayerControl(collapsed=<strong>False</strong>).add_to(m)
15map.save(os.path.join( results , GeoChoro.html ))
16map
这只是一个基本的地图,你可以添加标记,弹出窗口等等。可以是下面的leaflet和folium生成的地图

Altair + Vega
Altair是一个声明性统计可视化库,基于Vega和Vega-Lite。
声明意味着只需要提供数据列与编码通道之间的链接,例如x轴,y轴,颜色等,其余的绘图细节它会自动处理。声明使Altair变得简单,友好和一致。使用Altair可以轻松设计出有效且美观的可视化代码。
Altair使您能够使用强大而简洁的可视化语法快速开发各种统计可视化图表。如果您使用的是Jupyter Notebook,则需要按以下方式安装它。它还包括一些示例vega数据集。
1pip install -U altair vega_datasets notebook vega
Altair主要依赖Vega,为了使图表在屏幕上可见,你需要安装Vega,并且还需要为每个新会话运行此命令:
1alt.renderers.enable(‘notebook’)
Altair中的数据是围绕Pandas Dataframe构建的。统计可视化最明显的特征是以整洁的Dataframes开始。您还可以将绘图另存为图像或在vega编辑器中打开它以获得更多选项。Altair可能不是最好的,但绝对值得一试。
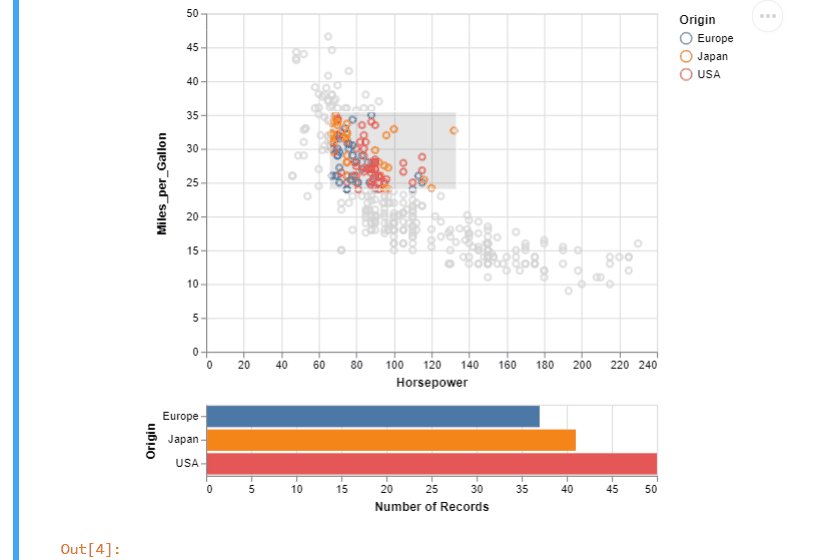
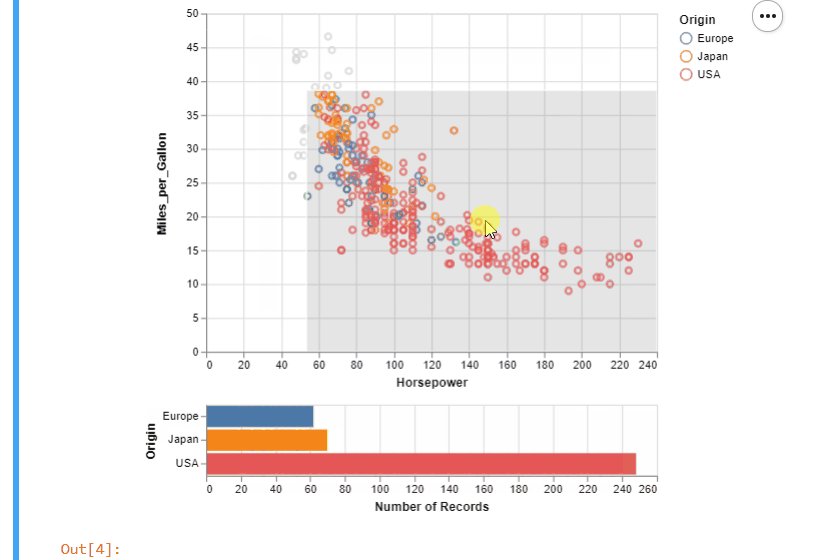
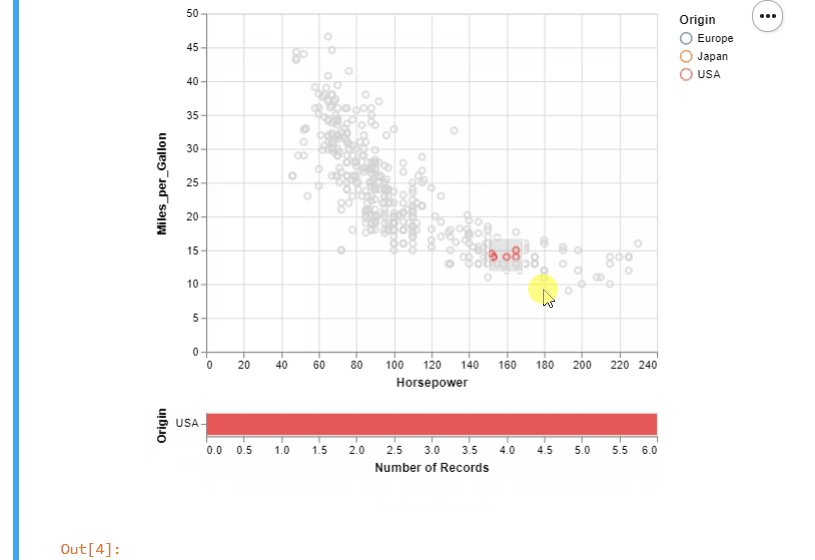
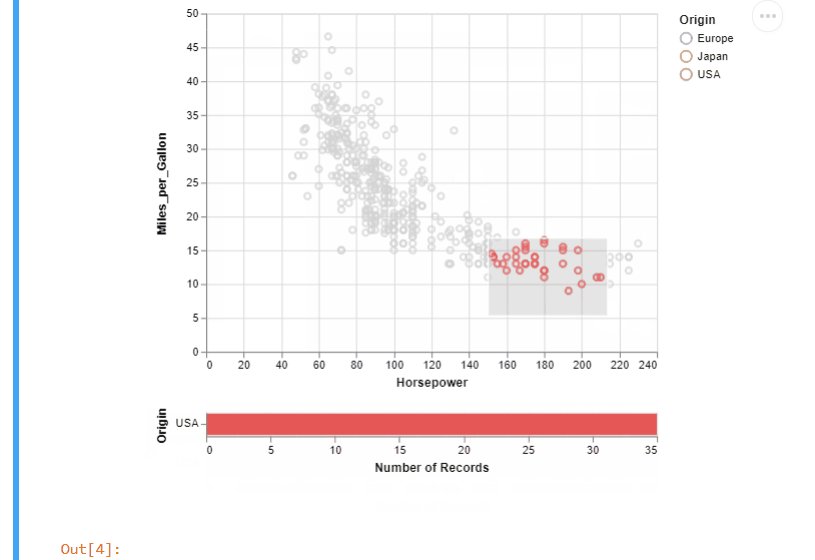
下面这个例子,我使用了汽车数据集;
1import altair as alt
2from vega_datasets import data
3source = data.cars()
4brush = alt.selection(type= interval )
5points = alt.Chart().mark_point().encode(
6 x= Horsepower:Q ,
7 y= Miles_per_Gallon:Q ,
8 color=alt.condition(brush, Origin:N , alt.value( lightgray ))
9).add_selection(
10 brush
11)
12bars = alt.Chart().mark_bar().encode(
13 y= Origin:N ,
14 color= Origin:N ,
15 x= count(Origin):Q
16).transform_filter(
17 brush
18)
19alt.vconcat(points, bars, data=source)

Altair和Vega生成的分散图和直方图
D3.js
D3.js是一个JavaScript库,根据数据操作文档。您可以使用HTML,SVG和CSS将数据变成活灵活现的图表。D3并不要求您将自己绑定到任何专有框架,因为现代浏览器拥有D3所需的一切,它还用于组合强大的可视化组件和数据驱动的DOM操作方法。
D3.js是目前市场上最好的数据可视化库。您可以将它与python一起使用,也可以与R一起使用。最初,它可以与JavaScript一起使用,因为JS具有广泛的功能并且需要大量的学习和经验,但是如果你是JS专业人员则不需要犹豫。虽然 Python 和 R 使D3.js变得更简单,但只是一点点!总之D3.js是绝对不会错的上佳之选。
D3py有3个主要依赖项:
NumPy
Pandas
NetworkX
我建议你使用JavaScript或R,而不是python,因为版本已经过时,最后一次更新是在2016年。而且只是D3.js的一个瘦的python包装器。
R提供D3可视化接口。使用 r2d3 ,您可以将数据从R绑定到D3可视化。使用 r2d3 创建的D3可视化就像RStudio,R Markdown文档和Shiny应用程序中的R图一样工作。您可以按如下方式从CRAN 安装 r2d3 软件包:
1install.packages(“r2d3”)
你可以做一些惊人的可视化,例如下面这几个:

Sequences Sunburst — Kerry Rodden’s Block (Source)

以上就是 Python 的 5 个可视化库,感兴趣可以试试。
最后
以上就是寒冷云朵最近收集整理的关于比 Matplotlib Seaborn 更酷的 5 个数据可视化工具的全部内容,更多相关比内容请搜索靠谱客的其他文章。








发表评论 取消回复