django admin 添加自定义链接
背景
最近做项目开发出现一个需求,就是前端会发来用户对某一项内容的报错,报错信息中包含出错内容的id,为了方便管理,需要实现点击这个id直接转达相应内容的详情页面。
效果展示
解决
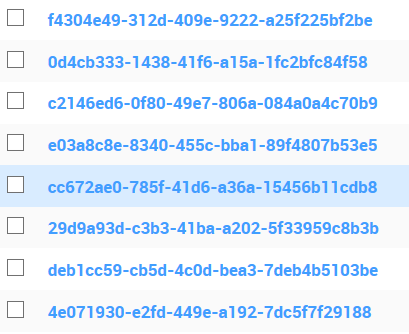
首先在django admin的列表中查看数据id所代表的链接

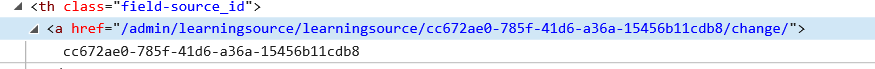
使用浏览器的检查元素功能查看点击该id所跳转的链接

现在我们知道点击admin页面跳转链接的格式了。
自定义widget
假如我们的内容id使用CharField字段存储,那么可以这样自定义一个widget
HTML
{% load myfileter %}
<a href="{{ widget.value|generate_link }}">{{ widget.value }}</a>{%load myfilter%}是引入自定义模板标签的语句,该标签在下面定义。
python
class MyWidget(TextInput):
template_name = "myWidget.html"
def render(self, name, value, attrs=None, renderer=None):
context = self.get_context(name, value, attrs)
template = loader.get_template(self.template_name).render(context)
return mark_safe(template)
自定义模板过滤器
在views.py所在的目录下新建一个文件夹templatetags,注意必须为这个名字。在文件夹中新建一个myfileter.py文件和_init_.py文件。
myfileter.py
# 生成自定义链接
@register.filter
def generate_link(value):
id = str(value)
#就是将第二张图片中的id替换为当前的id就行
return "/admin/learningsource/learningsource/" + id + "/change/"
自定义模型表单
假如我们的模型定义如下
class FeedbackModel(models.Model):
error_content_id=models.UUIDField("错误编号", primary_key=True, default=uuid.uuid4())
........在models.py中定义一个ModelForm
class FeedbackModelForm(ModelForm):
error_content_id = forms.CharField(label="错误编号",widget=MyWidget)
class Meta:
model = SourceLinkErrorReport
fields = ['error_content_id',.....]假如该模型在admin.py的模型管理器为
class FeedbackModelAdmin(admin.ModelAdmin):
..........将上述定义的模型表单添加到模型管理器中
class FeedbackModelAdmin(admin.ModelAdmin):
form=FeedbackModelForm
..........总结
- 使用这种方法可以不用创建一个空的模型然后重写它的changelist_view函数实现自定义链接,可以给admin界面的文字,图片等添加链接(通过自定义widget就可实现),并且链接样式可以自己定义,使用更方便。
- 在安全性上,本文的做法实际上相当于自己手动给django admin内置视图函数发送请求,和原来django自己自动生成的页面链接没有任何区别,对自定义链接的响应实际上也要经过**django ** admin的认证,安全性是没问题的。
最后
以上就是朴素橘子最近收集整理的关于django admin 添加自定义链接django admin 添加自定义链接的全部内容,更多相关django内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复