uniapp 小程序端上传并压缩图片
- 引言
- 使用的插件
- 插件出现的问题
- 解决方法
- 结尾
引言
由于 uniapp 小程序项目需要在用户上传前压缩图片并上传至 oss ,因此在 uniapp 插件市场找了插件并修改
使用的插件
图片压缩
插件出现的问题
在压缩图片时,发现当上传的图片宽度小于高度的时候会旋转图片,使用 uni.getImageInfo() 获取图片信息时,最大的值就变成了宽度,因此压缩出来的图片就会出现变形
解决方法
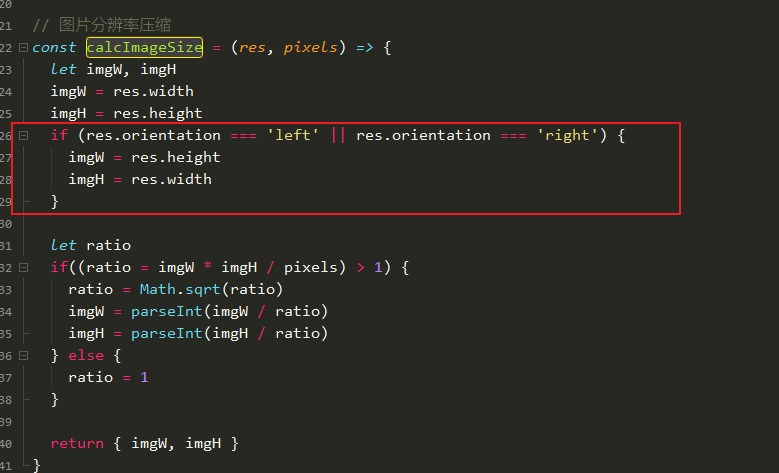
在插件市场上导入项目之后,会在项目的 components 目录下出现 w-compress 文件夹,在 w-compress 的 compress.js 文件中的 calcImageSize 方法添加如下代码,就可以解决上传宽度比高度小的图片压缩之后出现变形的情况

// 图片分辨率压缩
const calcImageSize = (res, pixels) => {
let imgW, imgH
imgW = res.width
imgH = res.height
// 此处为添加的判断
if (res.orientation === 'left' || res.orientation === 'right') {
imgW = res.height
imgH = res.width
}
let ratio
if((ratio = imgW * imgH / pixels) > 1) {
ratio = Math.sqrt(ratio)
imgW = parseInt(imgW / ratio)
imgH = parseInt(imgH / ratio)
} else {
ratio = 1
}
return { imgW, imgH }
}
此修改就是判断当前图片有没有进行过旋转
结尾
各位大神如果不想用插件准备自己封装,也需要注意一下在获取图片信息出现旋转的问题,我也是在使用了一些插件之后才发现插件都没有注意图片这个旋转问题!!!
希望此文章对各位大神有所帮助,如有错误,希望各位大神多多指教
最后
以上就是幸福黑猫最近收集整理的关于uniapp 小程序端上传并压缩图片引言使用的插件插件出现的问题解决方法结尾的全部内容,更多相关uniapp内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复