| 图片压缩又分为有损压缩和无损压缩。 | |
| 有损压缩
| |
| 无损压缩
| |
| 压缩工具
| |
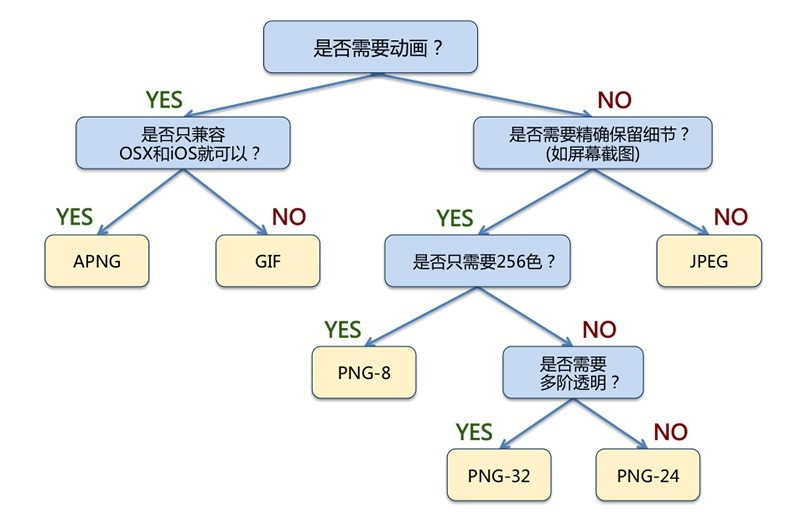
| 图片选择格式 | |||||
| 图片格式 | 压缩方式 | 透明度 | 动画 | 浏览器兼容 | 适应场景 |
| JPEG | 有损压缩 | 不支持 | 不支持 | 所有 | 复杂颜色及形状、尤其是照片 |
| GIF | 无损压缩 | 支持 | 支持 | 所有 | 简单颜色,动画 |
| PNG | 无损压缩 | 支持 | 不支持 | 所有 | 需要透明时 |
| APNG | 无损压缩 | 支持 | 支持 | Firefox Safari iOS Safari | 需要半透明效果的动画 |
| WebP | 有损压缩 or 无损压缩 | 支持 | 支持 | Chrome Opera Android Chrome Android Browser | 复杂颜色及形状 浏览器平台可预知 |
| SVG | 无损压缩 | 支持 | 支持 | 所有(IE8以上) | 简单图形,需要良好的放缩体验 需要动态控制图片特效 |
| 图片格式选择过程 |
| ||||
最后
以上就是无语大碗最近收集整理的关于HTML Img Compression(压缩)的全部内容,更多相关HTML内容请搜索靠谱客的其他文章。









发表评论 取消回复