git软件下载地址:https://git-scm.com/download/
1. 在GitHub上建立项目
登录GitHub后,你可以在右边靠中那里找到一个按钮“New Repository”,点击过后,填入项目名称、说明和网址过后就可以创建了,然后会出现一个提示页面,记下类似git@github.com:XXX/XXX.git的地址,这个就是你这个项目的地址了。
2.配置Git以及上传代码
如果是Windows下,选择Git Bash,在命令行中完成一切git config --global user.name "yuanhai"
git config --global user.email "jethai@126.com"
下面就开始生成密钥和提交密钥
ssh-keygen -t rsa -C "jethai@126.com"
首先打开Key保存的位置,里面会有三个文件,找到id_rsa.pub,用文本编辑器打开,复制里面的全部字符。到GitHub,在右上方工具栏里找到Account Settings。在这个页面上有一个SSH Public Keys标签,选择Add another public key。Title可以随便填一个,Key就粘贴刚才的字符,提交。
找到自己要分享上传的代码文件夹,右击选择Git Bash,或者在Git Bash中进入这个文件夹。建立一个仓库:
git init
选择要添加进仓库的文件:
git add .
一般如果你想分享这个文件夹里的所有代码,就在 add后面加“.”,上面的例子就是这样,如果传指定的,只需要把“.”改为文件名即可,现在只是选择了要加入仓库的文件,下面才是添加进入仓库:
git commit -m '百度新闻爬虫'
git commit只是提交到本地的仓库,远程仓库并无影响
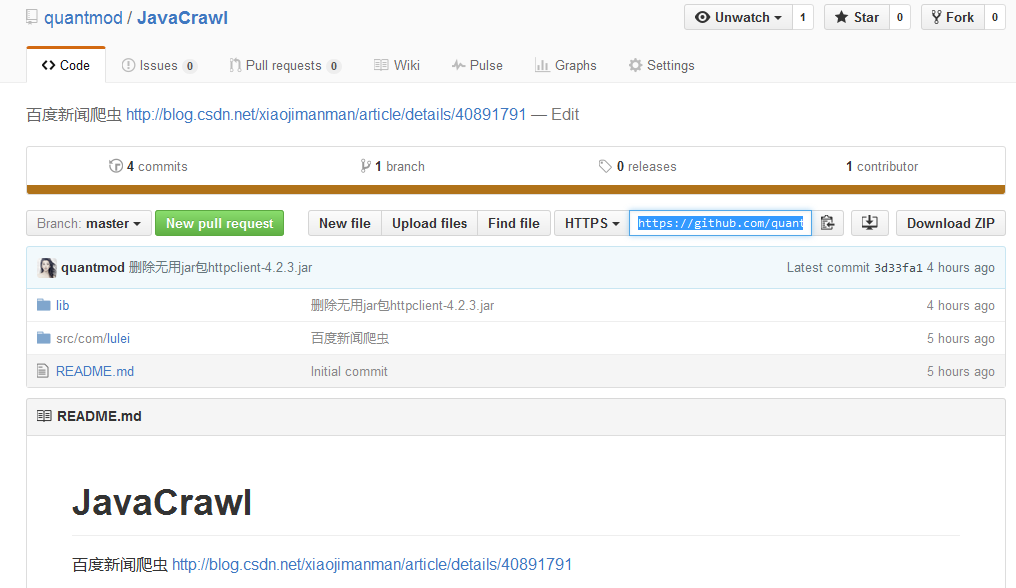
-m后面跟一个参数,表示说明,将代码提交到GitHub后,将会在代码文件信息上显示这个说明,如下图中百度新闻爬虫

搞了这么久,现在才开始把本地仓库上传到GitHub了,下面两行命令搞定问题:
添加远程地址:
git remote add origin git@github.com:quantmod/JavaCrawl.git
这个git@github.com:quantmod/JavaCrawl.git就是上面创建项目是生成的地址
加完之后进入.git,打开config,这里会多出一个remote “origin”内容,这就是刚才添加的远程地址,也可以直接修改config来配置远程地址。
上传到github
git push -u origin master
如果输入 git push origin master
提示出错信息:error:failed to push som refs to …….
解决办法如下:
1、先输入 git pull origin master //先把远程服务器github上面的文件拉下来
2、再输入 git push origin master
3、如果出现报错 fatal: Couldn’t find remote ref master或者fatal: ‘origin’ does not appear to be a git repository以及fatal: Could not read from remote repository.
4、则需要重新输入git@github.com:quantmod/JavaCrawl.git
参考文章:
http://zhidao.baidu.com/link?url=FQVXE5rntLsee8vDIZt8mxvk5Fj8Zsz60t0_oypmkmm2VeJ33r72BueEctdW8sKHM8FfBNBXkWV3YM29EOAgxfmDJVIAoIcFgSF0LhiRslK
http://blog.csdn.net/luckyyulin/article/details/21090905
转载于:https://blog.51cto.com/tianxingzhe/1755043
最后
以上就是忧郁烧鹅最近收集整理的关于git上传本地项目到github的全部内容,更多相关git上传本地项目到github内容请搜索靠谱客的其他文章。








发表评论 取消回复