功能介绍:选中一段文字,出现分先按钮的标签,如何用js来实现?
html部分代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>选中分享</title>
<style>
#p1{width: 400px;margin: 50px;}
#div1{position: absolute;display: none;}
</style>
</head>
<body>
<p id="p1">伟大梦想,要靠脚踏实地的努力。宏伟愿景,要有深谋远虑的方略。2016年全国两会,承载着不平凡的使命:正在提交审查、审议和讨论的“十三五”规划纲要草案、政府工作报告,事关中国今后五年的发展步骤、战略重点、任务安排,事关全面小康的良好开局。承接历史,开启未来。把党的主张、人民意愿通过法定程序转化为国家意志,决胜全面小康、奔向伟大复兴的“中国方略”正清晰展现在世人面前。</p>
<div id="div1"><img src="images/share.gif" alt="share"></div>
</body>
</html>JavaScript代码部分:
<script type="text/javascript">
window.onload = function(){
function selectText(){
if(document.selection){ /IE浏览器下
return document.selection.createRange().text;//返回选中的文字
}
else{ //非IE浏览器下
return window.getSelection().toString();//返回选中的文字
}
}
var oP = document.getElementById('p1');
var oDiv = document.getElementById('div1');
oP.onmouseup = function(ev){//设定一个onmouseup事件
var ev = ev || window.event;
var left = ev.clientX;
var top = ev.clientY;
if(selectText().length>10){
setTimeout(function(){//设定一个定时器
oDiv.style.display = 'block';
oDiv.style.left = left + 'px';
oDiv.style.top = top + 'px';
},100);
}
else{
oDiv.style.display = 'none';
}
};
oP.onclick = function(ev){
var ev = ev || window.event;
ev.cancelBubble = true;
};
document.onclick = function(){
oDiv.style.display = 'none';
};
oDiv.onclick = function(){
window.location.href ='http://service.weibo.com/share/share.php?url='+selectText()+'&url='+'http://blog.sina.com.cn';
};
};
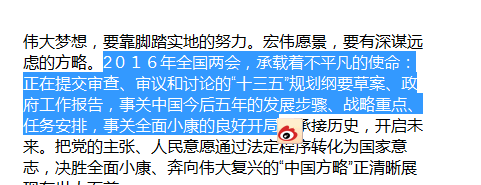
</script>效果图所示:
最后
以上就是美丽小伙最近收集整理的关于 js选中文字出现分享按钮的全部内容,更多相关内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复