

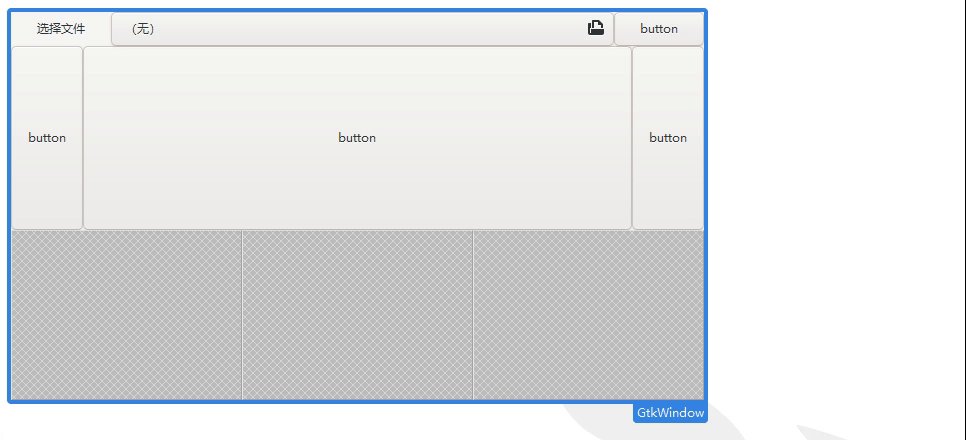
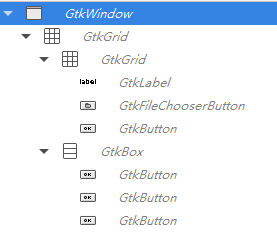
win->grid
不用做任何改动,因为默认情况它是占满 win 的
// 设置所有列具有相同的宽度
gtk_grid_set_column_homogeneous( grid, TRUE)
win->grid->grid
不用做任何改动,因为默认情况它是占满 grid 的格子的
win->grid->grid->label
不用做任何改动
win->grid->grid->fileChoosebutton
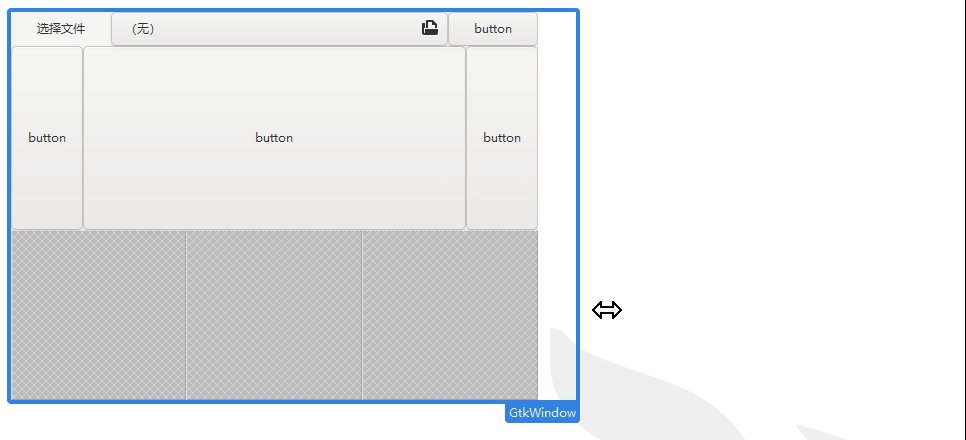
// 使控件是否使用额外的空间
// 该额外的空间是由控件所在容器大小变化多出来的
// 控件最小大小是 100px,容器的大小是 100px,某种情况出现导致容器的大小变大,那么大出的部分该如何处理
// 某种情况可能是:* 容器的大小改变
// * 容器所在的容器大小改变,由于默认是填充,所以容器大小就会变化
// 处理有 3 种情况,1. 控件占用该空间,并且控件自适应
// 2. 控件占用该空间,并且控件大小不变
// 3. 控件不使用该空间
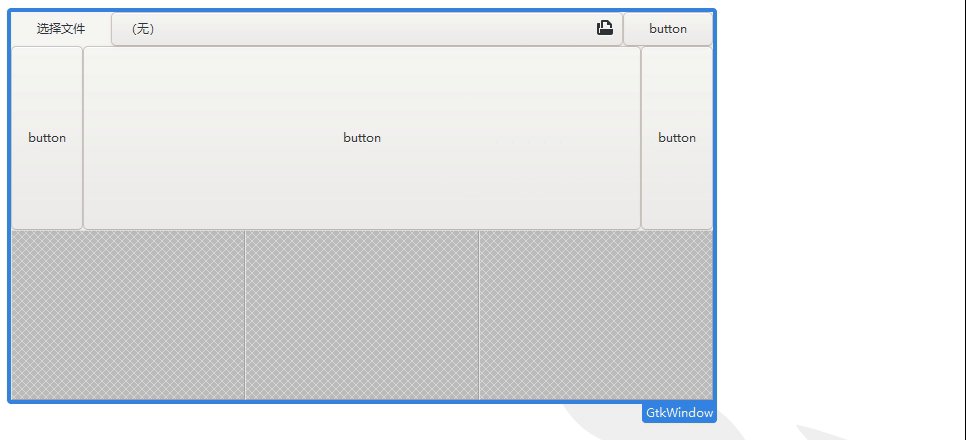
// 1 和 2 由 gtk_widget_set_halign() | gtk_widget_set_valign() 控制
// GTK_ALIGN_FILL (可能是默认值)拉伸以填充所有空间,如果可能的话,中心,如果没有有意义的方式拉伸
// GTK_ALIGN_START 捕捉到左侧或顶部,在右侧或底部留下空间
// GTK_ALIGN_END 捕捉到右侧或底部,在左侧或顶部留出空间
// GTK_ALIGN_CENTER 分配内小部件的中心自然宽度
// GTK_ALIGN_BASELINE 根据基线对齐小部件。自 3.10 起。
//
// 如果有两个控件都使用了该选项,那么就平分大小
// 还有考量控件的大小,处理方式一样,平分
// 先计算控件所占的最小大小再除以使用该项的个数,再为每个空间加上它
//
// 如果容器使用控件平均大小,使得所有控件大小统一,那么该设置就无效
gtk_widget_set_hexpand( fileChoosebutton, true );
gtk_widget_set_vexpand( fileChoosebutton, true );
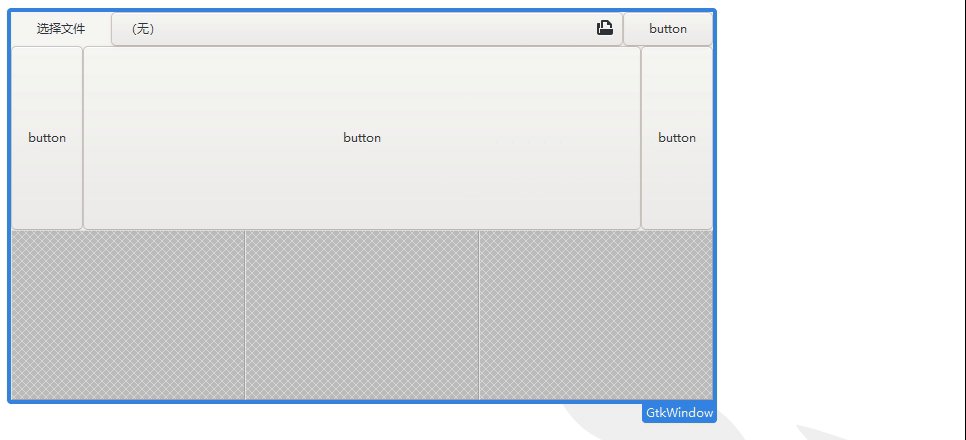
win->grid->grid->button
// 如上述
对于 GtkButtonBox 有些不同,GtkButtonBox 需要配合使用 gtk_button_box_set_layout。
最后
以上就是健康导师最近收集整理的关于gtk3 布局的全部内容,更多相关gtk3内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复