
超级浣熊最新力作——屏幕后期特效
目前包含56个特效Shader
一起来欣赏下吧!
『超级浣熊』作品 Shader Editor 自从上架Cocos Store以来,一直霸榜No.1
同时由 Shader Editor 派生出一系列基于Cocos Creator 的插件框架、可视化框架、SVG绘图、Shader特效工具等等...开发了16款作品
国庆来临之际『超级浣熊』还有一波黑科技即将释放!界时 Cocos Store 也会向社区开发者送上一波福利!
今天,我们一起来看看『超级浣熊』他这一路的经历,并为社区贡献的作品!
经历
从 cocos2dx 时代开始,自己在业余时间开发过几款游戏,上架了各种商店,但是就个人而言,比起游戏开发,还是更喜欢做一些工具型软件的开发,或是针对某些技术难点,编写演示程序。
曾经会经常在论坛或是博客分享一些自己做的演示程序或是工具,但是因为没有一个比较好的平台,分享的项目有时自己也会忘记,所以很少会继续更新维护。
Creator 的 CocosStore 从开始时,自己就有过关注,但是不可否认,在 v1.x 时期,商店还仅仅只是个摆设,不光开发文档极度匮乏,商店的运营模式也是布满了坑。到了 v.2.x 中期,引擎方开始从多方面完善 CocosStore,如文档,后台,上架流程,等等。也正因为如此,越来越多的开发者开始进入 CocosStore ,提交自己的开发成果。
平台
个人认为这是一个非常好的平台同时对所有开发者而言也是一个非常好的机遇。
1.比起过去,各种资源,演示程序,散落在论坛或是个人博客的角落。总有想要找某些资源的时候,只记得在哪儿看过,却就是记不起来的经历。现在有了 CocosStore 这样一个平台,可以更好的将资源进行整合。方便有需要人,快速的找到需要的资源。2.CocosStore 的出现也对资源的规范性做出了一定程度的统一。3.开发者可以更好的管理自己的项目,控制版本更新的频率同时看到自己每个项目的受欢迎程度以及用户的反馈。4.开发者通过发布收费项目,可以在给自己带来收益的同时,也给自己更多的优化完善项目的动力,从而吸引更多的用户,形成良性循环。5.一个人制作一款功能相对完整的游戏,上架,销售是一个比较漫长复杂的过程。但是开发一款功能点有针对性的工具,确是比较快的一件事情。开发者借助 CocosStore ,可以完整的经历一个项目从开发到销售推广的过程,这是一件非常有意义的事情。
项目
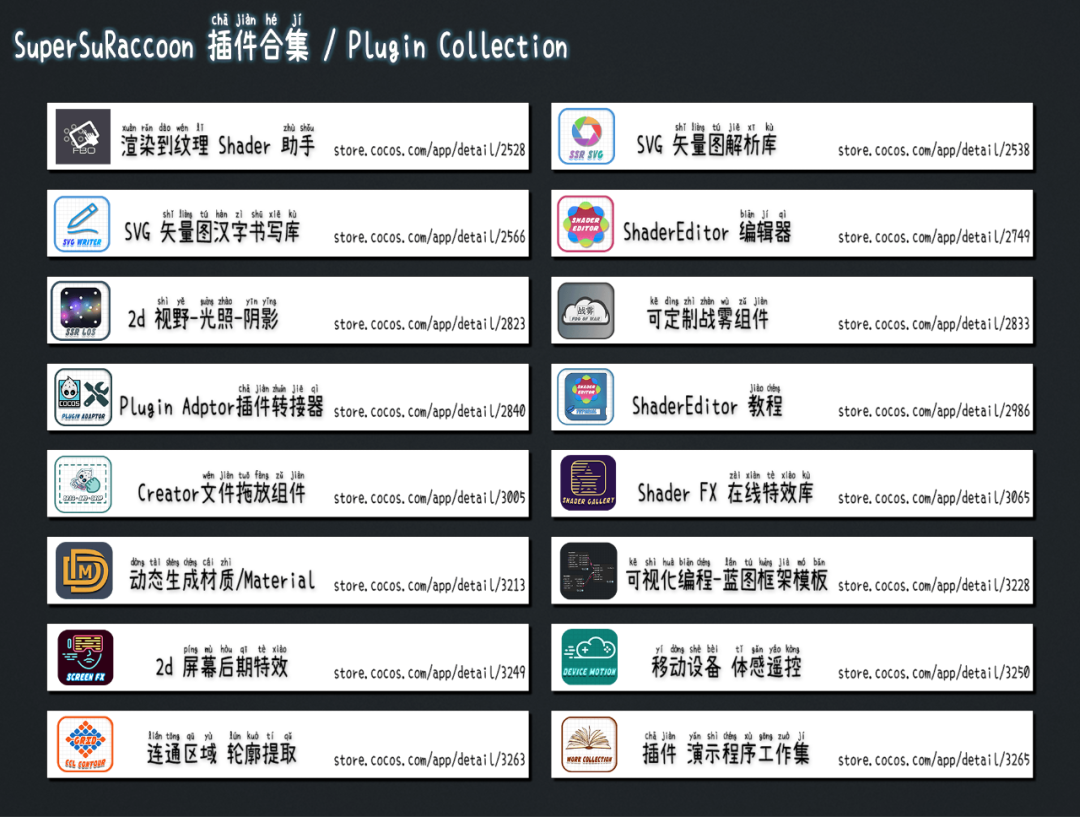
自己是从 2020.10 左右,开始按照 CocosStore 的标准,编写各种演示程序或是工具插件。到目前 2021.9 为止,上架了下面的这些项目(部分项目会在10.1上架,感兴趣的朋友,可以先收藏二维码)。

虽然这些项目大多 功能单一 且 演示程序居多 ( 非标准意义上的插件 ),但是所有的项目都有明确的目标,解决对应的技术问题,并且在实用性和易用性上进行了深入的设计和优化。
下面是对这些项目的一个回顾,同时也是为了今后还能够做出更多更优秀的插件而做的总结。
01.SSRFBO / 渲染到纹理 Shader 助手
这是开发上架的第一款插件,最初是想要寻找 Creator 中截图相关的实现方式,查找资料后发现,论坛虽然有不少的相关解决方案,但总有着各种不足,虽然原理很简单,使用 cc.RenderTexture 来实现,但是实际的使用对于新手而言确实就不那么友好了。于是就花了一点时间,研究 cc.RenderTexture 各种使用方式,从原本只是 截图 这一单纯的目标,发展到了一款具备各种不同的 纹理抓取 方式的扩展插件。

02.SSRSVG / SVG 矢量图解析库
第二款插件,是 cocos2dx 时期就开始研究的,SVG 矢量图解析库。通过完全用 Creator 实现的解析算法以及渲染方式,实现了在网页端和原生端具有相同表现,统一接口的 SVG 解析,渲染的组件。

03.SSRSVGWriter / SVG 矢量图汉字书写库
第三款插件,是由 SVG 矢量图解析组件衍生而来。主要是专注于 SVG 在汉字书写方面的应用。配合一些现有的汉字笔顺数据文件,实现在 Creator 上简单的汉字书写功能。

04.SSRShaderEditor / Shader 可视化编辑器
同样是从 cocos2dx 就一直开始研发,最终借助 Creator 这个平台,实现了产品化的进化。完全可视化的 Shader 制作编辑器,同时具有众多的功能亮点。

05.SSRLoS / 2d 视野-光照-阴影解决方案
继续是从 cocos2dx 就一直开始研发,花费了大量的时间调试,优化,最终形成的 2d 环境下的光照,视野计算的完整解决方案。

06.SSRFogOfWar / 可定制战雾组件
这是一款基于网格的,可定制战雾组件。能够帮助开发者快速的创建各种不同风格的战雾效果。此外,还包括了一个简单的边缘羽化战雾的实现方案。

07.SSRPluginAdaptor / Plugin Adptor 插件转接器
Creator 插件开发,本该使用 html + css + js/ts + vue + electron 这样的主流前端模式来进行。
但是作者本身对这些前端技术相当苦手,对于用 html + css 制作界面布局相当的不擅长。
因此就有了这款插件,将用 Creator 开发的游戏或是应用,直接转换为可以在 Creator 上运行的插件,前面的 Shader 编辑器 就是用这样的技术实现的。

08.SSRShaderTutorial / ShaderEditor 配套教程演示
本演示程序是配合作者在公众号上连载过的 Shader 编辑器 系列文章的演示程序,对于没有购买过 Shader 编辑器 的朋友,也可以配合文章和演示程序,学习一些 Creator 的 Shader 编程基础。

09.SSRDnD / 文件拖放组件
本插件是网页端,实现文件拖放的组件。同时包含了将拖放的数据,转换为 Creator 中对应对象的解决方案,如图片转 cc.Sprite,骨骼动画转 sp.Skeleton的转换方式。

10.SSRShaderGallery / Shader 在线特效库
本插件是从 ShaderEditor ,响应用户的建议,对于并不需要,或是没有能力进行 Shader 实际创作的朋友,Shader 编辑器 的功能过于繁琐。而 ShaderGalelry 则是专注于 挑选,调试,使用 自己所看上的特效,所见即所得,并且支持一键将特效导出至 Creator 中进行直接的使用。

11.SSRDynamicMaterial / 动态生成材质解决方案
本演示程序,是 ShaderEditor 中的核心技术难点之一,通过将一些 glsl 字符串,动态的转换为符合 Creator 规范的材质文件 Material ,进而实现 Shader 的可视化编辑功能。

12.SSRBluePrintStarterKit / 可视化编程-蓝图框架模板
同样是 ShaderEditor 的核心技术之一,仿虚幻引擎蓝图风格的可视化编程框架模板,所有技术点全部使用 Creator 自带基础模块实现。

13.SSRPostProcessingFX / 2d 屏幕后期特效
回归原点的插件,相对于 FBO 插件各式各样的 纹理抓取 特效和使用方式,本插件只专注于 屏幕后期特效 的实现,去除了各种龙鱼的属性和接口并对性能做了一定程度的优化,同时还内置了数量众多的,开箱即用的屏幕特效。

14.SSRDeviceMotion / 移动设备体感遥控
基于 Creator v3.x 的一款移动设备体感遥控演示程序。演示了从 移动设备端 / iPhone 发送体感数据到 服务端 / python 再由服务端将数据发送至 网页端,实现网页中模型和 移动设备 的体感同步。

15.SSRGridCCLContour / 连通区域轮廓提取算法
一个算法演示程序,它包含两大算法工具:
1.基于 网格 的 connected-component-labeling / 连通区域 算法2.基于 网格 的 contour-extractor / 轮廓提取 算法
曾在用 cocos2dx 开发的 光照地下城演示程序 中,使用该算法,动态生成光照区域 (在演示程序制作期间,对算法进行了大量的调试和优化)。

16.SSRWorkCollection / 插件演示程序工作集
对自己所做的一些插件演示项目的整合介绍网页 ( 网页的布局参考了 Unity Asset Store 的风格 )。
使用 CocosCreator 同样可以制作一些简单的 网页应用,对于不熟悉 html, css 等前端技术的朋友,也是一个不错的选择。

现状
现在的 CocosStore 相比 Unity Asset Store 这样成熟的商店还只是处于起步的阶段,但也正是因为如此,给了开发者们更多的机会。
在 Unity 的商店,当开发者,发现有很多工具模块都已经是现有的,甚至已经达到了很高的完成度。相比之下 Creator 引擎目前还是缺乏这样的资源积累,因此开发者有更多的机会可以自己去实现自己想要的功能模块,从 0 到 1 去体验整个项目的开发过程的,直到最后的发布,销售,甚至收益,这个过程是非常值得体验的。
此外,CocosStore 目前在海外市场也还是相当大的空白,虽然现在引擎的主要发力点在国内商店,海外仍然处于沉睡期,但是这显然也是一个巨大的机会。
展望
就自己而言,想要做的东西还有很多,除了将 ShaderEditor 继续完善,增加更多的功能和特效,配合 Creator 全面进入 v3.x 时代,自己也很想抓住这个机会,从一个 2D 老手 3D 萌新的开发者视角,一边学习,一遍产出各种有趣实用的模块工具。
虽然现在已经无法再像过去一样,有足够的时间来研究各种技术问题,实现解决方案,并最后做到产品的程度。曾经1周就能完成的工具,现在可能要花上1个月,甚至半年。
但也正因为如此,更加准确的选取题材,更加高效的解决问题,更加系统的生成产物,慢慢地变成了新的技能。
到目前为止,上架的大部分项目其实都是过去 cocos2d-x 时期的积累,以此为界,希望今后还能有机会做出更多,更优秀,更有趣的工具,插件,产品。
也希望 CocosStore 可以走的更远,发展的更好。
关注公众号动态
超级浣熊——屏幕后期特效
将会在国庆前3天
免费送出一部分给一直支持的铁杆粉丝

尽请期待
最后
以上就是直率乌冬面最近收集整理的关于你了解屏幕后期特效怎么做吗?碉堡了!!!开箱即用的全部内容,更多相关你了解屏幕后期特效怎么做吗?碉堡了内容请搜索靠谱客的其他文章。








发表评论 取消回复