1.在series: [ ],里面设置 stack:"1", 如果两组的 stack一樣就會堆疊 ;
2.在series: [ ],里面设置 barGap: '-100%',即为重叠;
3.图例位置:
legend: {
// data:this.b,
data:["總人數","應到人數"],
orient: "horizontal", //垂直显示
// y: "top", //延Y轴居中
// x: "right" //居右显示
right:100,
//右邊距
top:5
// 上邊距代码:
// 繪圖條形
setGroupNumber: function () {
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('groupChart'));
// 指定图表的配置项和数据
var option = {
// color: ['#3398DB'],
title: {
// text: "放到我方認爲",
},
tooltip: {},
// 全局背景色
// backgroundColor: "#ff0",
itemStyle: {
// 阴影的大小
shadowBlur: 200,
// 阴影水平方向上的偏移
shadowOffsetX: 0,
// 阴影垂直方向上的偏移
shadowOffsetY: 0,
// 阴影颜色
shadowColor: "rgba(0, 0, 0, 0.5)"
},
legend: {
// data:this.b,
data:["總人數","應到人數"],
orient: "horizontal", //垂直显示
// y: "top", //延Y轴居中
// x: "right" //居右显示
right:100,
//右邊距
top:5
// 上邊距
},
// x軸的顏色
xAxis: {
axisLine: {
lineStyle: {
color: '#00a2ff'
}
},
// x軸的字體
axisLabel: {
show: true,
textStyle: {
color: "#323232",
fontSize: 12
},
},
// data: this.a
data: ["aa", "bb", "cc", "dd", "ss","ff","gg"]
},
yAxis: {
// y軸的顏色
axisLine: {
lineStyle: {
color: '#00a2ff'
}
},
// y軸的分割線顏色
splitLine: {
show: true,
lineStyle: {
color: "rgba(0,162,255,0.2)",
width: 1,
}
}
},
series: [
{
label: {
normal: {
show: true,
// formatter:"{c}%",
position:"top",
textStyle: {
color: 'black'
}
}
},
name: "總人數",
barWidth: '35%',
type: "bar",
// stack:"1",
// 如果stack一樣就會堆疊
// 重疊
barGap: '-100%',
//
data: this.b
data: [50, 90,200,30,100,54,79]
},
{
//
label: {
//
normal: {
//
show: true,
//
position:"top",
//
textStyle: {
//
color: 'black',
//
}
//
}
// },
name: "應到人數",
barWidth: '35%',
type: "bar",
// stack:"1",
// 如果stack一樣就會堆疊
// barGap: '-100%',
//
data: this.b
data: [45, 50,100,25,100,50,79]
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
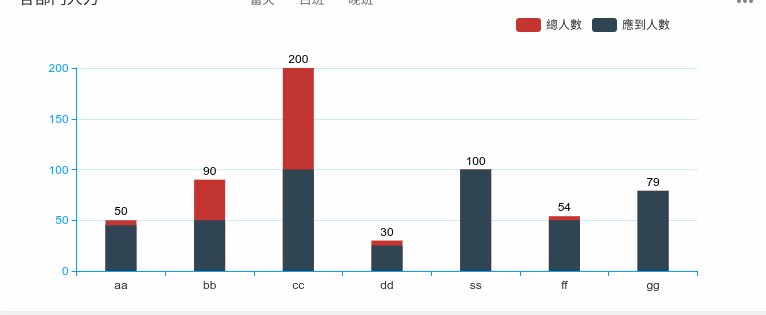
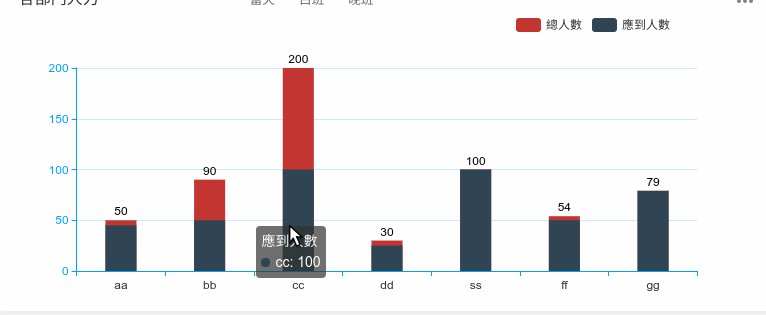
},效果图:
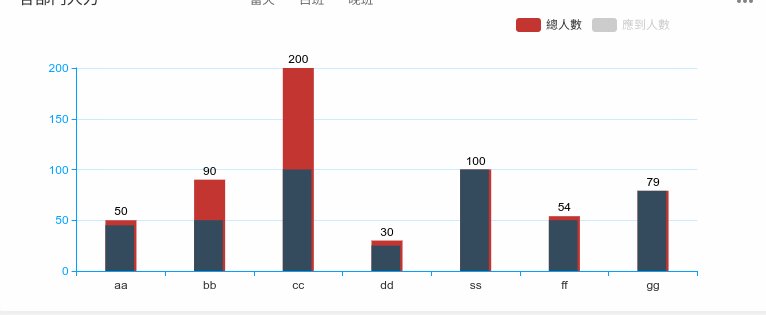
重叠图:

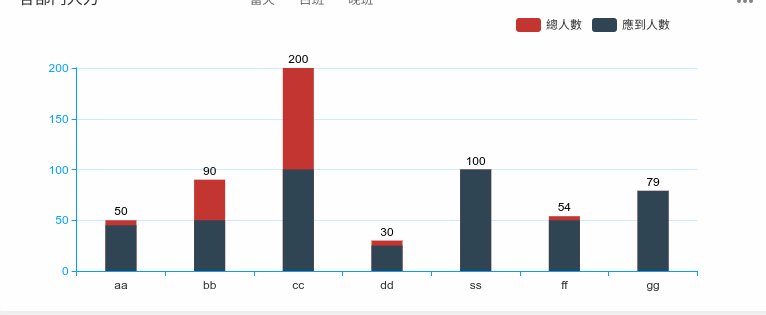
堆叠图:

最后
以上就是时尚保温杯最近收集整理的关于echarts 堆叠图和重叠图及图例的位置的全部内容,更多相关echarts内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复