1:movable-area要和movable-view组合起来使用
2:这里分享一个小例子
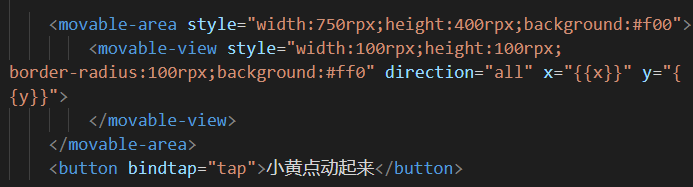
wxml代码
js代码

在页面里面通过设置movable-area的宽度和高度及背景色使其显示出来,同时设置movable-view的宽度高度和border-radius使其显示为一个小黄球
在js逻辑文件中,定义一个tap函数,用户在视图页面点击按钮,执行tap函数
函数生成一个随机数,使得小球在点击按钮的过程中可以随意动,同时使用了弹出框来提示小球的位置。
参考效果图
上一部分是比较大小
下一部分是会动的小黄点

最后
以上就是内向手链最近收集整理的关于微信小程序movable-area的使用(会移动的小黄点)的全部内容,更多相关微信小程序movable-area内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复