一、写在前面
最近写的项目,前几天有一个需求是要写省市区联动选择,我们项目组的一个妹子上网搜罗了一遍之后发现了vue-area-linkage这个插件,应该是专门为vue准备的省市区插件。
但是后面发现这插件有个数据无法回显的bug.

二、内容部分
将源码下载到本地跑了一遍,发现两个地方的代码没执行,导致默认值无法显示,就无法回显了.
下面两段代码是已经修改过后的,
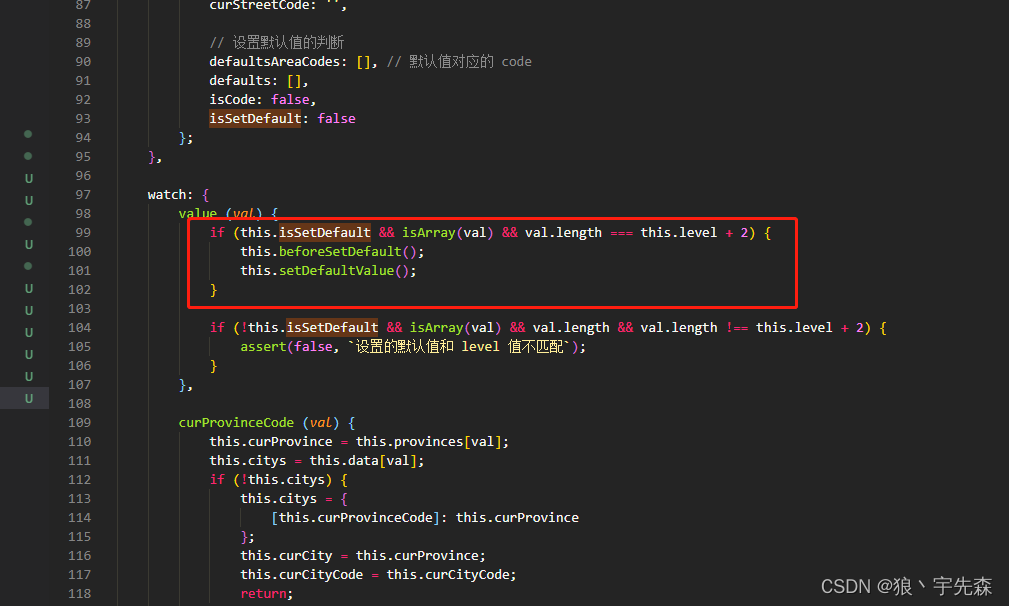
1.移除 if (!this.isSetDefault && isArray(val) && val.length === this.level + 2) 此判断条件中的取反!.
watch: {
value (val) {
if (this.isSetDefault && isArray(val) && val.length === this.level + 2) {
this.beforeSetDefault();
this.setDefaultValue();
}
if (!this.isSetDefault && isArray(val) && val.length && val.length !== this.level + 2) {
assert(false, `设置的默认值和 level 值不匹配`);
}
},
}

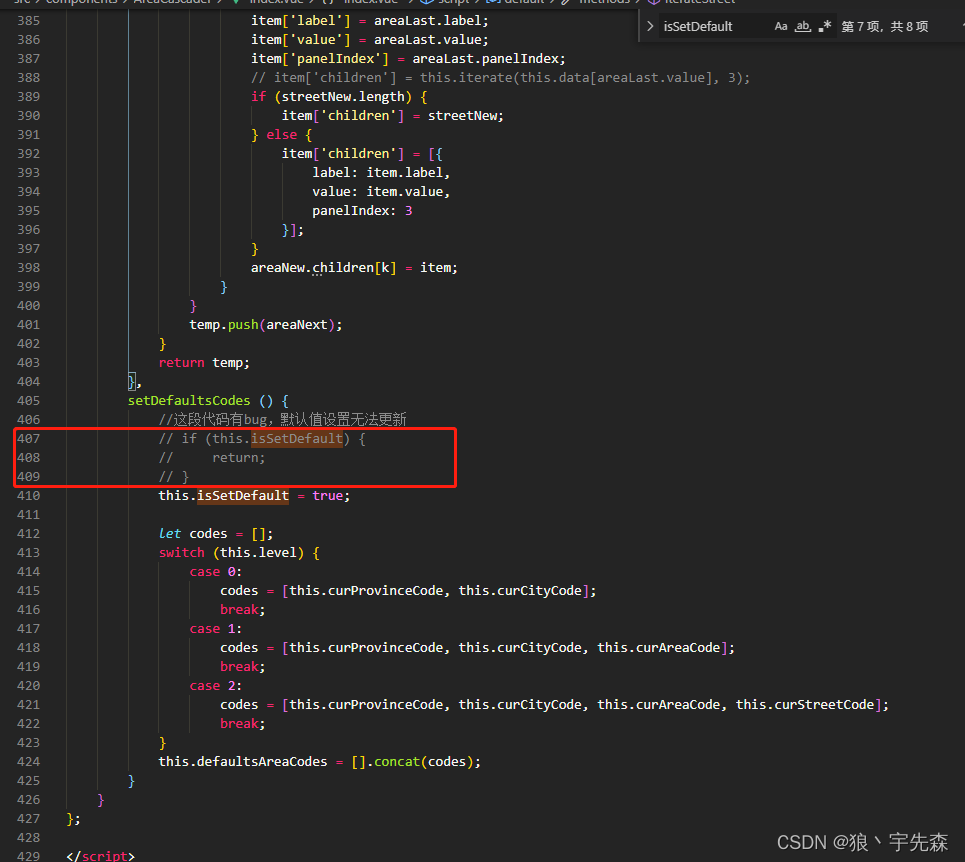
2.setDefaultsCodes () 方法中的第一段判断条件即可.
setDefaultsCodes () {
//这段代码有bug,默认值设置无法更新
// if (this.isSetDefault) {
// return;
// }
this.isSetDefault = true;
let codes = [];
switch (this.level) {
case 0:
codes = [this.curProvinceCode, this.curCityCode];
break;
case 1:
codes = [this.curProvinceCode, this.curCityCode, this.curAreaCode];
break;
case 2:
codes = [this.curProvinceCode, this.curCityCode, this.curAreaCode, this.curStreetCode];
break;
}
this.defaultsAreaCodes = [].concat(codes);
}

解决思路:
初始化可以回显,而数据变化之后无法回显,就可能是watch里的数据变化无法被更新.
根据代码运行顺序,查找可能中断 设置默认值的方法既可.
三、写在后面
上面就是本期的全部内容了,你学废了吗?
有问题请留言或者@博主,谢谢支持o( ̄︶ ̄)o~
感谢您的阅读,如果此文章或项目对您有帮助,请扫个二维码点个关注吧,若可以的话再给个一键三连吧!
公众号阅读的朋友可以点一下右下角的在看和分享哦。
更多信息请关注公众号: “笔优站长”

最后
以上就是顺利期待最近收集整理的关于解决vue-area-linkage 无法回显的bug的全部内容,更多相关解决vue-area-linkage内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复