上传文件的话可以这样:
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Insert title here</title>
</head>
<body>
<%
if(session.getAttribute("name") == null)
response.sendRedirect("login.jsp");
%>
<form method="post" enctype="multipart/form-data" action="UpLoadServlet">
<input type="file" name="upload_media" class="upload_media" multiple="multiple" /><br/>
<button type="submit">上传文件</button> ${result}
</form>
<script src="http://code.jquery.com/jquery-latest.js">
$(function(){
$('.upload_media').change(function(){
var files = $(this)[0].files;
for(var i = 0, f; f = files[i]; i++){
if(f.size < 2*1024*1024){
//如果需要自动提交表单,可以使用下面的这行代码,否者就等到用户点击按钮再上传文件
//$('.upload_media').parent().submit();
}else{
alert(f.name + '文件超出上传大小限制!');
}
}
})
})
</script>
</body>
</html>
在这里起到主要作用的就是<input type="file" name="" id=""/>这句
但是这个input type=file是一个很丑的框,如下:

如果我们要点击一个图片,就能跳出选择文件的框该怎么办呢?
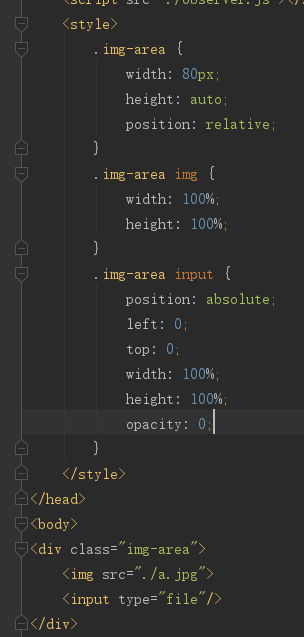
只要在图片的上层叠加这个input就可以了…当然这个input的长宽要设置成和图片一样哦~
这样当然很丑啦,然后我们用visibility:hidden或者opaticy:0把这个input隐藏掉!
demo:

如果想要上传照片的话会比较麻烦:
即使加了只能选图片的限制,在windows上依然可以通过选择全部文件,来上传非图片的东西。。
为了兼容移动端,这个选择图片的限制必须加。 但是一旦加了,在pc上chrome会变得非常卡。现在的解决方法是。。。 点了以后就移除这个input,然后重新生成一个input插进去……
用document.createElement('input')生成新的,然后旧的removeChild移掉,appendChild插进来。
这样是比较麻烦的…所以也可以找一下封装好的图片上传的库
最后
以上就是害怕花卷最近收集整理的关于实现点击图片上传文件的全部内容,更多相关实现点击图片上传文件内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复