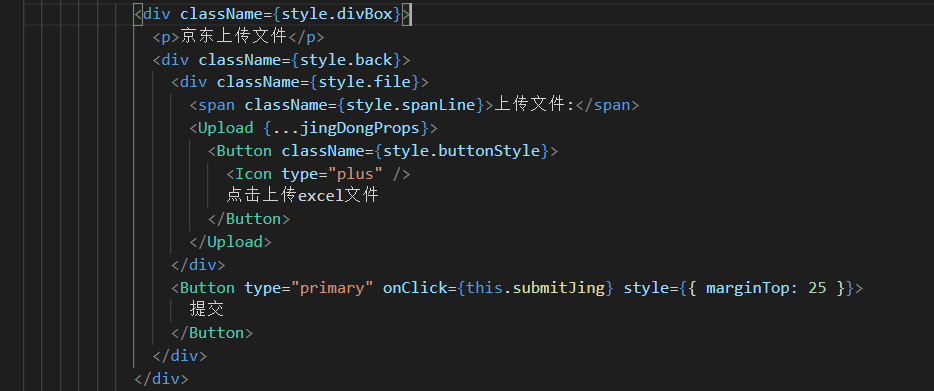
项目需求:点击提交按钮实现文件的上传。

antd API中的<Upload>组件是选中文件后就可以完成文件的上传,这明显是不符合项目业务需求的。
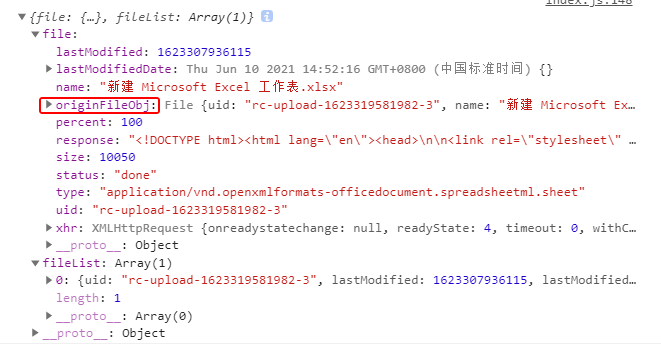
这里需要注意的就是:点击提交按钮向后台的接口的传参必须是FormData格式的,不能是json格式的,不然获取的originFileObj,用json格式会有数据的丢失,只会剩下uid这个一个属性值了。


const jingDongProps = {
name: 'file',
multiple: false,
accept: '.xls,.xlsx',
action: '', //上传地址为空
method: 'post',
headers: {
'Accept-Language': window.g_lang,
},
onChange: info => {
if (info.file.status !== 'uploading') {
jingDongFile = info.file.originFileObj; // 通过originFileObj属性获取完整的file
}
if (info.file.status === 'error') {
message.error(`${info.file.name} 文件上传失败`);
}
},
beforeUpload: (file, fileList) => {
uploadFileListJi.push(fileList[0]);
return new Promise((resolve, reject) => {
const { size } = file;
if (uploadFileListJi.length > 1) {
message.error(`不允许多个文件上传!`, 3);
return reject(false);
} else {
if (size > 10 * 1024 * 1024) { // 文件大小不超过10M
message.error(`${file.name} 文件大小超出限制,请重新上传.`, 2);
return reject(false);
}
}
return resolve(true);
});
},
onRemove: file => {
return new Promise((resolve, reject) => {
this.setState({ uploadFileListJi: [] });
return resolve(true);
});
},
};submitJing = () => {
// 若jingDongFile为空对象,则是没有选中的文件
if (JSON.stringify(jingDongFile) === '{}') {
message.error('请选择要上传的文件!');
return false;
}
const values = {
isSyncToBeidou: 1,
file: jingDongFile,
};
const { dispatch } = this.props;
// 入参的格式转换成FormData格式
const formData = new FormData();
Object.keys(values).forEach(key => {
formData.append(key, values[key]);
});
dispatch({
type: 'upload/uploadJingDong',
payload: formData,
callback: res => {
if (res.code === 0) {
message.success('文件上传成功');
} else {
message.error(`文件上传失败,${res.msg} `);
}
},
});
};
最后
以上就是能干缘分最近收集整理的关于antd upload + button 结合实现文件上传的全部内容,更多相关antd内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复