文件上传与已选择文件删除功能实现
前言:有些时候只需要在点击一个按钮、一段文字或者一个小图标就能实现简单的文件上传的功能,而使用封装组件中的上传模块需要做很多方面的修改,使用起来有些得不偿失,这个时候自己动手做一个简单的上传功能就是一个非常明智的选择了。下面是本次功能的简单实现过程:
思路: 使用label标签的标记input(type为"file"),同时将input进行隐藏;点击label中的内容时触发input的文件选择,当需要删除已选择的文件时,在将input值改成null即可,实现如下:
html代码:
<label for="inputFile" class="uploadFileClass">
选择文件
</label>
<input type="file" id="inputFile" style="display: none;" accept=".csv" @change="fileUploadFunc" ref="inputFile">
<span class="uploadTileClass">{{fileName}}</span>
<span v-if="fileName != '-'" class="delFileClass" @click="clearFileFunc">
<i class="el-icon-circle-close"></i>
</span>
js代码:
// 文件上传
fileUploadFunc (event) {
this.form.uploadFile = event.target.files[0];
if (this.form.uploadFile.size > 10*1024){
this.$message.warning('文件大小不能超过10M!')
// 清空文件
this.$refs.inputFile.value = null
return
}
if(this.form.uploadFile && this.form.uploadFile.name) {
this.fileName = this.form.uploadFile.name
}
},
// 删除已选择文件
clearFileFunc () {
this.fileName = '-'
this.$refs.inputFile.value = null
// 也可以使用如下DOM操作清空input的value值
// document.getElementById("inputFile").value = null
},
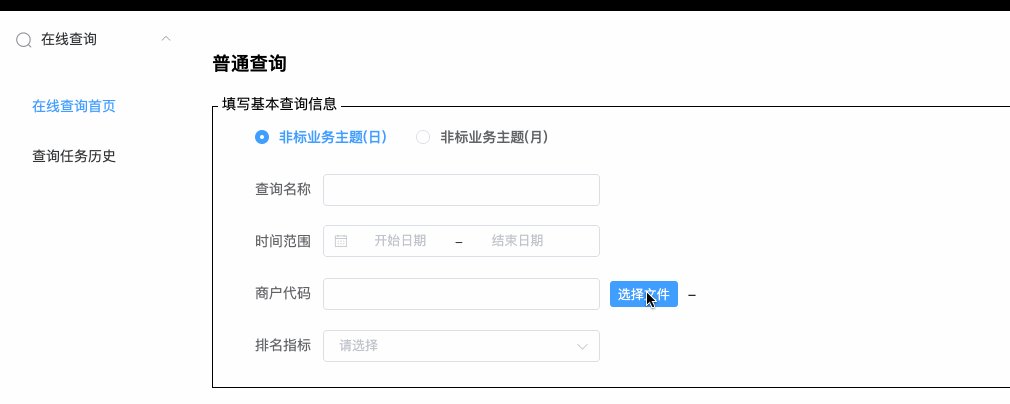
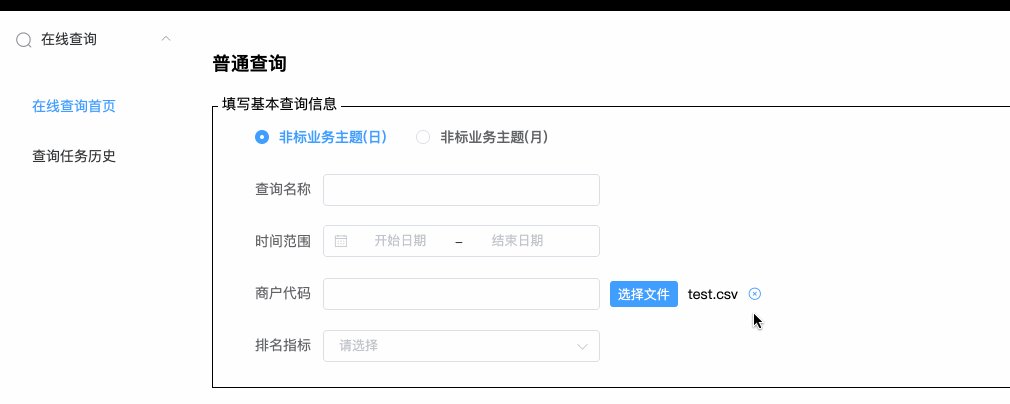
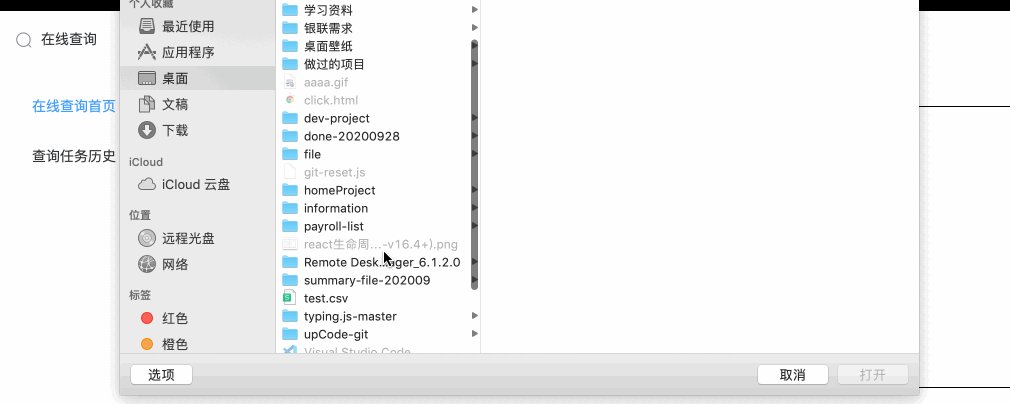
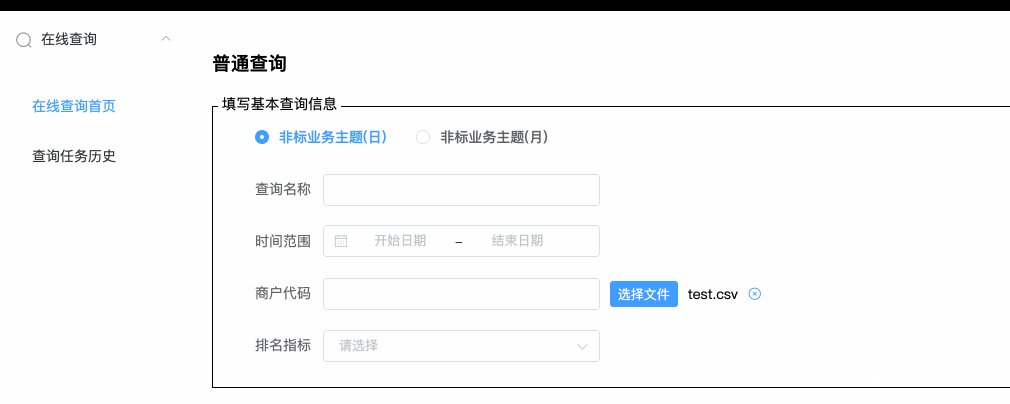
实现效果:

The end ~
最后
以上就是寂寞蓝天最近收集整理的关于label+input自定义文件上传功能的全部内容,更多相关label+input自定义文件上传功能内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。





![关于input[type=file]隐藏未选择文件与缩略图显示](https://file2.kaopuke.com:8081/files_image/reation/bcimg2.png)


发表评论 取消回复