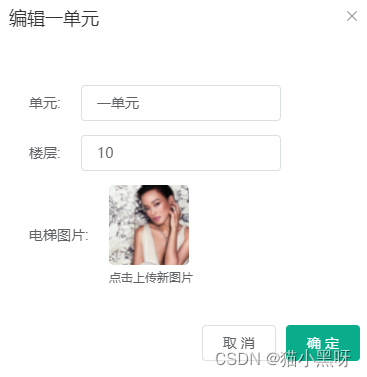
点击前显示上次的图片(图片回显)

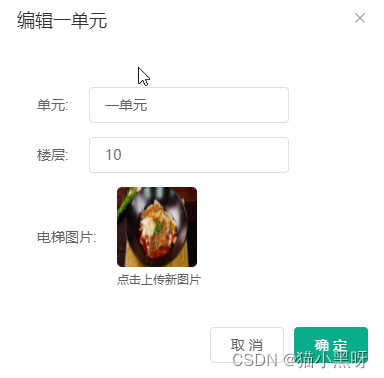
点击后展示的新的图片

<!--upload-->
<el-upload
class="avatar-uploader"
:action="'http://8'+'/image/image'"
list-type="picture-card"
:show-file-list="false"
:on-success="getDataSrc"
>
<img v-if="build_img" :src="build_img" class="avatar"/>
<i v-else class="el-icon-plus avatar-uploader-icon"></i>
<div slot="tip" class="el-upload__tip">点击上传新图片</div>
</el-upload>
data() {
return {
build_img: '',
}
}
methods:{
foo(){
getBuildToEdit({
build_id: this.build_id
}).then(res => {
if (res.result === 1) {
// 初始化拼接后台返回的build_img(服务器地址+图片地址)
this.build_img = 'http://8' + res.data.build_img
}
})
},
// 上传之后获取数据
getDataSrc(res, file) {
if (res.result === 1) {
this.build_img = URL.createObjectURL(file.raw)
} else {
this.$message.error(res.msg)
}
},
}
最后
以上就是坚定汽车最近收集整理的关于element 实现图片编辑,点击上传新图片替换的全部内容,更多相关element内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复