一、上传文件的做法
1 前端代码
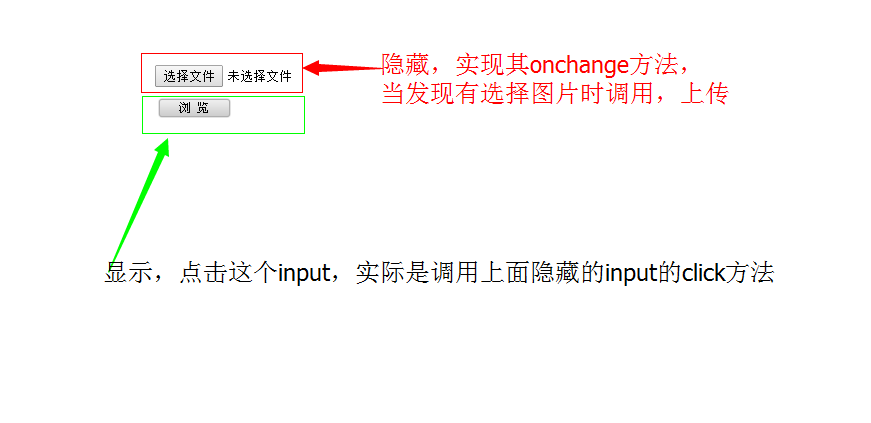
<input id="myfiles" name="myfiles" type="file" οnchange="upload();"/>
<input type="button" name="btn_abc" οnclick="document.getElementById('myfiles').click();" style="xxxx" />upload js方法
function upload() {
alert("haha");
$.ajaxFileUpload({
url : "xxxx",
secureuri : false,
fileElementId : 'myfiles',
dataType : 'JSON',
data: { …
},
success : function(data, status) {
},
error : function(data, status, e) {
….
}
});
return false;
};
2 界面

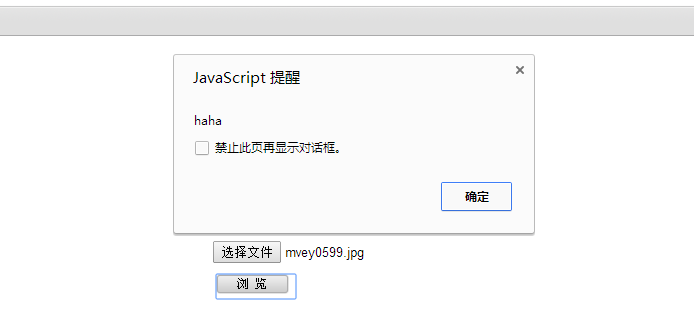
3 执行结果
我们发现确实弹框了,但是弹了不只一次,这是什么原因呢?

4 通过查看ajaxFileUpload源码,其做法个人总结如下。
i 创建一个from表单,表单的action是我们一开始调用ajaxFileUpload方法是传入的参数url
ii 通过jquery的clone方法,将原来的各种input复制到步骤1 创建的form表单下。
iii 将form表单append到一个iframe下
iv 通过form表单提交数据,发送同步请求去上传资源,但创建的iframe和我们的页面不在同一个层级,所以刷新了之后对我们的页面是不影响的。
我使用的Chrome的版本如下

经过调试发现,出现这种弹框多次的原因是由于ajaxFileUpload插件的fileElementId造成的。
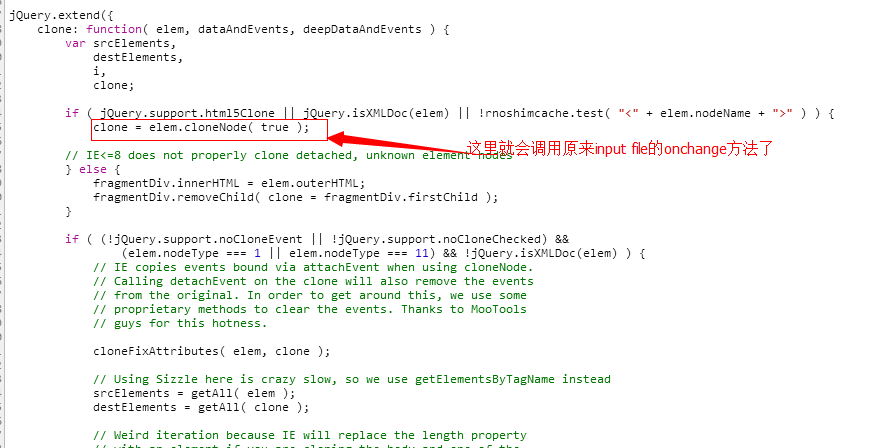
来看下源码
AjaxFileUpload.js


此时会调用到JQuery的clone方法,

因此初步确定了是因为clone方法在复制节点的时候调用到了复制的input中的onchange方法或者是复制过来后副本的onchange方法。
在用低版本的Chrome测试了下,发现在clone方法,不会调用到onchange方法,版本如下

最后,总结以下出现上传文件多次弹框的原因是:Chrome的版本升级后,对jquery的clone方法的解析执行跟以前不一样。
5 解决方案
记录之前的路径,然后每次获取当前路径先跟之前的做对比,不相等才发请求
var prePath = $('#myfiles').val();
function upload() {
var curPath = $('#myfiles').val();
if (prePath == curPath) {
return false;
}
prePath = curPath;
$.ajaxFileUpload({
url : "xxxx", //submit to UploadFileServlet
secureuri : false,
fileElementId : 'myfiles',
dataType : 'JSON',
data: {
},
success : function(data, status) {
},
error : function(data, status, e) {
}
});
return false;
};
转载于:https://www.cnblogs.com/zerojevery/p/3897294.html
最后
以上就是无私大船最近收集整理的关于ajaxFileUpload异步上传资源,onchange多次调用问题的解决方案的全部内容,更多相关ajaxFileUpload异步上传资源,onchange多次调用问题内容请搜索靠谱客的其他文章。








发表评论 取消回复