示例源码下载地址
https://qcloud.coding.net/api/project/3915794/files/4463836/download
项目地址 https://dev.tencent.com/u/whuanle/p/asp.netcore_file_upload/attachment
创建应用程序
打开VS 2017
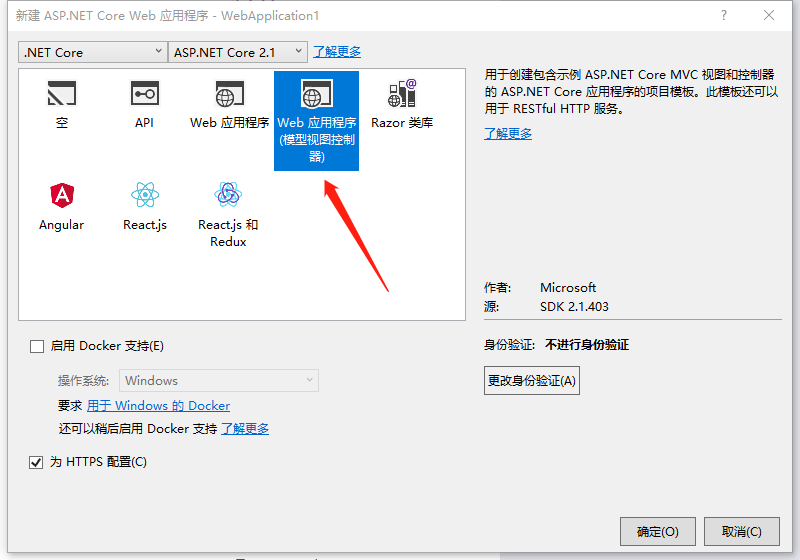
--新建 ASP.NET Core Web 应用程序
--Web 应用程序(模型视图控制器)
程序名字、路径,默认即可

删除不必要的内容
-
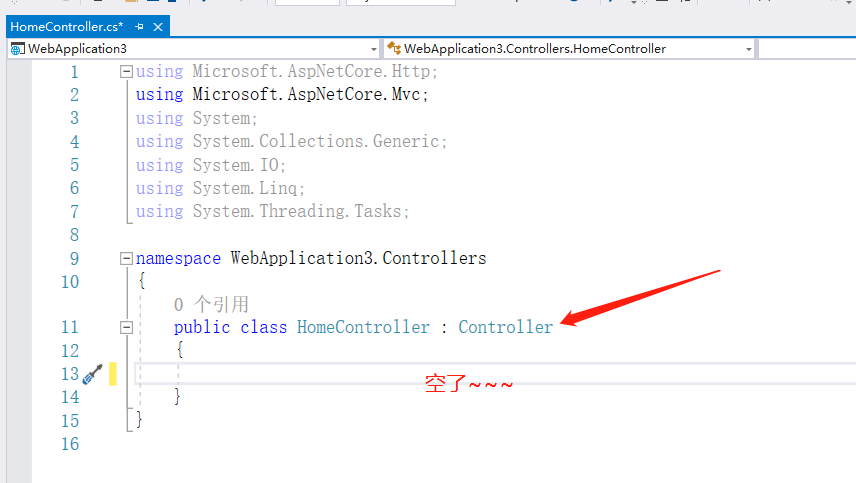
打开 HomeController.cs 文件,删除所有方法

-
打开 Views/Home目录,删除所有文件

-
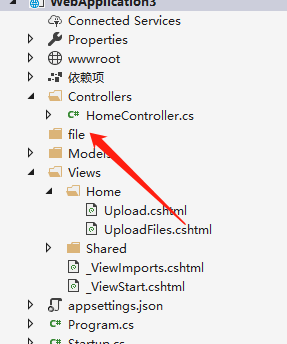
在应用程序中 新建 file 目录

开始编程
那么,现在来写程序,实现文件上传
第一步 文件上传界面
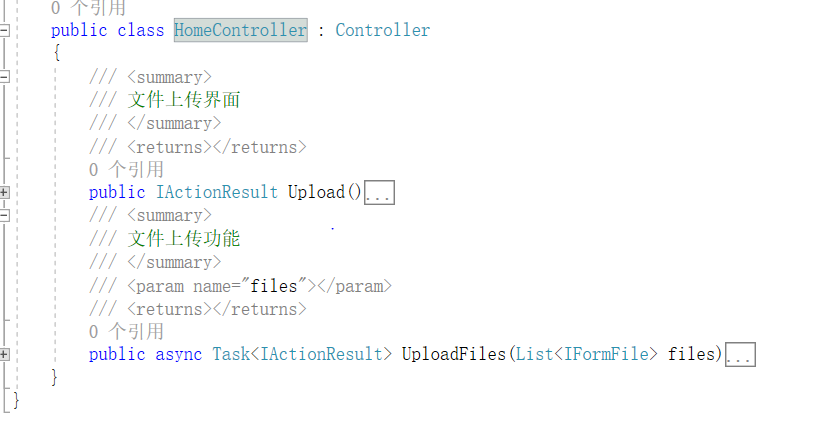
在 HomeController 中新建一个方法
这个 Action 是上传文件的界面
public IActionResult Upload() { return View(); }
然后在 Views/Home 目录中添加一个视图 Upload.cshtml
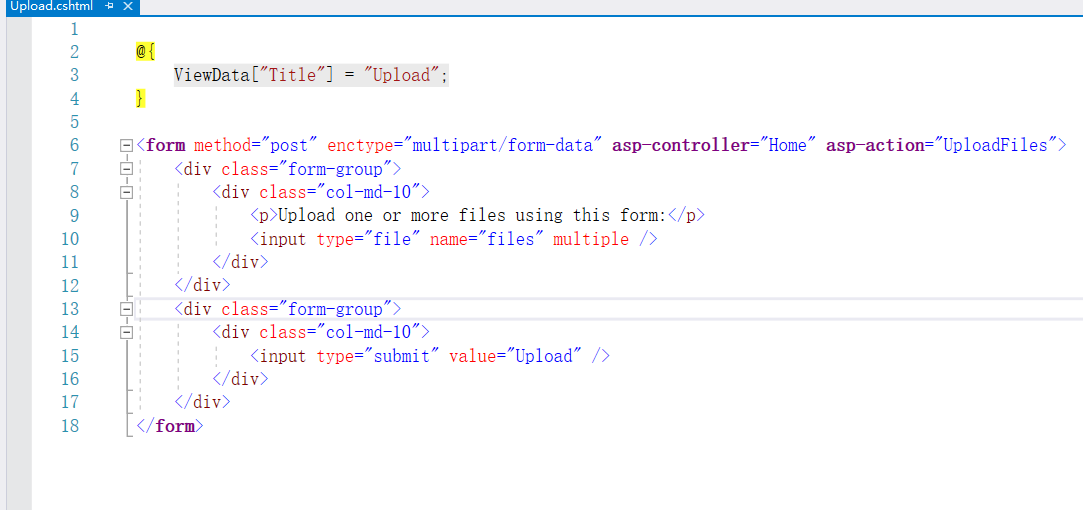
把以下代码复制到 Upload.cshtml 中
这部分就是一个文件上传表单,没有什么特殊的,这里不解释代码作用。
@{ ViewData["Title"] = "Upload"; } <form method="post" enctype="multipart/form-data" asp-controller="Home" asp-action="UploadFiles"> <div class="form-group"> <div class="col-md-12"> <p>选择要上传的文件</p> <input type="file" name="files" multiple /> </div> </div> <div class="form-group"> <div class="col-md-12"> <input type="submit" value="上传" /> </div> </div> </form>

附

第二步 文件上传功能
打开 HomeController
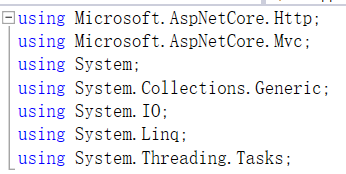
头部的引用如下
using Microsoft.AspNetCore.Http;
using Microsoft.AspNetCore.Mvc;
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Threading.Tasks;

在 HomeController 类里面添加一个方法
[HttpPost] //上传文件是 post 方式,这里加不加都可以 public async Task<IActionResult> UploadFiles(List<IFormFile> files) { long size = files.Sum(f => f.Length); //统计所有文件的大小 var filepath = Directory.GetCurrentDirectory() + "\file"; //存储文件的路径 ViewBag.log = "日志内容为:"; //记录日志内容 foreach (var item in files) //上传选定的文件列表 { if (item.Length > 0) //文件大小 0 才上传 { var thispath = filepath + "\" + item.FileName; //当前上传文件应存放的位置 if (System.IO.File.Exists(thispath) == true) //如果文件已经存在,跳过此文件的上传 { ViewBag.log += "rn文件已存在:" + thispath.ToString(); continue; } //上传文件 using (var stream = new FileStream(thispath, FileMode.Create)) //创建特定名称的文件流 { try { await item.CopyToAsync(stream); //上传文件 } catch (Exception ex) //上传异常处理 { ViewBag.log += "rn" + ex.ToString(); } } } } return View(); }
注:IFormFile 的用法将在后面介绍贴出一张结构图

在 Views/Home 目录中,新建一个视图 UploadFiles.cshtml
打开 UploadFiles.cshtml
把以下代码放进去
下面代码是输出 file目录下的文件,并输出 日志记录
@using System.IO @{ ViewData["Title"] = "UploadFiles"; } <h2>目录内容</h2> <ul class="list-group"> //razor语法 输出file目录的文件 @{ var items = Directory.GetFiles(Directory.GetCurrentDirectory() + "\file"); foreach (var item in items) { <li class="list-group-item">@item.ToString()</li> } } </ul> <hr /> <h2>日志内容</h2> <p> @ViewBag.log </p>
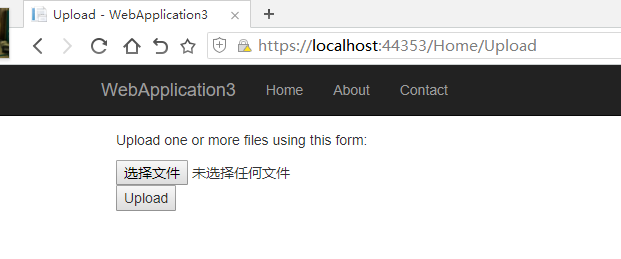
运行
按 F5 运行应用
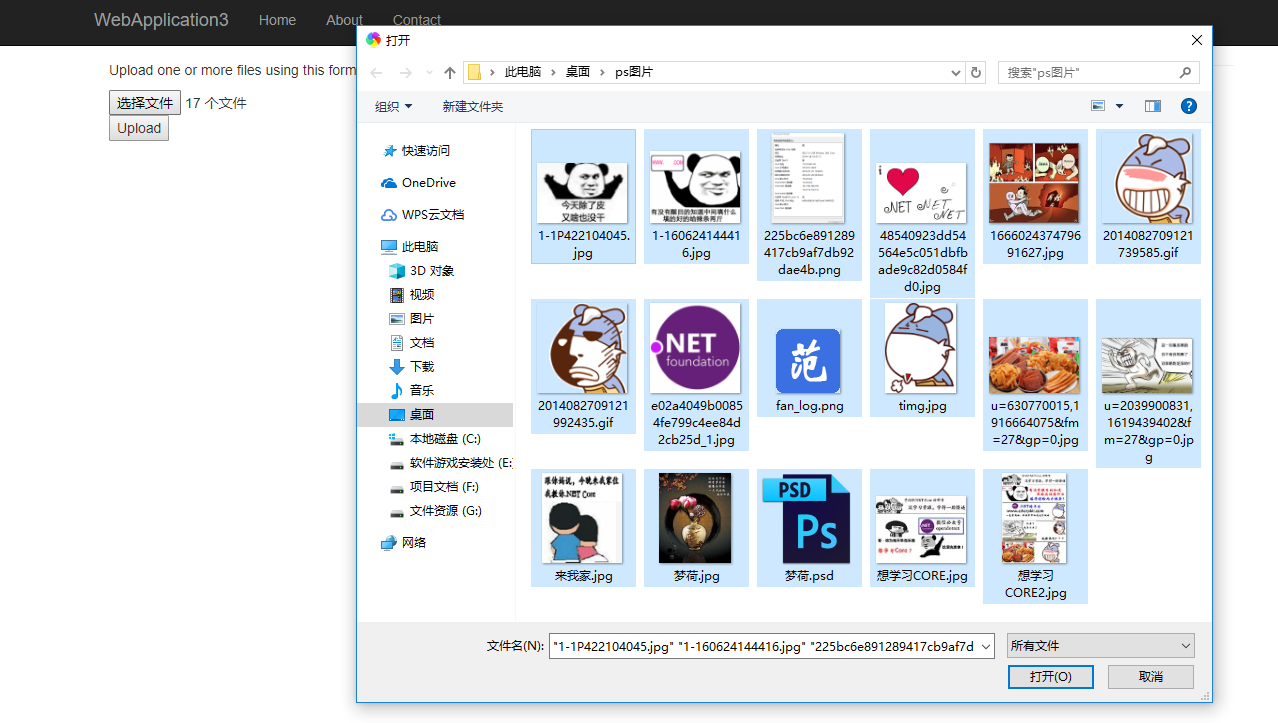
打开
https://localhost:你的端口/Home/Upload
即可看到运行界面

请选择体积较小的文档文件如txt、doc、pdf,图片等进行测试,上传的文件不要太多
不用选择太多、体积大文件、dll文件、可运行文件等等,不然有可能报错。

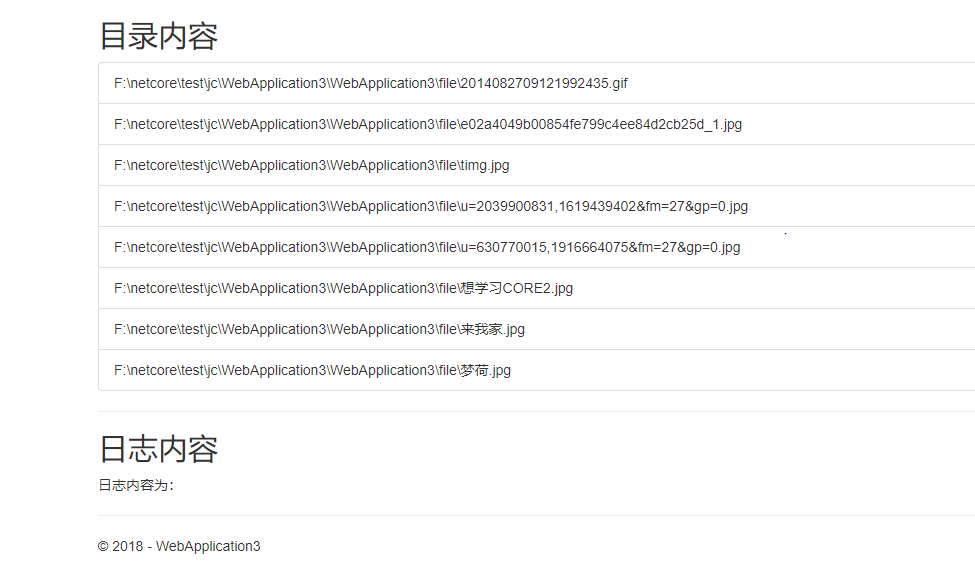
上传成功
上传成功将会跳转到 https://localhost:你的端口/Home/UploadFiles

补充说明
-
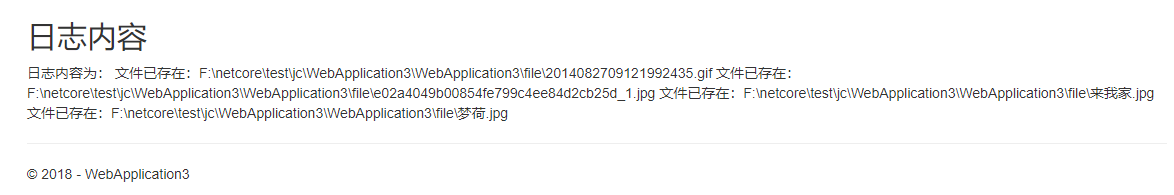
上传重复文件后,界面会提示

-
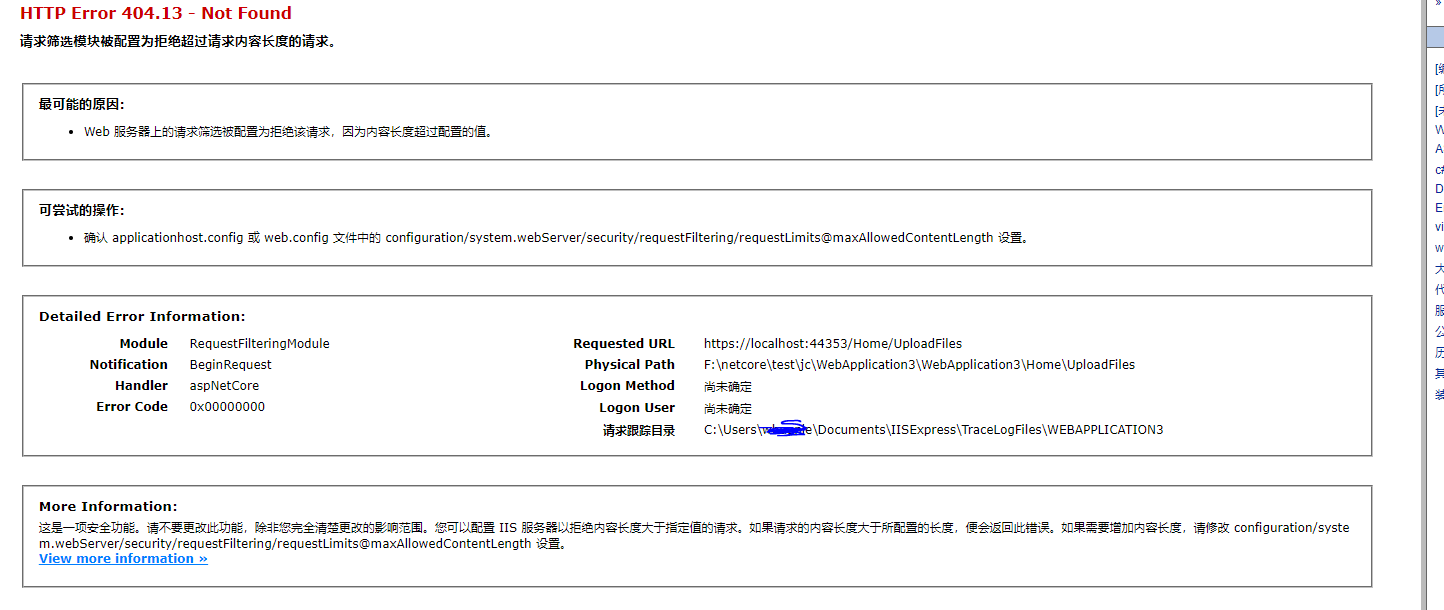
上传太大或太多文件,会报错

-
IFormFile 的用法
所属命名空间为 Microsoft.AspNetCore.Http
属性
| ContentDisposition | 获取上载文件的原始Content-Disposition标头。 |
| ContentType | 获取上载文件的原始Content-Type标头。 |
| FileName | 从Content-Disposition标头中获取文件名。 |
Headers | 获取上传文件的标题字典。 |
| Length | 获取文件长度,以字节为单位。 |
| Name | 从Content-Disposition标头中获取表单字段名称。 |
方法
| CopyTo(Stream) | 将上载文件的内容复制到 |
| CopyToAsync(Stream, CancellationToken) | 异步将上载文件的内容复制到 |
| OpenReadStream() | 打开请求流以读取上载的文件。 |
转载于:https://www.cnblogs.com/whuanle/p/10008976.html
最后
以上就是过时音响最近收集整理的关于ASP.NET Core 上传多文件 超简单教程的全部内容,更多相关ASP.NET内容请搜索靠谱客的其他文章。








发表评论 取消回复