小伙伴们大家好,我是悟空码字,关于微信开放平台上的代小程序实现业务,之前就写了相关模块的代码,包括快速注册小程序、代码上传、提交审核、发布小程序等主要功能。可以参考微信开放平台之第三方平台开发,一整套流程。
写在前面
最近在用这套系统的小伙伴跟我说,如果不想通过登录公众号后台去设置或修改小程序服务类目,可不可以直接在这套系统里面,快速创建完小程序,可以设置或修改服务类目,那就更好了。我的回答当然是of course,微信已经为我们提供好这样的接口了,接口有了,接下来那就是撸起袖子,哦,不,是操起代码就是干。
别小看这一个功能,写这篇文章前我是已经实现了这个功能了,但是在实现的过程中,还真的挺复杂的,功能模式基本上是99%还原了公众号后台的服务类目管理。这个过程遇到过问题,不过通过查资料和度娘一一都解决了,说到这里,不得不给elementUI一个大大的赞,对我们这种对前端半吊子的后端来说真的太好用了。还要感叹一句,不管做什么事情,都要亲手实操的去做,才会遇到问题,解决问题,从而学到东西。

问题方案列举
这里列举几个问题和解决方案:
问题:要设置类目,首先要获取到所有可设置的类目,官方提供的接口是返回所有数据,包括一级和二级类目,并且一级和二级数据是同级别的对象,由于我们是需要做二级联动的,也就是说第一个select只能显示一级类目,选择某个一级类目后,再在第二个select显示该一级下的二级类目。这种请求一次就返回所有的数据格式对我们来说并不友好啊。
方案:别的语言我不是很清楚,但Java8提供了stream api,其中对LIst集合提供了Filter过滤的方法,很是方便。说到这里你是不是想到什么了。对,获取到微信的数据后映射成集合,返回的数据是有提供level(类目层级)和father(类目父级 ID)字段的,不管是获取一级还是二级,直接调用Filter方法,通过这几个字段过滤就可以了,贴下主要代码。
List<Category> list = (List<Category>) CategoryUtils.getCategoriesByType(info,verifyType).get(DATA_TAG);
if (list != null) {
List<Category> collect;
if (categoryId == 0) {
collect = list
.stream()
.filter(category -> (!category.getId().equals(0)) && (category.getLevel().equals(level)) && (category.getFather().equals(father)))
.collect(toList());
} else {
collect = list
.stream()
.filter(category -> (category.getId().equals(categoryId)) && (category.getLevel().equals(level)) && (category.getFather().equals(father)))
.collect(toList());
}
if (level == 2) {
collect.forEach(item -> {
if (item.getSensitive_type() == 1) {
List<Exter> exterList = item.getQualify().getExter_list();
exterList.forEach(exter -> {
List<Inner> innerList = exter.getInner_list();
String name = "";
for (Inner inner : innerList) {
name = name + inner.getName() + "及";
}
exter.setCerticateName(name.substring(0, name.length()-1));
});
}
});
}
return AjaxResult.success(collect);
}
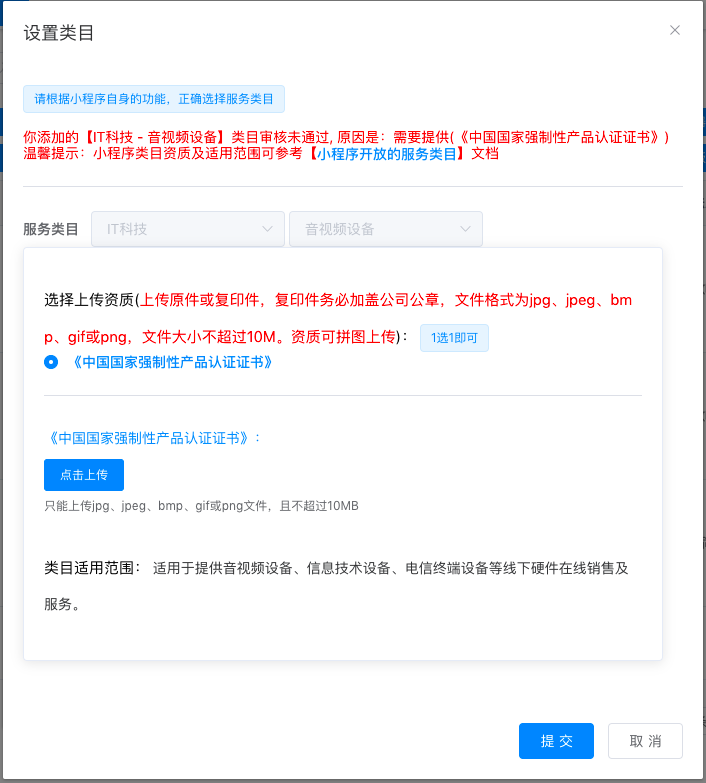
问题:在使用elementui框架的图片上传模块时,需要在它的几个事件方法里面传入除了file和fileList的自定义参数,如何传值才可以取到。
方案:直接贴代码了啊,其中categoryIndex、innerIndex就是自定义参数
:on-success="(file, fileList) =>handleSuccess('edit',file, fileList,categoryIndex,innerIndex)"
:on-preview="(file, fileList) =>handlePreview('edit',file, fileList,categoryIndex,innerIndex)"
:on-remove="(file, fileList) =>handleRemove('edit',file, fileList,categoryIndex,innerIndex)"

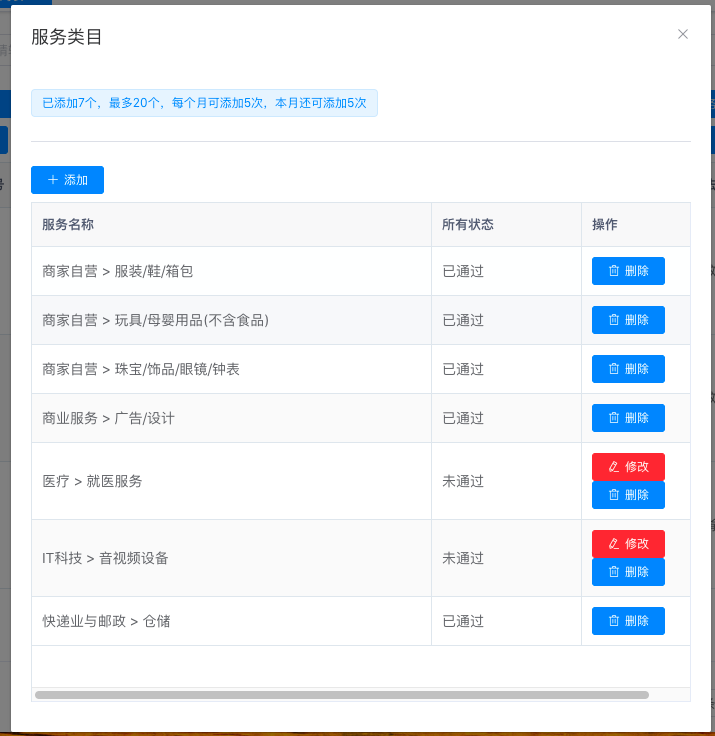
功能展示
有兴趣的同学可以联系我,获取账号体验哈




上一篇:教你定制一款属于你的红包封面,个性,你也可以拥有
最后
以上就是畅快帅哥最近收集整理的关于代小程序实现业务开发,99%还原公众号后台对服务类目管理的功能的全部内容,更多相关代小程序实现业务开发,99%还原公众号后台对服务类目管理内容请搜索靠谱客的其他文章。








发表评论 取消回复