我是靠谱客的博主 风中小蝴蝶,这篇文章主要介绍QT基础学习(12)---事件过滤事件过滤一、事件过滤二、示例:类似图片阅读器3.widget.cpp中编写三、效果展示,现在分享给大家,希望可以做个参考。
文章目录
- 事件过滤
- 一、事件过滤
- 实现该功能的方法就是在目标部件(自定义的图片显示部件)上注册事件过滤器,此时的事件过滤器就是我们所说的监视对象,完成这些步骤之后,当目标部件有事件产生后,首先会传递给监视对象(事件过滤器)进行处理而不是该事件对应的事件处理器。所以说我们可以截获事件进行处理。监视对象截获目标对象的事件后就会调用自己的eventFilter()函数处理这些事件。 总结起来就两个步骤:
- 第一:对目标对象调用installEventFilter()来注册监视对象(事件过滤器);
- 第二:重写监视对象的eventFilter()函数处理目标对象的事件。
- 二、示例:类似图片阅读器
- 1.首先建立文件picreader
- 2.在widget.h编辑
- 3.widget.cpp中编写
- 三、效果展示
- 1.点击open打开文件夹 选中所有照片
- 2.点击左右切换照片,按下键盘左右键也可以实现照片切换效果
事件过滤
一、事件过滤
实现该功能的方法就是在目标部件(自定义的图片显示部件)上注册事件过滤器,此时的事件过滤器就是我们所说的监视对象,完成这些步骤之后,当目标部件有事件产生后,首先会传递给监视对象(事件过滤器)进行处理而不是该事件对应的事件处理器。所以说我们可以截获事件进行处理。监视对象截获目标对象的事件后就会调用自己的eventFilter()函数处理这些事件。 总结起来就两个步骤:
第一:对目标对象调用installEventFilter()来注册监视对象(事件过滤器);
第二:重写监视对象的eventFilter()函数处理目标对象的事件。
二、示例:类似图片阅读器
1.首先建立文件picreader
2.在widget.h编辑
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include <QLabel> //标签
#include <QPushButton> //按钮
#include <QFileDialog> //文件对话框头文件
#include <QStringList> //字符串表的头文件 用来获取文件返回值
#include <QEvent>
#include <QKeyEvent>
class Widget : public QWidget
{
Q_OBJECT
public slots: //设置槽函数
void openfiles() //设置获取照片槽函数
{
index = 0; //设置默认到开0 也就是第一个照片
files = QFileDialog::getOpenFileNames(); //获取照片名 返回到字符串表
QPixmap pix(files[index]); //显示第一张照片
lb->setPixmap(pix);
}
void showr() //设置右翻照片槽函数
{
if(index+1 < files.length()) //进行越界判断 files.length 数组的长度
index++;
else
index = 0; //如果不符合就说明到最后一张照片了 直接显示第一张照片
QPixmap pix(files[index]);
lb->setPixmap(pix);
}
void showl() //设置左翻照片槽函数
{
if(index-1 >= 0)
index--;
else
index = files.length()-1; //最后一张照片减一
QPixmap pix(files[index]);
lb->setPixmap(pix);
}
bool eventFilter(QObject *watched, QEvent *event) //过滤器的身份 参数一:传给你的人是谁 参数二:传给你的是什么事件
{
lb->setFocus(); //防止脱焦
if(watched == lb) //网到标签的信号
{
if(event->type()== QEvent::KeyPress) //如果传的信号是一个按键的信号
{
QKeyEvent *keyevent = static_cast<QKeyEvent*>(event); //静态强制转换为想要的event QKeyEvent
if(keyevent->key() == Qt::Key_Left ) //判断是不是与左键值相等 相等向左边翻
showl(); //调用向左
else
if(keyevent->key() == Qt::Key_Right)
showr(); //调用右切换
return true; //网到东西
}
}
return QWidget::eventFilter(watched,event); //表示暂时不需要 看看其他的是否需要这事件
}
public:
Widget(QWidget *parent = 0);
~Widget();
private:
QLabel *lb;
QPushButton *lbt,*rbt,*openbt; //三个按键
QStringList files; //文件表对象
int index; //设置一个下标
};
#endif // WIDGET_H
3.widget.cpp中编写
#include "widget.h"
#include <QVBoxLayout> //垂直布局
#include <QHBoxLayout> //水平布局
Widget::Widget(QWidget *parent)
: QWidget(parent)
{
lb = new QLabel; //构造框
lb->setMinimumSize(640,480); //设置最小大小
lb->setScaledContents(true); //大小自动缩放
lb->setFocus(); //键盘聚焦
lb->installEventFilter(this); //安装一个过滤器 this 相当于过滤器 this激活函数eventfilter函数进行过滤
lbt = new QPushButton("<"); //向左翻按钮
rbt = new QPushButton(">"); //向右按钮
openbt = new QPushButton("open"); //打开按钮
QHBoxLayout *hbox = new QHBoxLayout; //设置水平布局
hbox->addStretch(); //左留白 居中处理
hbox->addWidget(lbt); //布局按钮
hbox->addWidget(openbt);
hbox->addWidget(rbt);
hbox->addStretch(); //右留白 居中处理 使三个按钮进行居中
QVBoxLayout *vbox = new QVBoxLayout; //设置垂直布局
vbox->addWidget(lb);
vbox->addLayout(hbox); //把水平布局添加进去
setLayout(vbox); //vbox设置为主布局
index = 0;
connect(openbt,SIGNAL(clicked(bool)),this,SLOT(openfiles())); //绑定槽函数
connect(lbt,SIGNAL(clicked(bool)),this,SLOT(showl()));
connect(rbt,SIGNAL(clicked(bool)),this,SLOT(showr()));
}
Widget::~Widget()
{
}
三、效果展示
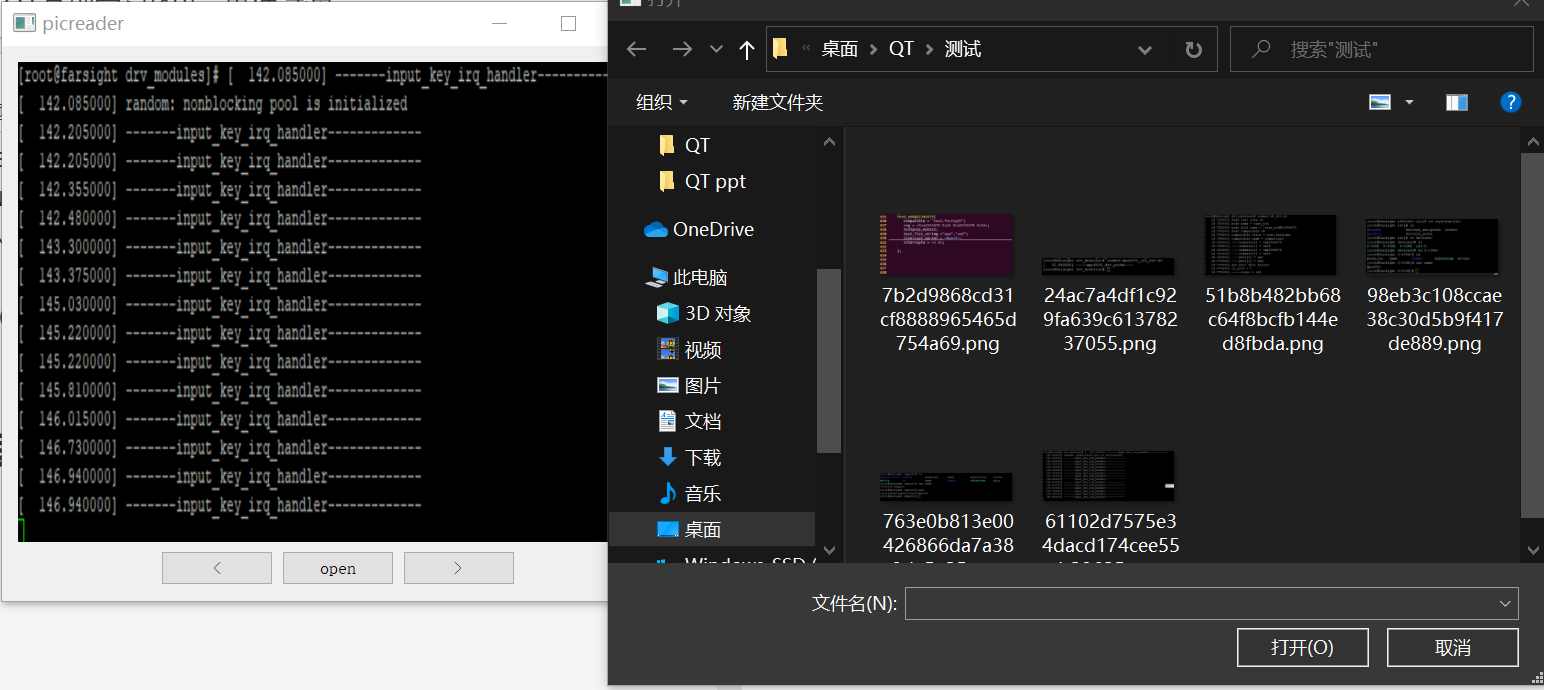
1.点击open打开文件夹 选中所有照片

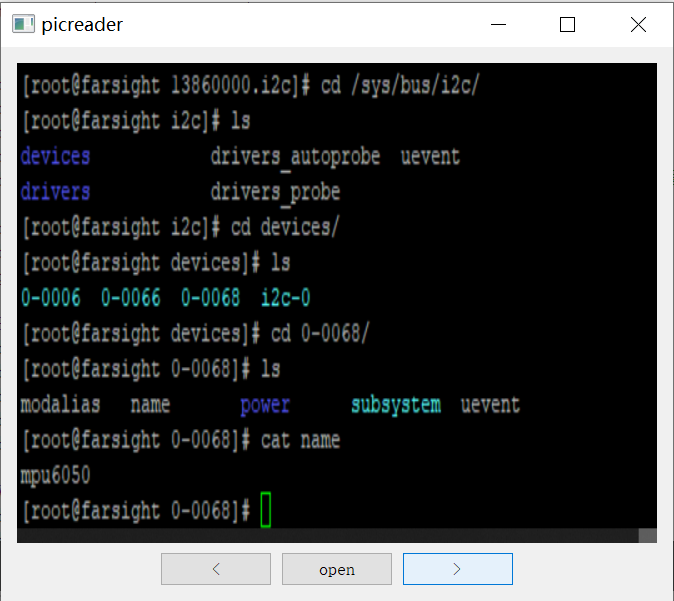
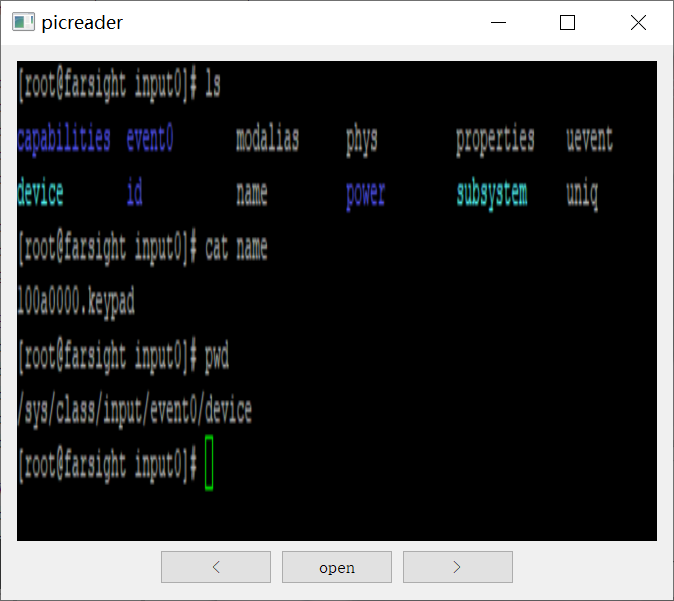
2.点击左右切换照片,按下键盘左右键也可以实现照片切换效果


最后
以上就是风中小蝴蝶最近收集整理的关于QT基础学习(12)---事件过滤事件过滤一、事件过滤二、示例:类似图片阅读器3.widget.cpp中编写三、效果展示的全部内容,更多相关QT基础学习(12)---事件过滤事件过滤一、事件过滤二、示例:类似图片阅读器3内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复