事件过滤器实现动态图片按钮效果,详细操作步骤如下:
(1)头文件“eventfilter.h”中声明了所需的各种控件及槽函数,其具体代码如下:
#include <QDialog>
#include <QLabel>
#include <QImage>
#include <QEvent>
class EventFilter : public QDialog
{
Q_OBJECT
public:
EventFilter(QWidget *parent = 0,Qt::WindowFlags f=0);
~EventFilter();
public slots:
bool eventFilter(QObject *, QEvent *);
private:
QLabel *label1;
QLabel *label2;
QLabel *label3;
QLabel *stateLabel;
QImage Image1;
QImage Image2;
QImage Image3;
};
(2)源文件“eventfilter.cpp”的具体代码如下:
#include "eventfilter.h"
#include <QHBoxLayout>
#include <QVBoxLayout>
#include <QMouseEvent>
#include <QMatrix>
EventFilter::EventFilter(QWidget *parent,Qt::WindowFlags f)
: QDialog(parent,f)
{
setWindowTitle(tr("事件过滤"));
label1 = new QLabel;
Image1.load("../image/1.png");
label1->setAlignment(Qt::AlignHCenter|Qt::AlignVCenter);
label1->setPixmap(QPixmap::fromImage(Image1));
label2 = new QLabel;
Image2.load("../image/2.png");
label2->setAlignment(Qt::AlignHCenter|Qt::AlignVCenter);
label2->setPixmap(QPixmap::fromImage(Image2));
label3 = new QLabel;
Image3.load("../image/3.png");
label3->setAlignment(Qt::AlignHCenter|Qt::AlignVCenter);
label3->setPixmap(QPixmap::fromImage(Image3));
stateLabel = new QLabel(tr("鼠标键按下标志"));
stateLabel->setAlignment(Qt::AlignHCenter);
QHBoxLayout *layout=new QHBoxLayout;
layout->addWidget(label1);
layout->addWidget(label2);
layout->addWidget(label3);
QVBoxLayout *mainLayout = new QVBoxLayout(this);
mainLayout->addLayout(layout);
mainLayout->addWidget(stateLabel);
label1->installEventFilter(this);
label2->installEventFilter(this);
label3->installEventFilter(this);
}
(3)资源文件的添加如上篇文章所述,这里不再赘述。
(4)QObject的事件监视函数eventFilter()的具体实现代码如下:
bool EventFilter::eventFilter(QObject *watched, QEvent *event)
{
if(watched==label1) //首先判断当前发生事件的对象
{
//判断发生的事件类型
if(event->type()==QEvent::MouseButtonPress)
{
//将事件event转化为鼠标事件
QMouseEvent *mouseEvent=(QMouseEvent *)event;
/* 以下根据鼠标键的类型分别显示 */
if(mouseEvent->buttons()&Qt::LeftButton)
{
stateLabel->setText(tr("左键按下左边图片"));
}
else if(mouseEvent->buttons()&Qt::MidButton)
{
stateLabel->setText(tr("中键按下左边图片"));
}
else if(mouseEvent->buttons()&Qt::RightButton)
{
stateLabel->setText(tr("右键按下左边图片"));
}
/* 显示缩小的图片 */
QMatrix matrix;
matrix.scale(1.8,1.8);
QImage tmpImg=Image1.transformed(matrix);
label1->setPixmap(QPixmap::fromImage(tmpImg));
}
/* 鼠标释放事件的处理,恢复图片的大小 */
if(event->type()==QEvent::MouseButtonRelease)
{
stateLabel->setText(tr("鼠标释放左边图片"));
label1->setPixmap(QPixmap::fromImage(Image1));
}
}
else if(watched==label2)
{
if(event->type()==QEvent::MouseButtonPress)
{
//将事件event转化为鼠标事件
QMouseEvent *mouseEvent=(QMouseEvent *)event;
/* 以下根据鼠标键的类型分别显示 */
if(mouseEvent->buttons()&Qt::LeftButton)
{
stateLabel->setText(tr("左键按下中间图片"));
}
else if(mouseEvent->buttons()&Qt::MidButton)
{
stateLabel->setText(tr("中键按下中间图片"));
}
else if(mouseEvent->buttons()&Qt::RightButton)
{
stateLabel->setText(tr("右键按下中间图片"));
}
/* 显示缩小的图片 */
QMatrix matrix;
matrix.scale(1.8,1.8);
QImage tmpImg=Image2.transformed(matrix);
label2->setPixmap(QPixmap::fromImage(tmpImg));
}
/* 鼠标释放事件的处理,恢复图片的大小 */
if(event->type()==QEvent::MouseButtonRelease)
{
stateLabel->setText(tr("鼠标释放中间图片"));
label2->setPixmap(QPixmap::fromImage(Image2));
}
}
else if(watched==label3)
{
if(event->type()==QEvent::MouseButtonPress)
{
//将事件event转化为鼠标事件
QMouseEvent *mouseEvent=(QMouseEvent *)event;
/* 以下根据鼠标键的类型分别显示 */
if(mouseEvent->buttons()&Qt::LeftButton)
{
stateLabel->setText(tr("左键按下右边图片"));
}
else if(mouseEvent->buttons()&Qt::MidButton)
{
stateLabel->setText(tr("中键按下右边图片"));
}
else if(mouseEvent->buttons()&Qt::RightButton)
{
stateLabel->setText(tr("右键按下右边图片"));
}
/* 显示缩小的图片 */
QMatrix matrix;
matrix.scale(1.8,1.8);
QImage tmpImg=Image3.transformed(matrix);
label3->setPixmap(QPixmap::fromImage(tmpImg));
}
/* 鼠标释放事件的处理,恢复图片的大小 */
if(event->type()==QEvent::MouseButtonRelease)
{
stateLabel->setText(tr("鼠标释放右边图片"));
label3->setPixmap(QPixmap::fromImage(Image3));
}
}
//将事件交给上层对话框
return QDialog::eventFilter(watched,event);
}
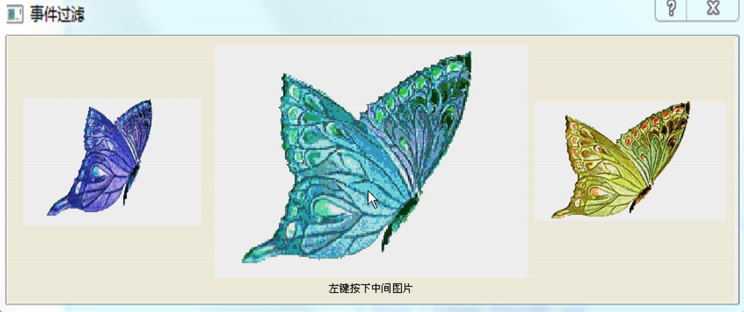
(5)运行结果如下图所示:

最后
以上就是儒雅月亮最近收集整理的关于QT学习:事件过滤的全部内容,更多相关QT学习内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复