文章目录
- 学习大纲
- 一、QT中的绘图事件和基本图形的绘制
- 1.样例展示
- 2.整体思路
- 3.代码部分
- 二、如何利用时间触发事件实现角色不停跑动
- 1.样例展示
- 2.具体思路
- 3.难点剖析
- 三、在多个计时器运行的时候,如何实现分别控制
- 1、大致思路
- 2、代码实现
学习大纲
一、QT中的绘图事件和基本图形的绘制
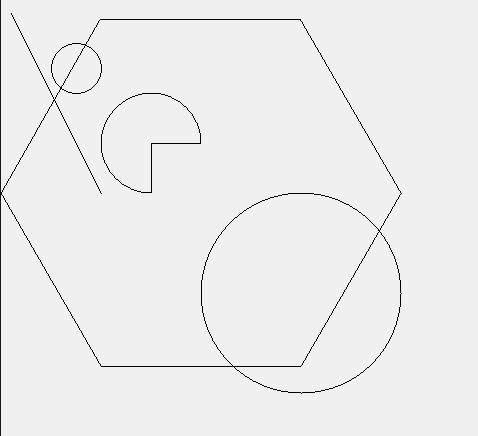
1.样例展示

2.整体思路
-
画正多边形的稍微难理解一些,是运用了数学上的在正多边形在一个围绕着他的圆中以多边形左顶点为原点建一个规则的坐标系,推导而来的。
-
绘制圆弧,也可以画圆,这里的参数(外接长方形的起始坐标x,y,宽,开始的角度,结束的角度)(要*16因为单位1/16)。
3.代码部分
//绘制直线
painter.drawLine(10,20,100,200);
//绘制圆弧
painter.drawArc(200,200,200,200,0*16,360*16);
//画扇形,参数和圆弧的大致一致
painter.drawPie(100,100,100,100,0*16,270*16);
//画椭圆,参数好懂
painter.drawEllipse(50,50,50,50);
//画正多边形(利用圆在圆心建系)
//下例是正六边形
int n=6;
QPoint *points=new QPoint[n];
for(int i=0;i<n;i++)
{
double x=200+200*cos(2*π/n*i);
double y=200+200*sin(2*π/n*i);
points[i]=QPoint(x,y);
}
painter.drawPolygon(points,6);二、如何利用时间触发事件实现角色不停跑动
1.样例展示

2.具体思路
- 利用一个动图切成每时每刻的图片,再配合时间触发时间和绘图事件达到循环跑动的效果
3.难点剖析
- startTimer()函数:由QT帮助文档可知 :当计时器事件发生时,使用QTimerEvent事件参数类调用virtual timerEvent()函数。重新实现此函数以获取计时器事件。
()里面填写的是时间间隔,单位是毫秒。 - 图片名称的修改达到循环的目的,Qstring中的arg函数用字符串变量参数依次替代字符串中最小数值,参数分别是(修改的值,修改的位数,空余位置默认填充值)。
` void Dialog::initpixmap()
{
for(int i=0;i<64;i++)
{
QString filename=QString(":/new/prefix1
/images/1_%1.png").
arg(i+1,2,10,QLatin1Char('0'));
QPixmap map(filename);
pixmap[i]=map;
}
}`- 警告:如果在可能从paintEvent()调用自身的函数中调用repaint(),则可能获得无限递归。函数的作用是:不引起递归。所以吧repaint()放在timerEvent()函数中,别放错了!
- 使得图片适应边框大小的截取方式
`for(int i=0;i<8;i++)
{
QRect q(0,0,80,91);
QRect q1(2*80*i,200,2*80,2*91);
//参数(目标大小,图片,截取的大小)
painter.drawPixmap(q1,pixmap[timecount+8*i],q);
}//painter.drawPixmap(rect(),pixmap[timecount]);`三、在多个计时器运行的时候,如何实现分别控制
1、大致思路
- 同样参考QT帮助:如果有多个计时器正在运行,则可以使用QTimerEvent::timerId()找出激活了哪个计时器。
2、代码实现
if(event->timerId()==event1)
{
static int i=0;
i++;
//转换成Qstring类型
ui->label->setText(QString::number(i));
}完整代码和图片资源我将以文件形式打包上传,1~2个c币意思意思,如果没有c币的可以私信我,我单独发你哦 ~
链接:https://download.csdn.net/download/qq_45864632/12451902
最后
以上就是狂野小海豚最近收集整理的关于QT—class2 时间事件触发和绘图事件【第三次学习】学习大纲的全部内容,更多相关QT—class2内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复