此文后续将出配套视频,星球成员免费观看
本文将来实现一个音乐播放器,播放File和播放Url实际上是一致的,我会封装好所需文件便于你直接阅读代码和使用
首先是流程与步骤:
1.启动服务扫描所有的mp3文件形成播放列表
2.封装MediaPlayer播放和操作
3.歌曲封面动画和唱针动画的逻辑
4.毛玻璃效果和封面
5.歌曲控制 播放/暂停 上一曲/下一曲
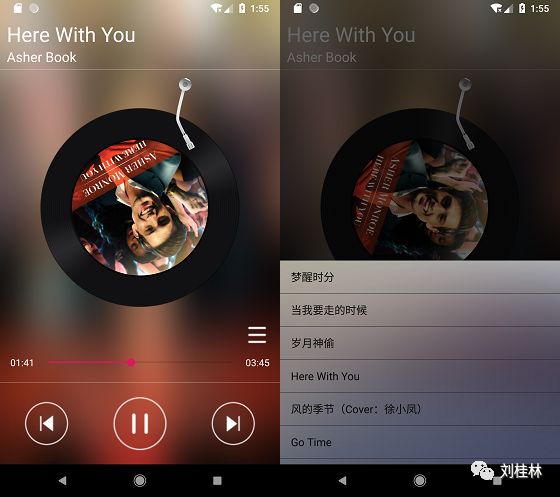
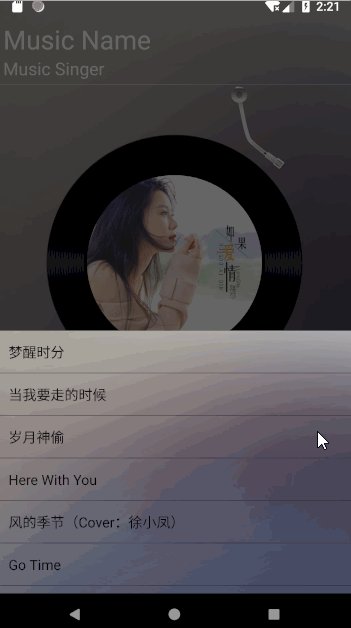
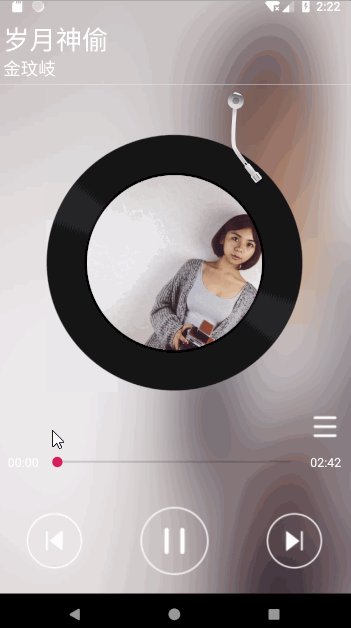
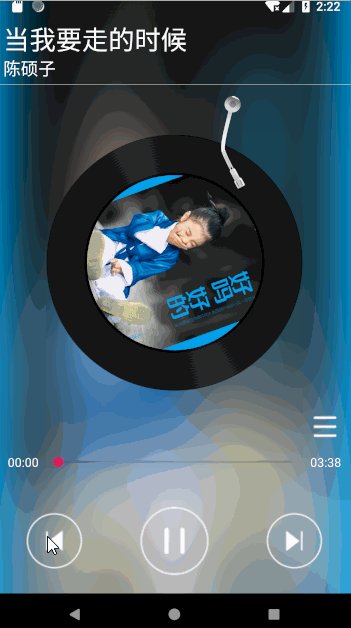
我们先来看下效果图:

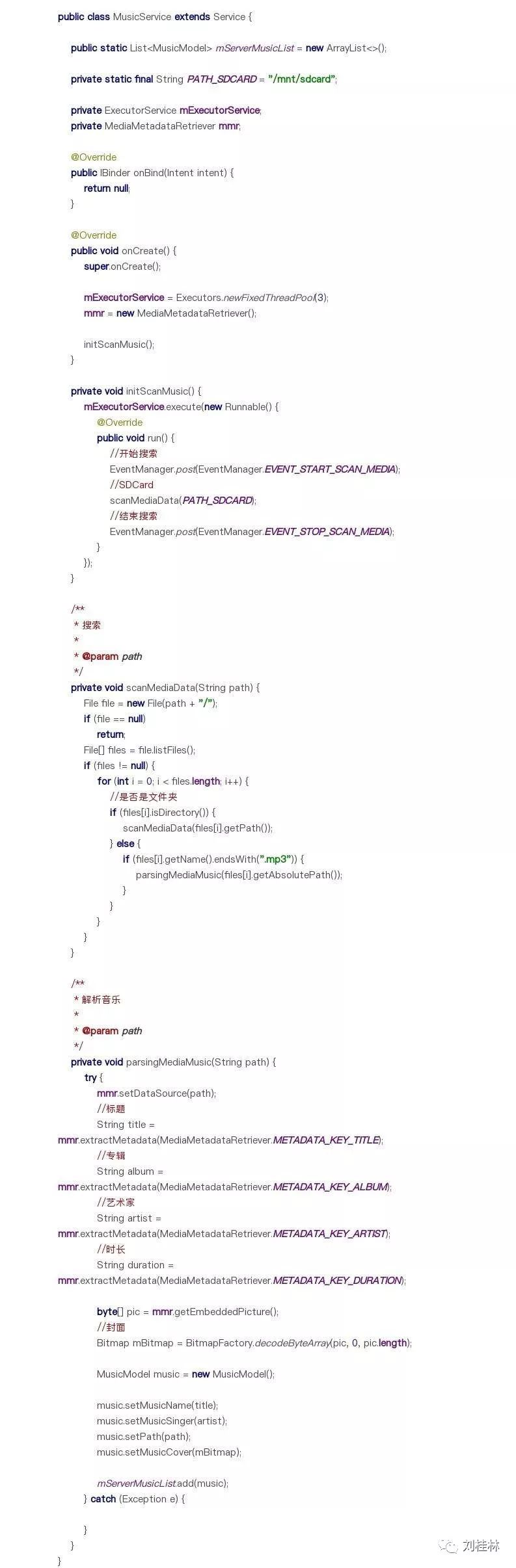
文末会有一个Gif效果图,先说明一下,读取Sdcard需要权限,这里就不处理Android6.0的动态权限了,读者自行处理下,我们先写一个MusicService来扫描音乐,如下图代码:

可以看到,我们的服务并没有太多的代码,只需要启动一个FixedThreadPool线程池来调用scanMediaData函数扫描内存卡内的mp3,扫描的操作也只是利用了File的循环遍历,得到的mp3文件通过MediaMetadataRetriever这个类来解析最终得到歌曲列表的集合:

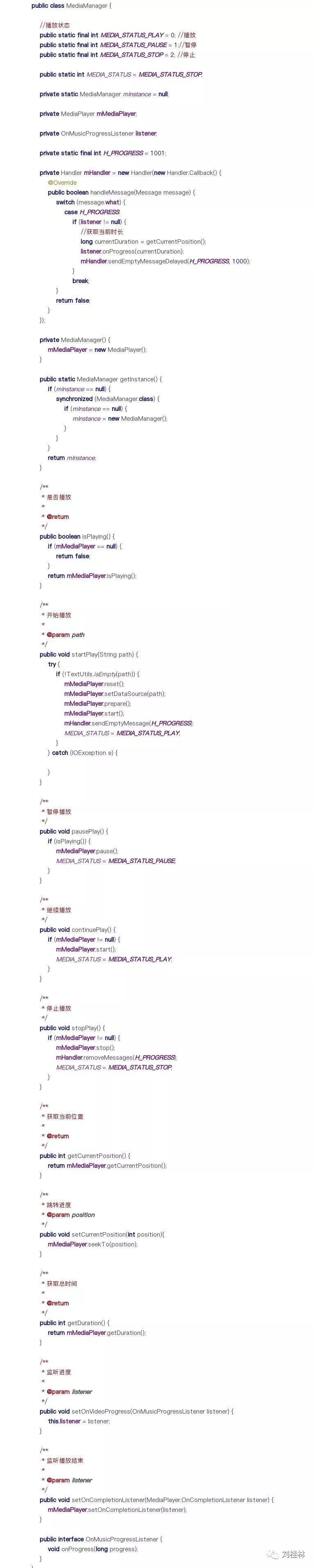
服务中使用到了EventBus,我对Dialog和EventBus都做了封装的动作,可以在源码中查看,我们继续来看,现在有了数据列表后,我们需要播放对吧,一般歌曲播放都会使用到MediaPlayer这个类,我们封装一下它:

解释一下这个封装的含义,先用单例,然后初始化MediaPlayer后对应的接口方法,这里使用Handler来实现一个进度的播放,只要歌曲播放后,每隔1s就去计算当前的进度然后传递给调用者,然后就是我们的毛玻璃效果和唱片,唱针的动画里,这里要细讲一下,首先是毛玻璃效果,这个效果也是我借鉴别人的代码的,可以在源码中查看UtilBitmap这个类来实现,对外的调用如下:

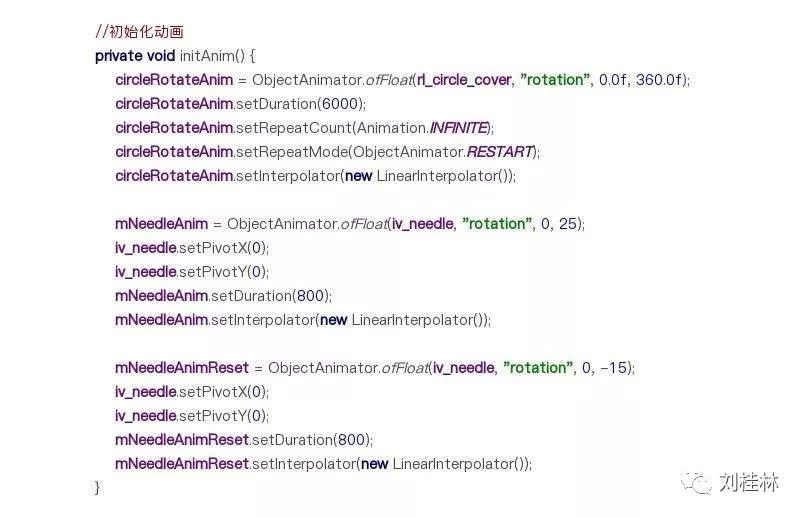
同时设置了中间的封面和背景毛玻璃,每次切换歌曲或者播放的时候调用一下即可,音乐的逻辑还是比较多的,我说的算偏简单了,我们来看动画这部分,我使用的是属性动画:

这里你可能有疑问了,为什么会有三个ObjectAnimator,首先来看第一个circleRotateAnim,看到rotation你就知道这是一个旋转动画,从0 - 360说明旋转一圈,再看他的旋转模式RESTART,说明是无限循环,也就是无限旋转了,这很符合唱片的效果,再看下面两个,实际上就是唱针播放和暂停的两个状态,这样就形成了一个动画的交互:

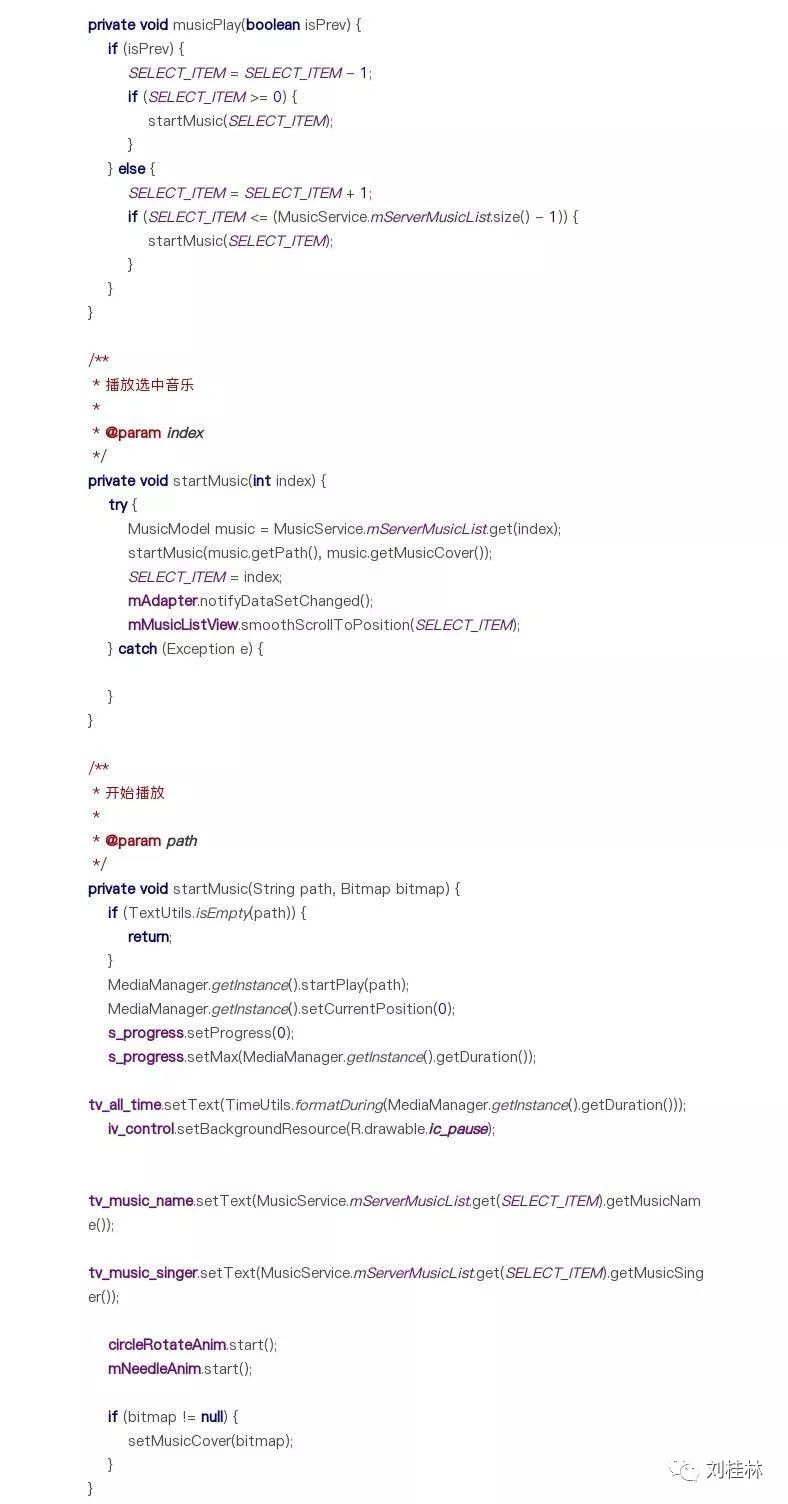
最后就是逻辑比较多的控制逻辑了,先看简单的上一曲/下一曲

上一曲下一曲只是加一或者减一只要不越界就可以了,实际上还是调用了我们的startMusic,这里的startMusic有两个方法,一个是根据下标播放的,就用于上下曲,还有一个就是总控制了,也就是直接传入路径播放的,用于列表的点击事件下面,这里就不过多赘述了,代码很多都没贴出来,包括进度的刷新,毫秒的转换等,这些大家自行去源码里查看,我们看下最终形成的效果图:

有兴趣可以加入我的星球:Hi Android , 里面可都是我手撸的新鲜文章,高质量你值得拥有!
进入星球你可以做什么?
1.我的所有视频可以观看
2.发布提问贴可以得到满意的答案
3.可指定我写你感兴趣的技术文章
4.初学者可配套视频辅导
5.有机会线下交流聚会

最后
以上就是拉长白云最近收集整理的关于封装MediaPlayer实现网易云音乐播放器的全部内容,更多相关封装MediaPlayer实现网易云音乐播放器内容请搜索靠谱客的其他文章。








发表评论 取消回复