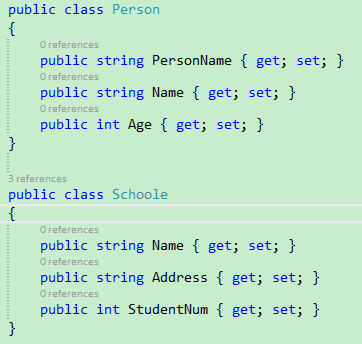
定义的两个类Person和Schoole(注意这两个类中都有Name属性)

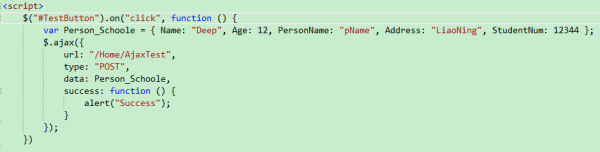
然后是ajax的写法,因为MVC数据绑定是根据属性name进行匹配的,
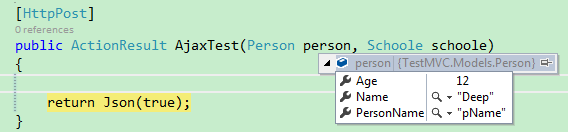
所以在ajax的data中,需要定义一个包含上边两个class的所有属性的对象,这里需要注意,后台的两个类最好不要有同名的属性,如果有同名的属性,但需要的是不同值,前台这块就不能处理了(上边的两个类都有Name属性,所以都controller中时,都被绑定为”Deep“了)

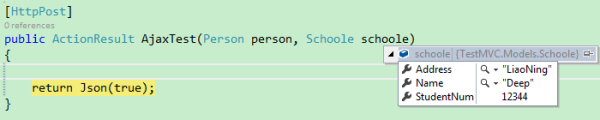
再看到controller中,两个类都被初始化成功了。


第二种:
做MVC的话一般不推荐这种写法,过于复杂,不过技术上还是能实现的,利用BindAttribute
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
public
class
ClassA
{
public
string
Name {
get
;
set
; }
public
int
ID {
get
;
set
; }
}
public
class
ClassB
{
public
string
Title {
get
;
set
; }
public
int
ID {
get
;
set
; }
}
public
ActionResult ManyModel([Bind(Prefix =
"A"
)]ClassA a, [Bind(Prefix =
"B"
)]ClassB b){
return
View();
}
|
然后是Ajax
|
1
2
3
4
5
6
|
jQuery.ajax(
{
url:
"/home/ManyModel"
,
data: {
"A.Name"
:
"Tom"
,
"A.ID"
: 1,
"B.Title"
:
"Developer"
,
"B.ID"
: 2 },
type:
"POST"
});
|
主要就是利用BindAttribute的Prefix设置绑定规则,这里就是A开头的绑定到a,B开头的绑定到b,实际写的时候是带点的,后面跟Model的属性名
当然还可以使用BindAttribute的Include和Exclude来进行区分
如果不是Ajax而是直接表单提交,注意表单控件的name保持上述规则即可
参考:
http://msdn.microsoft.com/zh-cn/library/system.web.mvc.bindattribute.aspx
最后
以上就是顺利花生最近收集整理的关于mvc 从视图传递到Controller 多个不同的实体类接收如何做呢?的全部内容,更多相关mvc内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复