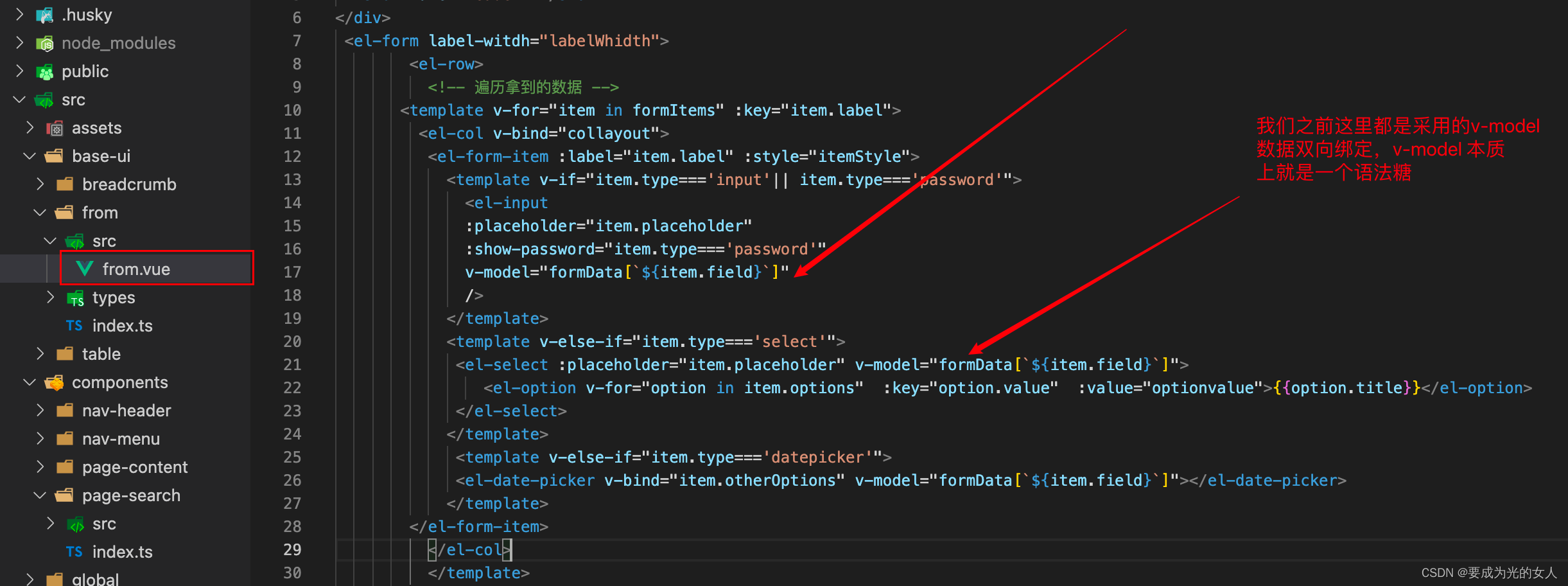
1.之前想的方案是准备采用数据的双向绑定来实现的

2.因为双向绑定无非本质上就是一个语法糖,既然是一个语法糖,完全可以写成一个
:model-value,这个时候就不是去formData 里面取值了,因为最终这个值是page-Search 传给了hy-form ,又传给了到了这个上面来(:model-value),将传过来的值绑定到(
:modle-value 上),直接从modeValue 取出我们的属性绑定这个上面去。
只是在这里做了一个值绑定,把modeValue 里面的值绑定到el-input 上面
也就是我们现在直接是把最新的值直接绑定到这个上面去的
<div class="hy-from"> <!-- 标题 --> <div class="header"> <slot name="header"></slot> </div> <el-form label-witdh="labelWhidth"> <el-row> <!-- 遍历拿到的数据 --> <template v-for="item in formItems" :key="item.label"> <el-col v-bind="collayout"> <el-form-item :label="item.label" :style="itemStyle"> <template v-if="item.type==='input'|| item.type==='password'"> <el-input :placeholder="item.placeholder" :show-password="item.type==='password'" :model-value="modelValue[`${item.field}`]" /> </template> <template v-else-if="item.type==='select'"> <el-select :placeholder="item.placeholder" :model-value="modelValue[`${item.field}`]"> <el-option v-for="option in item.options" :key="option.value" :value="optionvalue"> {{option.title}}</el-option> </el-select> </template> <template v-else-if="item.type==='datepicker'"> <el-date-picker v-bind="item.otherOptions" :model-value="modelValue[`${item.field}`]"> </el-date-picker> </template> </el-form-item> </el-col> </template> </el-row> </el-form> <div class="footer"> <slot name="footer"></slot> </div> </div>
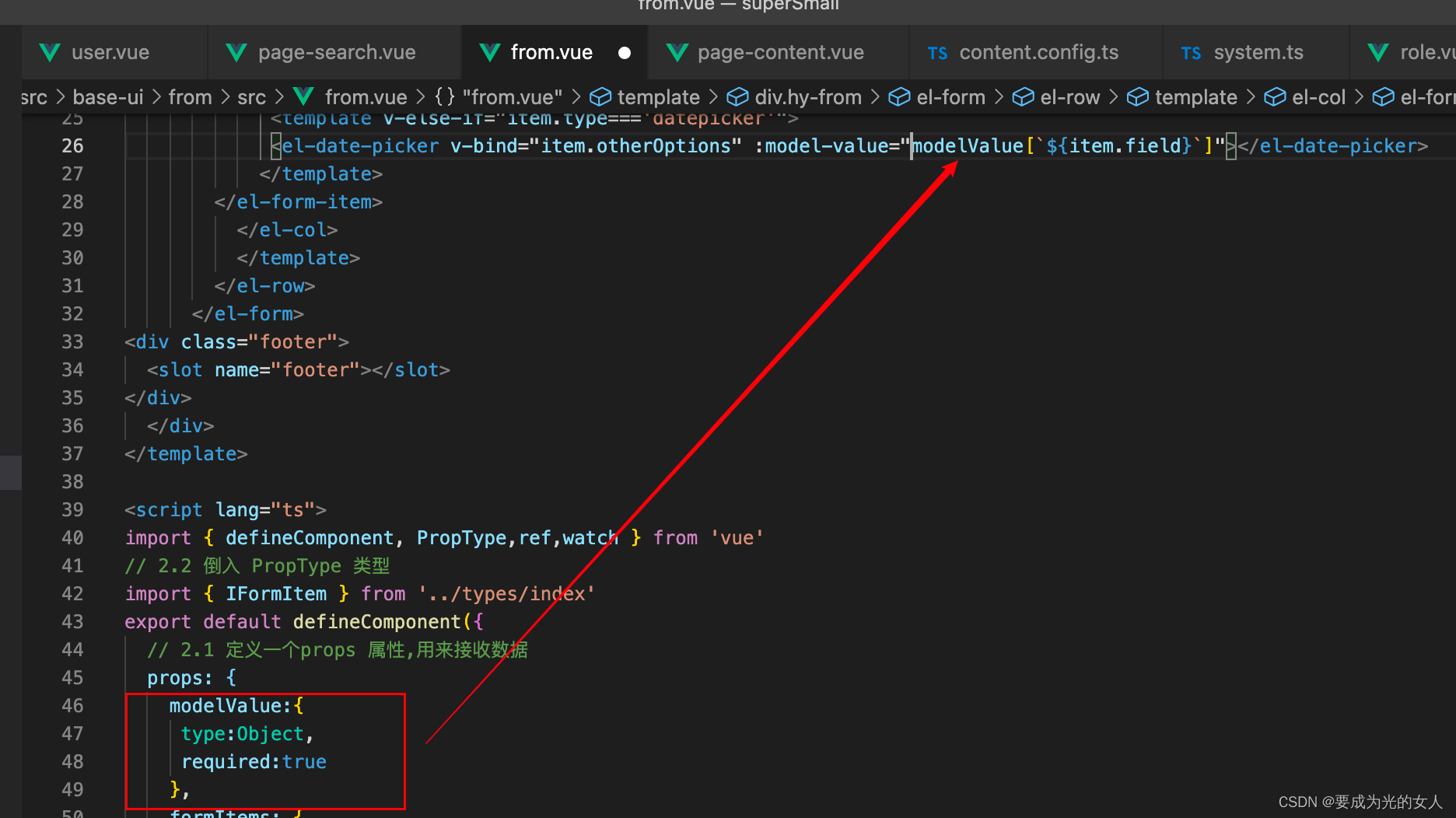
3.第三步:就是把传进来的modelValue 的值,赋值到这个每一个搜索框中,如果这里的值改变,就会调用,@update:modleValue ,就是说会触发这么一个事件。
//$event: 拿到内部这里传过来的值
//item.field 当前的字段
@uptade:modelValue="handleValueChange($event,item.field)" <div class="hy-from">
<!-- 标题 -->
<div class="header">
<slot name="header"></slot>
</div>
<el-form label-witdh="labelWhidth">
<el-row>
<!-- 遍历拿到的数据 -->
<template v-for="item in formItems" :key="item.label">
<el-col v-bind="collayout">
<el-form-item :label="item.label" :style="itemStyle">
<template v-if="item.type==='input'|| item.type==='password'">
<el-input
:placeholder="item.placeholder"
:show-password="item.type==='password'"
:model-value="modelValue[`${item.field}`]"
@update:modelValue="handleValueChange($event,item.field)"
/>
</template>
<template v-else-if="item.type==='select'">
<el-select
:placeholder="item.placeholder"
:model-value="modelValue[`${item.field}`]"
@update:modelValue="handleValueChange($event,item.field)"
>
<el-option v-for="option in item.options"
:key="option.value"
:value="optionvalue">
{{option.title}}</el-option>
</el-select>
</template>
<template v-else-if="item.type==='datepicker'">
<el-date-picker v-bind="item.otherOptions"
:model-value="modelValue[`${item.field}`]"
@update:modelValue="handleValueChange($event,item.field)"
>
</el-date-picker>
</template>
</el-form-item>
</el-col>
</template>
</el-row>
</el-form>
<div class="footer">
<slot name="footer"></slot>
</div>
</div>第4步:一旦上面的值发生改变的时候,就会执行下面这个函数
//方案2:
//拿到最新的值和 field 了
const handleValueChange=(value:any,field:string)=>{
//一旦值改变就把这个事件给发出去,顺变把这个大的对象给传出去
emit('update:modelValue',{...props.modelValue,[field]:value}) //使用field 作为key,在把value 给传过去
}第5步:发出去以后,在外界(父组件)就绑定到这里面去了

第6步:点击重置把formData 里面赋的值 在设置回原始的对象formOrignData
//优化2:当我们的用户点击了重置的时候:就是把formData 里面赋的值 在设置回原始的对象formOrignData
const handleResetClick=()=>{
//方式2:
formData.value=formOrignData
// 方式1: //当我们点击重置的时候拿到了所有formOrginData 里面的key
// for(const key in formOrignData){
// //通过这个key 去取到它所有的值,直接去修改fromDta 里面里面的某些属性
// formData.value[`${key}`]=formOrignData[key]
// }
}最后
以上就是飘逸蓝天最近收集整理的关于后台管理-----搜索框重置的全部内容,更多相关后台管理-----搜索框重置内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。









发表评论 取消回复